Calendar In React Js
Calendar In React Js - You will learn about the core concepts,. Back inside of the /src directory, create a new file named. By the end of this tutorial, you will have a deep understanding of how to build a robust and customizable react calendar component. By the end of this part,. Ultimate calendar for your react app. In this article, we went over how to set up and build a custom calendar in react. An events calendar component built for react and designed for modern browsers (read: 57 rows ultimate calendar for your react app. First, you need to create a new functional component that will house all of the days of the month: We'll go step by step through creating a calendar in react using typescript. You will learn about the core concepts,. By the end of this part,. We'll also demonstrate how to style and customize your calendar using css. In this article, we went over how to set up and build a custom calendar in react. Ultimate calendar for your react app. Pick days, months, years, or even decades; Back inside of the /src directory, create a new file named. 57 rows ultimate calendar for your react app. Ultimate calendar for your react app. First, you need to create a new functional component that will house all of the days of the month: Pick days, months, years, or even decades; We'll go step by step through creating a calendar in react using typescript. Back inside of the /src directory, create a new file named. Here, we will create a simple, yet functional calendar using react and day.js, then we will add more features and functionalites in the subsequent parts. Ultimate calendar for your. By the end of this part,. An events calendar component built for react and designed for modern browsers (read: In this article, we went over how to set up and build a custom calendar in react. Ultimate calendar for your react app. We'll also demonstrate how to style and customize your calendar using css. The calendar will have features for creating events, and todos. In this article, we went over how to set up and build a custom calendar in react. An events calendar component built for react and designed for modern browsers (read: Back inside of the /src directory, create a new file named. Here, we will create a simple, yet functional calendar. By the end of this part,. Pick days, months, years, or even decades; We'll also demonstrate how to style and customize your calendar using css. You will learn about the core concepts,. Ultimate calendar for your react app. By the end of this part,. The calendar will have features for creating events, and todos. An events calendar component built for react and designed for modern browsers (read: Back inside of the /src directory, create a new file named. First, you need to create a new functional component that will house all of the days of the month: First, you need to create a new functional component that will house all of the days of the month: We'll go step by step through creating a calendar in react using typescript. The calendar will have features for creating