Angular Calendar Picker
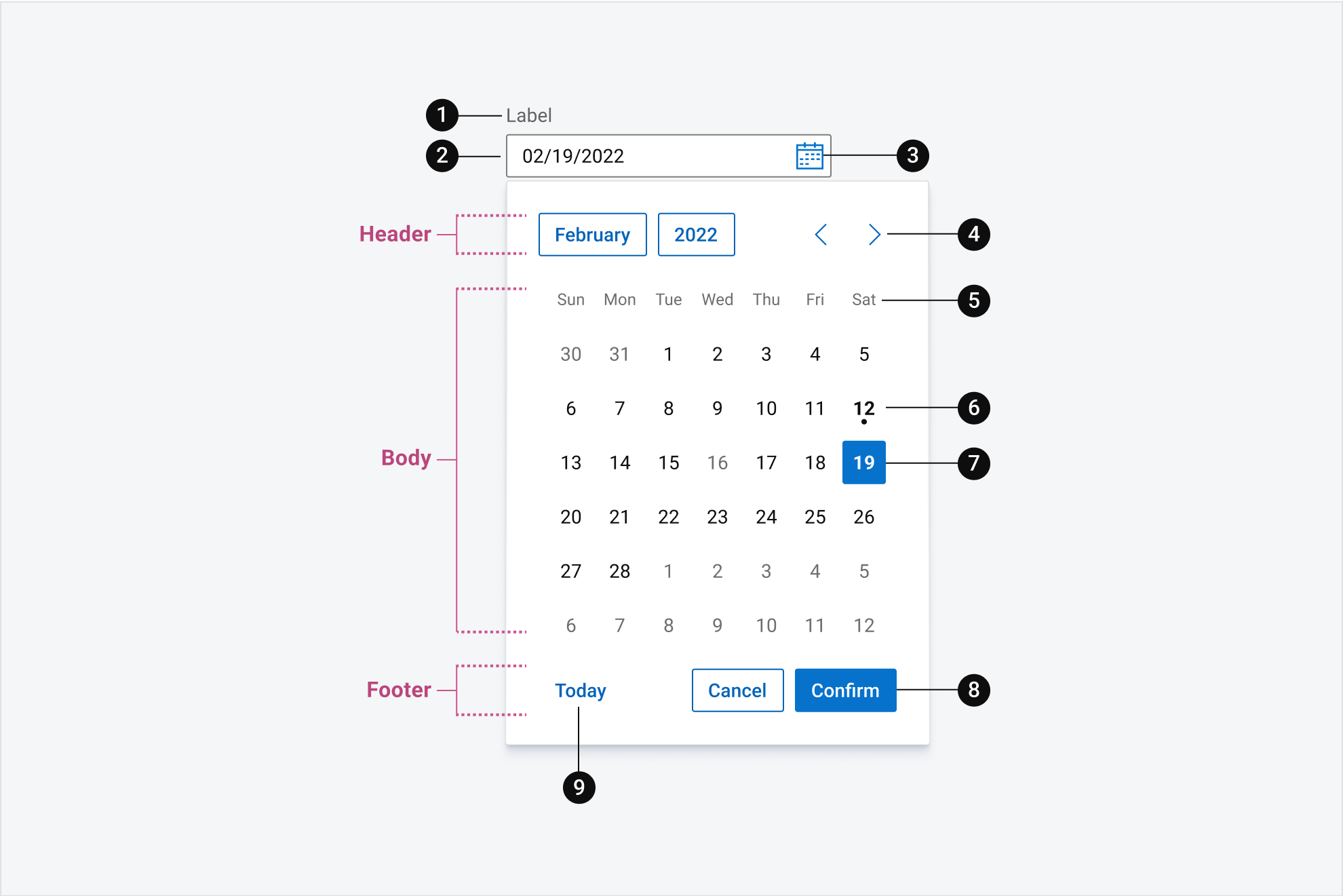
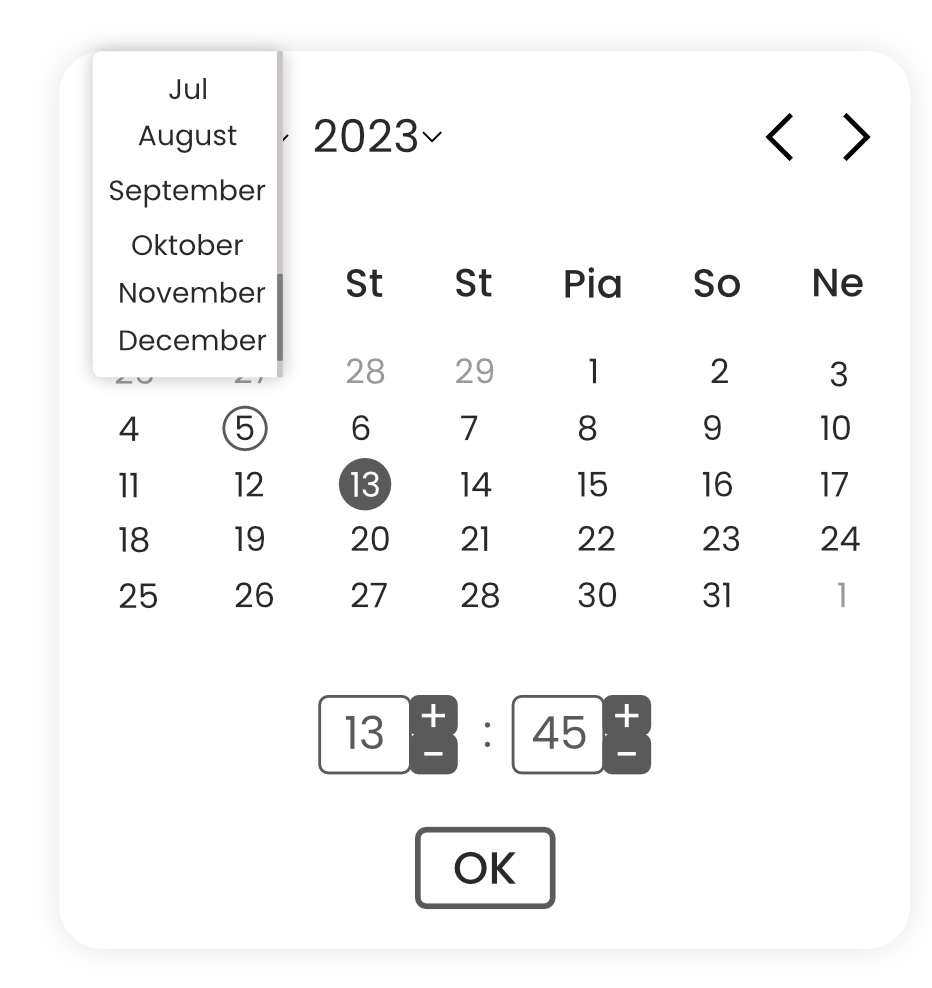
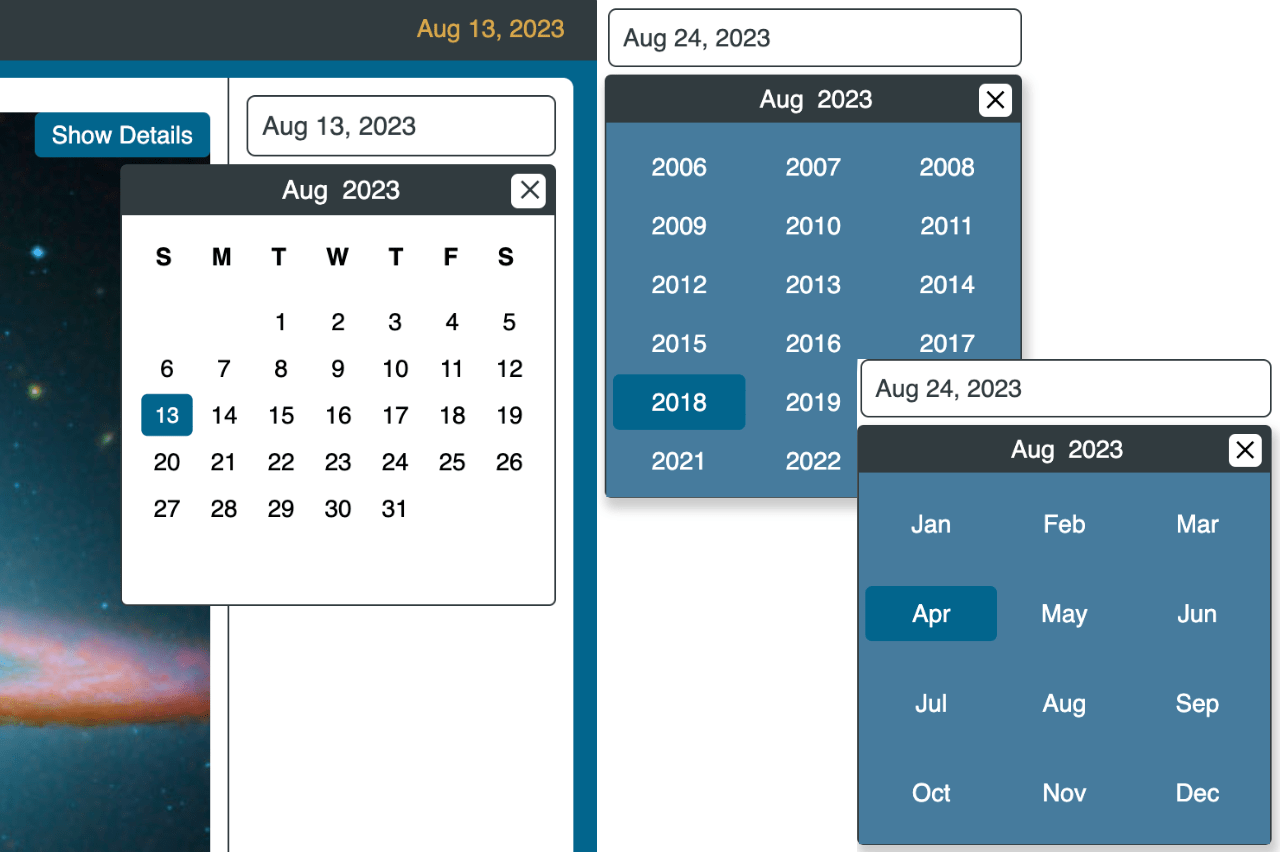
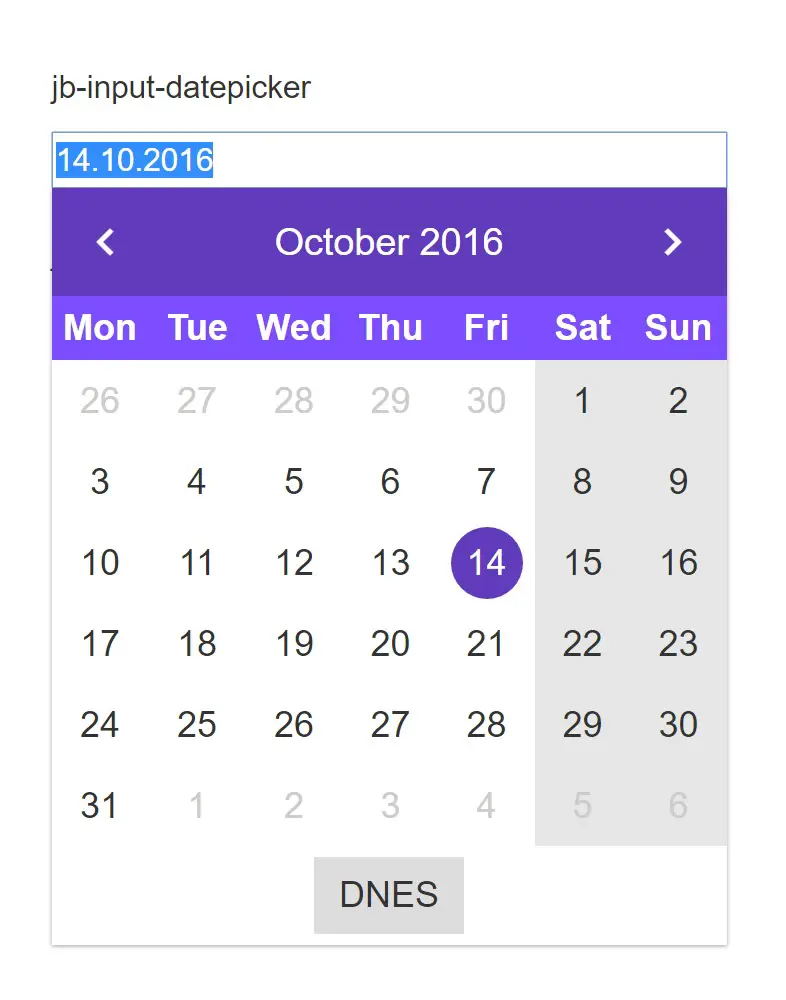
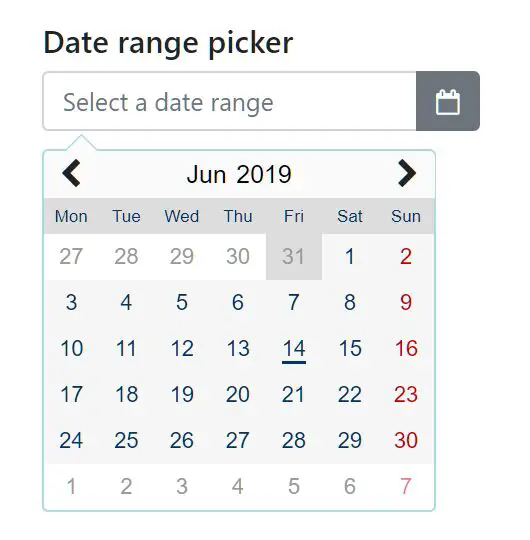
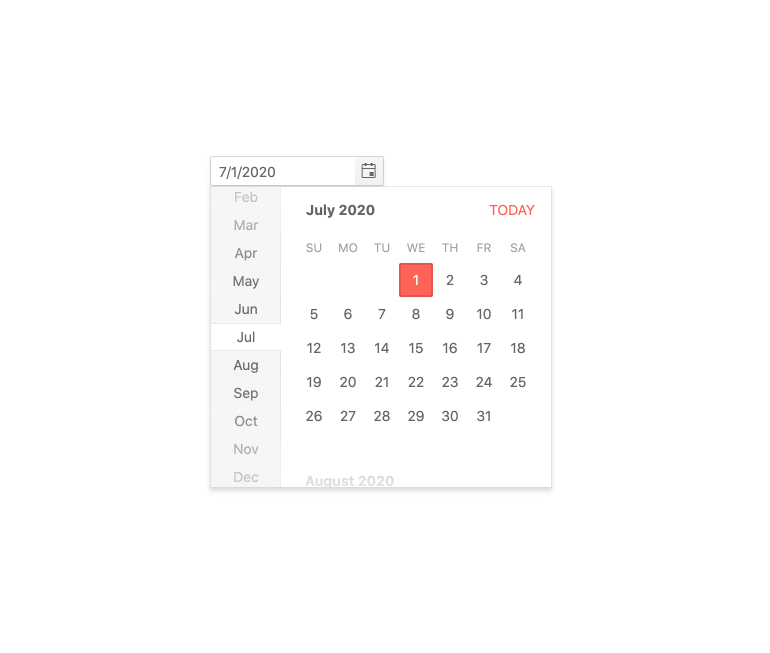
Angular Calendar Picker - Easily switch between dropdown and calendar. Among the tasks i will demonstrate in today’s post is: The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. It’s important to note here that there may be multiple values of the same day in the date picker user interface. | formats a date display. Solution is to set datefilter to a new value whenever data gets retrieved from server. Usually, date picker interfaces also show the last few days from the. For creating a datepicker we use directive. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. This article aims to provide a starting point for building a calendar that can be used as a form control element in a reactive. Coreui date picker supports both options. | formats a date display. It’s important to note here that there may be multiple values of the same day in the date picker user interface. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. Easily switch between dropdown and calendar. Usually, date picker interfaces also show the last few days from the. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Calendar is an input component to select a date. [angular modules] javascript datepicker component. It’s important to note here that there may be multiple values of the same day in the date picker user interface. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. [angular modules] javascript datepicker component. Solution is to set datefilter to a new value whenever data gets retrieved from server.. Start by picking dates with ease and displaying them in a visually appealing way by utilizing the datepicker in your angular 13 application. It is made up of several components and directives that work together. | formats a date display. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. In today’s post. It’s important to note here that there may be multiple values of the same day in the date picker user interface. Among the tasks i will demonstrate in today’s post is: It is made up of several components and directives that work together. [angular modules] javascript datepicker component. This article aims to provide a starting point for building a calendar. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Solution is to set datefilter to a new value whenever data gets retrieved from server. How to build a datepicker with angular and css grid layout. Start by picking dates with ease and displaying them in a visually appealing way. Calendar is an input component to select a date. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. [angular modules] javascript datepicker component. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. It’s important to note here that there may be multiple. | formats a date display. It is made up of several components and directives that work together. Start by picking dates with ease and displaying them in a visually appealing way by utilizing the datepicker in your angular 13 application. It’s important to note here that there may be multiple values of the same day in the date picker user. Solution is to set datefilter to a new value whenever data gets retrieved from server. [angular modules] javascript datepicker component. It’s important to note here that there may be multiple values of the same day in the date picker user interface. Among the tasks i will demonstrate in today’s post is: Calendar is an input component to select a date. Among the tasks i will demonstrate in today’s post is: [angular modules] javascript datepicker component. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. For creating a datepicker we use directive. The datepicker allows users to enter a date either through text input, or by choosing a date from the. Easily switch between dropdown and calendar. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. Start by picking dates with ease and displaying them in a visually appealing way by utilizing the datepicker in your angular 13 application. It has month, year, and decade view options to quickly navigate to. | formats a date display. Solution is to set datefilter to a new value whenever data gets retrieved from server. Coreui date picker supports both options. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. In today’s post i will discuss the use and presentation of dates using the. | formats a date display. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. This article aims to provide a starting point for building a calendar that can be used as a form control element in a reactive. Calendar is an input component to select a date. Easily switch between dropdown and calendar. Solution is to set datefilter to a new value whenever data gets retrieved from server. [angular modules] javascript datepicker component. Coreui date picker supports both options. For creating a datepicker we use directive. In today’s post i will discuss the use and presentation of dates using the angular material date picker component. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. It’s important to note here that there may be multiple values of the same day in the date picker user interface. The datepicker component in angular material is used for selecting the dates as input values. Start by picking dates with ease and displaying them in a visually appealing way by utilizing the datepicker in your angular 13 application. It has month, year, and decade view options to quickly navigate to the. Usually, date picker interfaces also show the last few days from the.Angular Calendar Range Picker Ruth Wright
Angular Calendar Range Picker Lilla Patrice
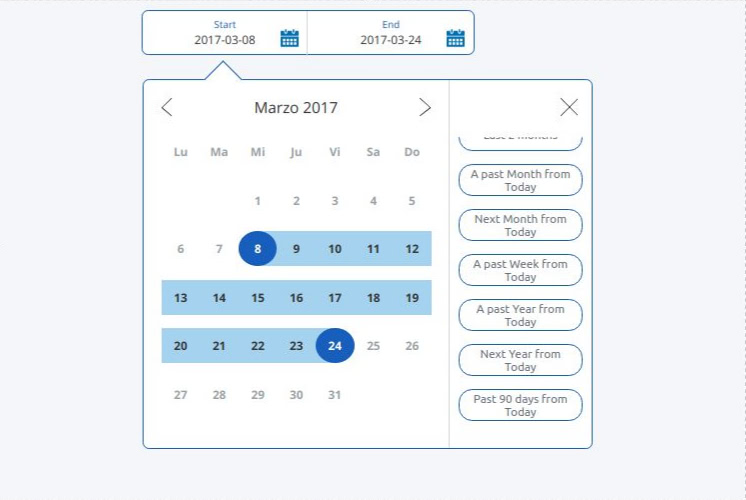
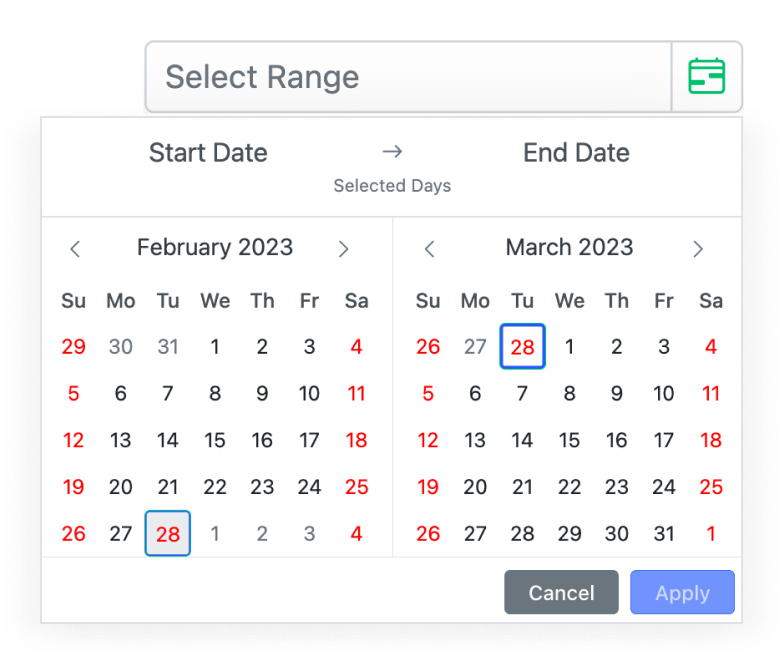
Angular DateRange Picker ngxdaterangepicker
Angular Calendar Range Picker Ruth Wright
Angular Date Picker Frontend Development
Angular2 Datepicker Component datepickr Angular Script
Angular Calendar Datepicker Tandi Valenka
Simple Angular 2 Date Picker Angular Script
Angular Calendar Picker Leela Christiana
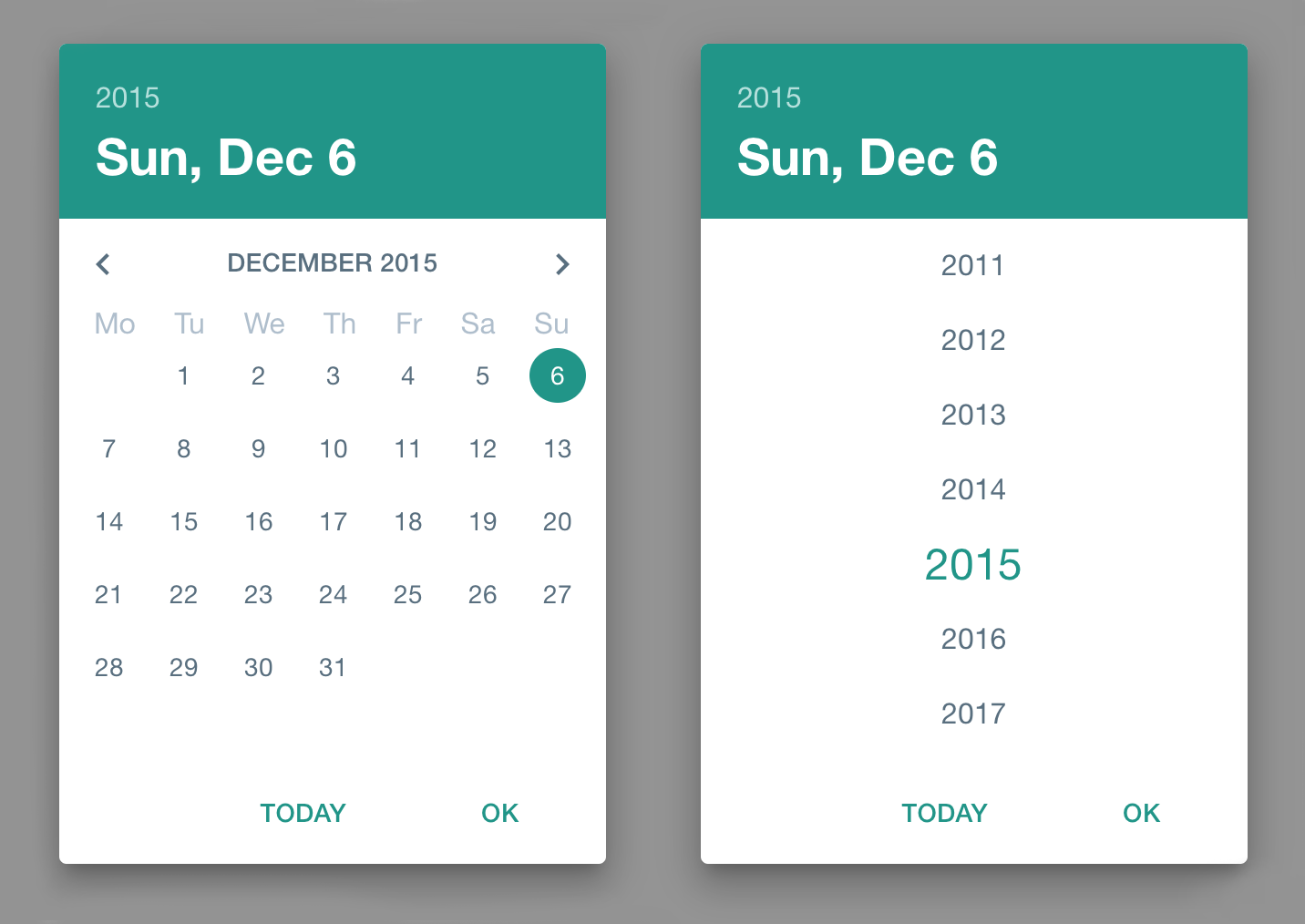
Material Design Date Picker with Angular Material Angular Script
Angularjs Calendar Based On Dhtmlxcalendar.
It Is Made Up Of Several Components And Directives That Work Together.
How To Build A Datepicker With Angular And Css Grid Layout.
Among The Tasks I Will Demonstrate In Today’s Post Is:
Related Post: