Calendar Material
Calendar Material - The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. For examples and details on the usage of this react. Mobile calendar pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. Find & download free graphic resources for calendar material vectors, stock photos & psd files. Learn about the props, css, and other apis of this exported module. Build beautiful, usable products faster. Specify a dom element to render the calendar in, by default it will be placed before the input. Yes, your problem is actually coming from imports. This works exactly the same with an input that is part of an and the toggle. They are displayed in a dialog. Specify a dom element to render the calendar in, by default it will be placed before the input. Learn about the props, css, and other apis of this exported module. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Show the clear button in the. This works exactly the same with an input that is part of an and the toggle. An optional datepicker toggle button is available. Api reference docs for the react datecalendar component. In this guide, we will implement two types of material design. Build beautiful, usable products faster. It is made up of several components and directives that work together. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Free for commercial use high quality images Learn about the props, css, and other apis of this exported module. The goal is to have a material look and feel, rather than 100% parity with the platform's implementation. An optional datepicker. Free for commercial use high quality images Api reference docs for the react datecalendar component. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. When assigning two months to each image, you will have two. A material design back port of android's calendarview. A material design back port of android's calendarview. When assigning two months to each image, you will have two. But the material design date pickers offer more functionality to the user and are easy to implement for developers. An optional datepicker toggle button is available. It is made up of several components and directives that work together. Learn about the props, css, and other apis of this exported module. You need to import calendar the same way as you are importing. Find & download free graphic resources for calendar material vectors, stock photos & psd files. A material design back port of android's calendarview. Api reference docs for the react datecalendar component. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Yes, your problem is actually coming from imports. An optional datepicker toggle button is available. Wall calendars, the granddaddy of the sector, hang in kitchens, break rooms and cubicles. A toggle can be added to the example above: In this guide, we will implement two types of material design. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. You need to import calendar the same way as you are importing. Find & download free graphic resources for calendar material vectors, stock photos & psd files. When assigning two months. Specify a dom element to render the calendar in, by default it will be placed before the input. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Render days of the calendar grid that fall in the next or previous month. A material design back port of android's calendarview.. In this guide, we will implement two types of material design. This works exactly the same with an input that is part of an and the toggle. Api reference docs for the react datecalendar component. Three main styles of calendars dominate the market, each with its own utility. Specify a dom element to render the calendar in, by default it. But the material design date pickers offer more functionality to the user and are easy to implement for developers. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Specify a dom element to render the calendar in, by default it will be placed before the input. You need to import calendar. Render days of the calendar grid that fall in the next or previous month. This works exactly the same with an input that is part of an and the toggle. Specify a dom element to render the calendar in, by default it will be placed before the input. Check out our calendar materials selection for the very best in unique. Build beautiful, usable products faster. In this guide, we will implement two types of material design. An optional datepicker toggle button is available. The date picker component lets users select a date. Three main styles of calendars dominate the market, each with its own utility. You need to import calendar the same way as you are importing. This works exactly the same with an input that is part of an and the toggle. But the material design date pickers offer more functionality to the user and are easy to implement for developers. Check out our calendar materials selection for the very best in unique or custom, handmade pieces from our calendars & planners shops. Yes, your problem is actually coming from imports. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Specify a dom element to render the calendar in, by default it will be placed before the input. Wall calendars, the granddaddy of the sector, hang in kitchens, break rooms and cubicles. Show the clear button in the. The date range calendar lets the user select a range of dates without any input or popper / modal. When assigning two months to each image, you will have two.Blending Traditional Elegance With Modern Classic Paper Tear Off
Custom Foldable Desk Calendar Desk Planner 16 Months 2022 Year Size 9
React Calendar A Super Fast Calendar Component For React Apps
Responsive Material UI Calendar (Similar) Figma
Small Calendar Calendar Calendar Material Picture And HD Photos Free
14x15 Inch Printed Table Calendar, Material Plastic at ₹ 300/piece in
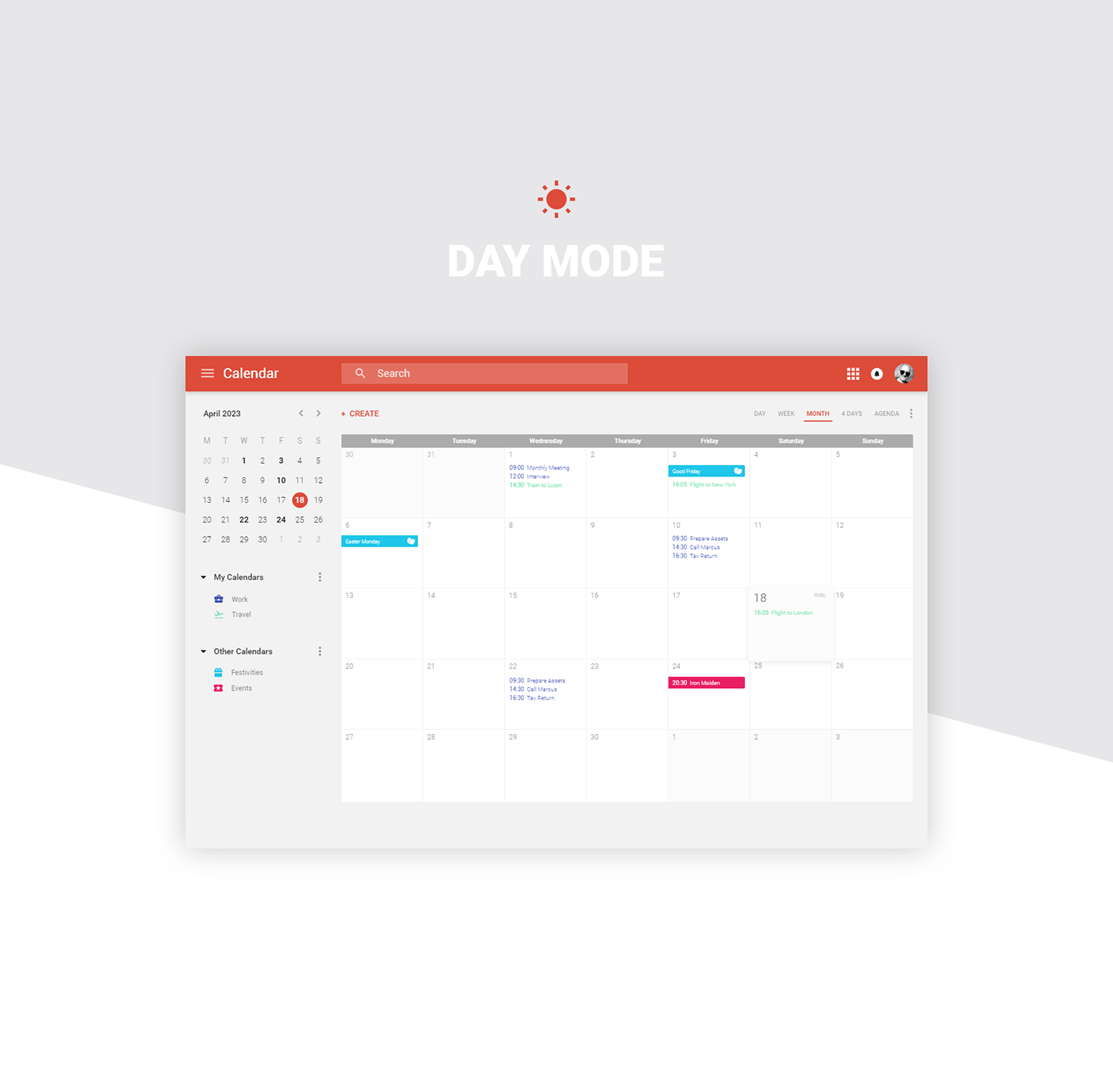
下載免費的 [Free PSD] Material Calendar UI PSD 文件 FreeImages
Offset Printing Corporate Table Calendar, Material Paper at Rs 180
GitHub jackyliang/MaterialDesignForFullCalendar Material Design
Google Calendar Material Redesign on Behance
Render Days Of The Calendar Grid That Fall In The Next Or Previous Month.
For Examples And Details On The Usage Of This React.
It Is Made Up Of Several Components And Directives That Work Together.
They Are Displayed In A Dialog.
Related Post:






![下載免費的 [Free PSD] Material Calendar UI PSD 文件 FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)