events, and todos. Pick days, months, years, or even decades; By the end of this part,. An events calendar component built for react and designed for modern browsers (read: Ultimate calendar for your react app. In this article, we went over how to set up and build a custom calendar in react. Here, we will create a simple, yet functional calendar using react and day.js, then we will add more features and functionalites in the subsequent. We'll go step by step through creating a calendar in react using typescript. By the end of this tutorial, you will have a deep understanding of how to build a robust and customizable react calendar component. Back inside of the /src directory, create a new file named. An events calendar component built for react and designed for modern browsers (read:. The calendar will have features for creating events, and todos. By the end of this part,. We'll go step by step through creating a calendar in react using typescript. An events calendar component built for react and designed for modern browsers (read: You will learn about the core concepts,. The calendar will have features for creating events, and todos. First, you need to create a new functional component that will house all of the days of the month: An events calendar component built for react and designed for modern browsers (read: Back inside of the /src directory, create a new file named. Pick days, months, years, or even decades; Ultimate calendar for your react app. We'll go step by step through creating a calendar in react using typescript. By the end of this tutorial, you will have a deep understanding of how to build a robust and customizable react calendar component. Here, we will create a simple, yet functional calendar using react and day.js, then we will add more features and functionalites in the subsequent parts. 57 rows ultimate calendar for your react app. In this article, we went over how to set up and build a custom calendar in react. Pick days, months, years, or even decades; Ultimate calendar for your react app. The calendar will have features for creating events, and todos. An events calendar component built for react and designed for modern browsers (read: You will learn about the core concepts,. First, you need to create a new functional component that will house all of the days of the month:React Calendar A Super Fast Calendar Component For React Apps
React Js Calendar Example Coverletterpedia
Build A Calendar In React Vanna Jannelle
ReactCalendar Build and customize a simple calendar LogRocket Blog
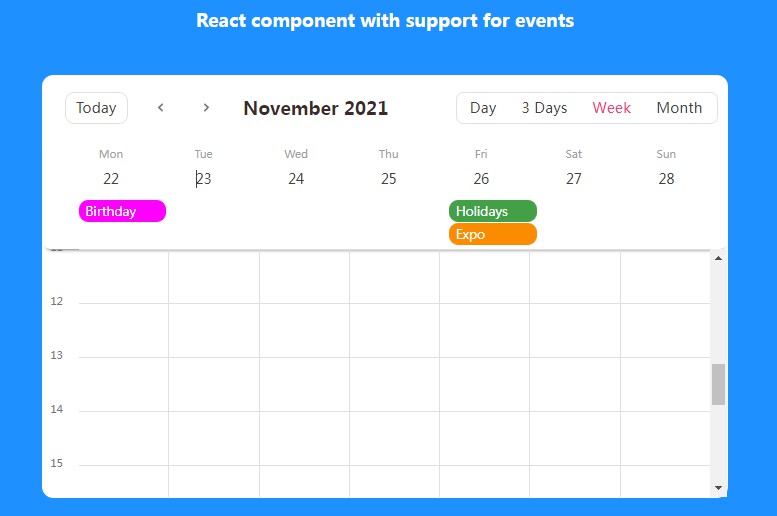
React calendar component with support for multiple views and events
React Calendar App Nina Teresa
React big calendar drag and drop example
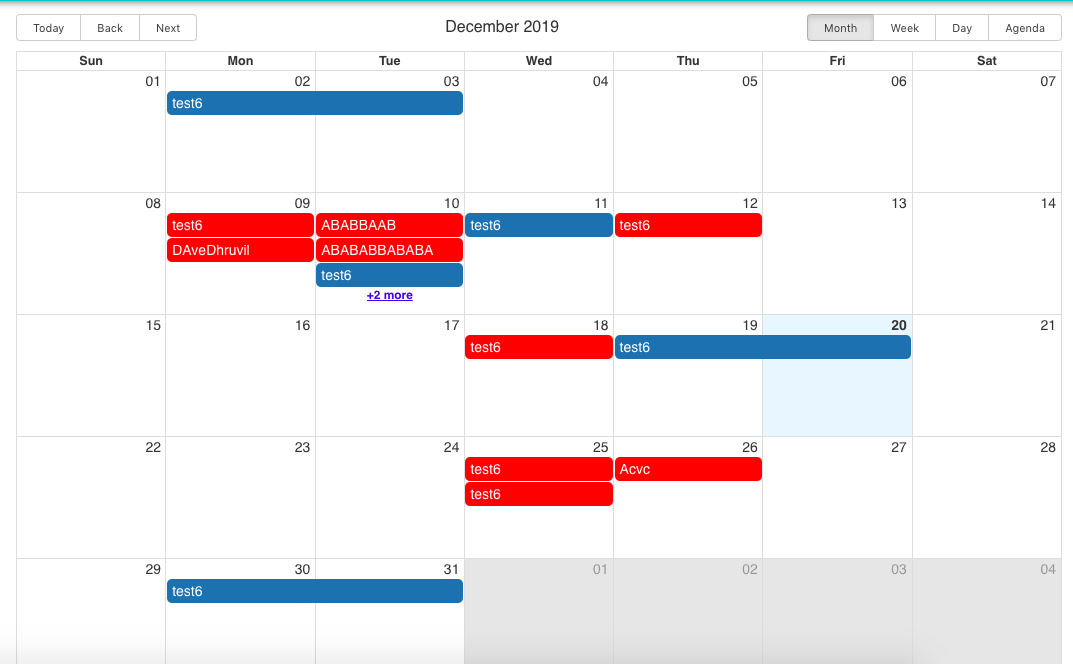
How to make ReactJS Calendar with events
React Calendar Highlight Dates Betsy Charity
Calendar Page 1 React.js Examples
Back Inside Of The /Src Directory, Create A New File Named.
We'll Also Demonstrate How To Style And Customize Your Calendar Using Css.
By The End Of This Part,.
Related Post: