Angular Material Calendar
Angular Material Calendar - To implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Our goal in creating the angular material datepicker is to create a datepicker that. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. In this tutorial, we will go through steps to demonstrate how to use calendar inline in component with available options like: With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. Whether the calendar ui is in touch mode. For creating a datepicker we use directive. The application allows users to manage appointments through a calendar interface. If you style those buttons, two adjacent dates will touch each other. The application allows users to manage appointments through a calendar interface. The datepicker component in angular material is used for selecting the dates as input values. This is a simple calendar application built using angular, angular material, and angular cdk. Whether the calendar ui is in touch mode. For creating a datepicker we use directive. Customize the date format, validation, locale, and more with angular material. If you style those buttons, two adjacent dates will touch each other. The datepicker is one of the newest components in angular material (added in may 2017). In this tutorial, we will go through steps to demonstrate how to use calendar inline in component with available options like: With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. In order to interact with the calendar in your custom header component, you can inject the parent matcalendar in the constructor. To make sure your header stays in sync with the calendar,. Date picker is a component which allow users to choose a date from. Customize the date format, validation, locale, and more with angular material. Whether the calendar ui. With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. In order to interact with the calendar in your. Date picker is a component which allow users to choose a date from. To implement date picker in angular we can use angular material datepicker module called matdatepickermodule. The datepicker component in angular material is used for selecting the dates as input values. Event trigger control on date selected. In touch mode the calendar opens in a dialog rather than. With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. Whether the calendar ui is in touch mode. For creating a datepicker we use directive. The datepicker component in angular material is used for selecting the dates as input values. In touch mode. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Date picker is a component which allow users to choose a date. In order to interact with the calendar in your custom header component, you can inject the parent matcalendar in the constructor. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Whether the calendar ui is in touch mode. Our goal in creating the angular material. To make sure your header stays in sync with the calendar,. To implement date picker in angular we can use angular material datepicker module called matdatepickermodule. This is a simple calendar application built using angular, angular material, and angular cdk. In order to interact with the calendar in your custom header component, you can inject the parent matcalendar in the. Date picker is a component which allow users to choose a date from. The application allows users to manage appointments through a calendar interface. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. The datepicker component in angular material is used for selecting the dates. For creating a datepicker we use directive. To make sure your header stays in sync with the calendar,. The application allows users to manage appointments through a calendar interface. Date picker is a component which allow users to choose a date from. To implement date picker in angular we can use angular material datepicker module called matdatepickermodule. This is a simple calendar application built using angular, angular material, and angular cdk. To implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Date picker is a component which allow users to choose a date from. Whether the calendar ui is in touch mode. If you style those buttons, two adjacent dates will touch. The datepicker component in angular material is used for selecting the dates as input values. If you style those buttons, two adjacent dates will touch each other. For creating a datepicker we use directive. To implement date picker in angular we can use angular material datepicker module called matdatepickermodule. With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. Our goal in creating the angular material datepicker is to create a datepicker that. Customize the date format, validation, locale, and more with angular material. The application allows users to manage appointments through a calendar interface. In order to interact with the calendar in your custom header component, you can inject the parent matcalendar in the constructor. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. This is a simple calendar application built using angular, angular material, and angular cdk. Date picker is a component which allow users to choose a date from. Whether the calendar ui is in touch mode. The datepicker is one of the newest components in angular material (added in may 2017). To make sure your header stays in sync with the calendar,.GitHub angularmaterialextensions/calendar Angular responsive
Calendar Component in Angular Material — onthecode
Angular Calendar Super Fast Calendar Component For Angular Apps
Angular Material Calendar Picker Printable Calendars AT A GLANCE
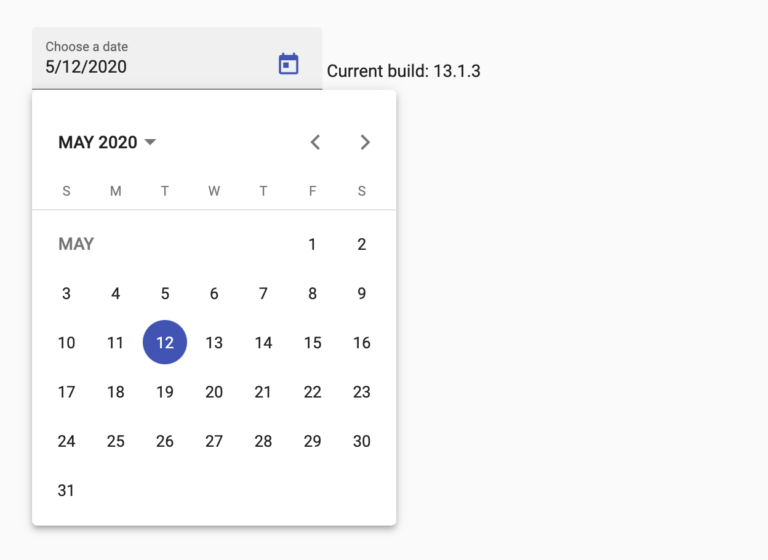
Angular Material Calendar Component Angular Script
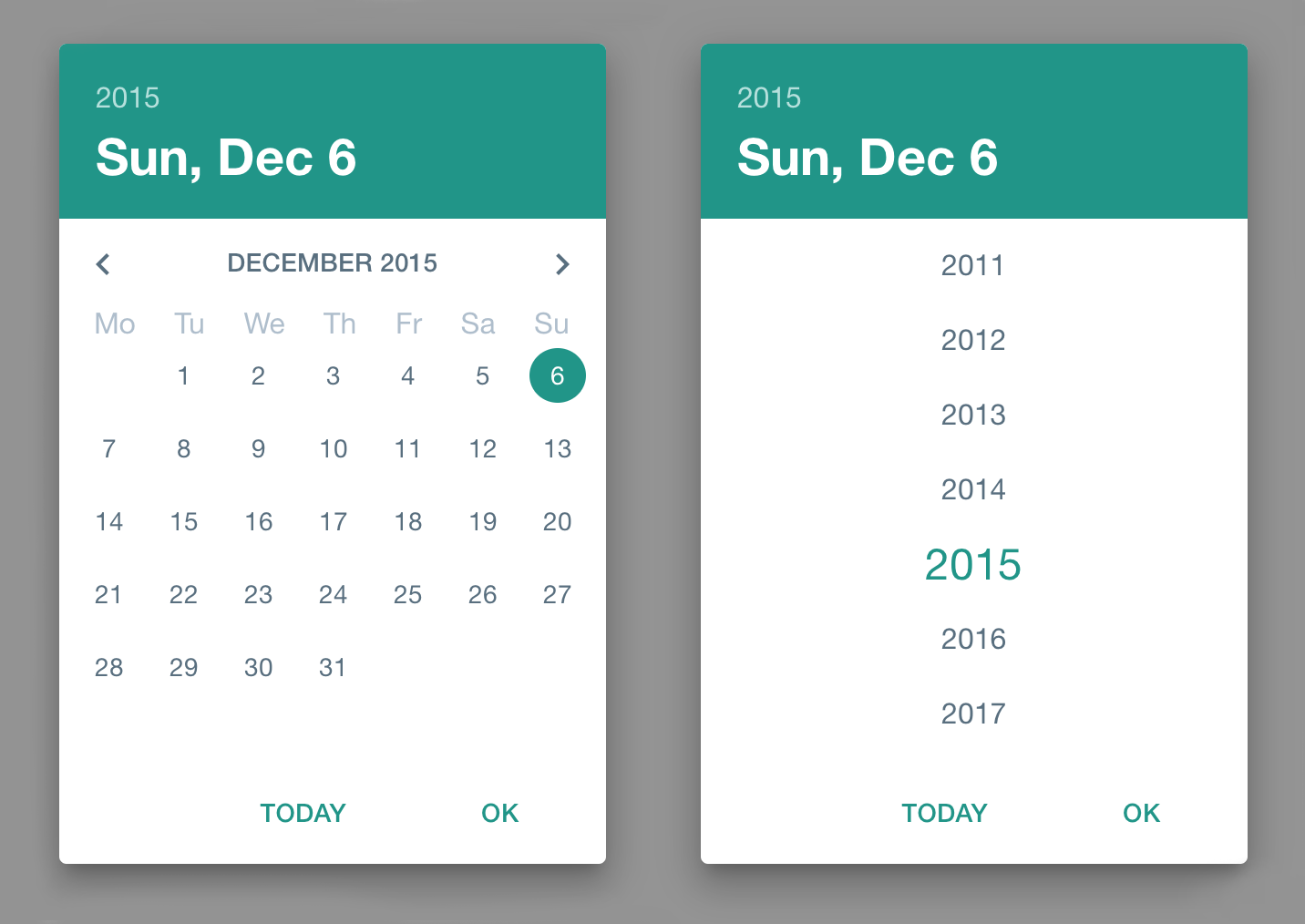
Material Design Date Picker with Angular Material Angular Script
javascript Angular material calendar to display labels on specific
Using Angular Material's calendar with date ranges and range presets
Calendar Component in Angular Material — onthecode
Is it possible to display an Angular Material datepicker without the
Event Trigger Control On Date Selected.
In Touch Mode The Calendar Opens In A Dialog Rather Than A Popup And Elements Have More Padding To Allow For Bigger Touch Targets.
Whether The Calendar Ui Is In Touch Mode.
In This Tutorial, We Will Go Through Steps To Demonstrate How To Use Calendar Inline In Component With Available Options Like:
Related Post: