Calendar Picker Angular
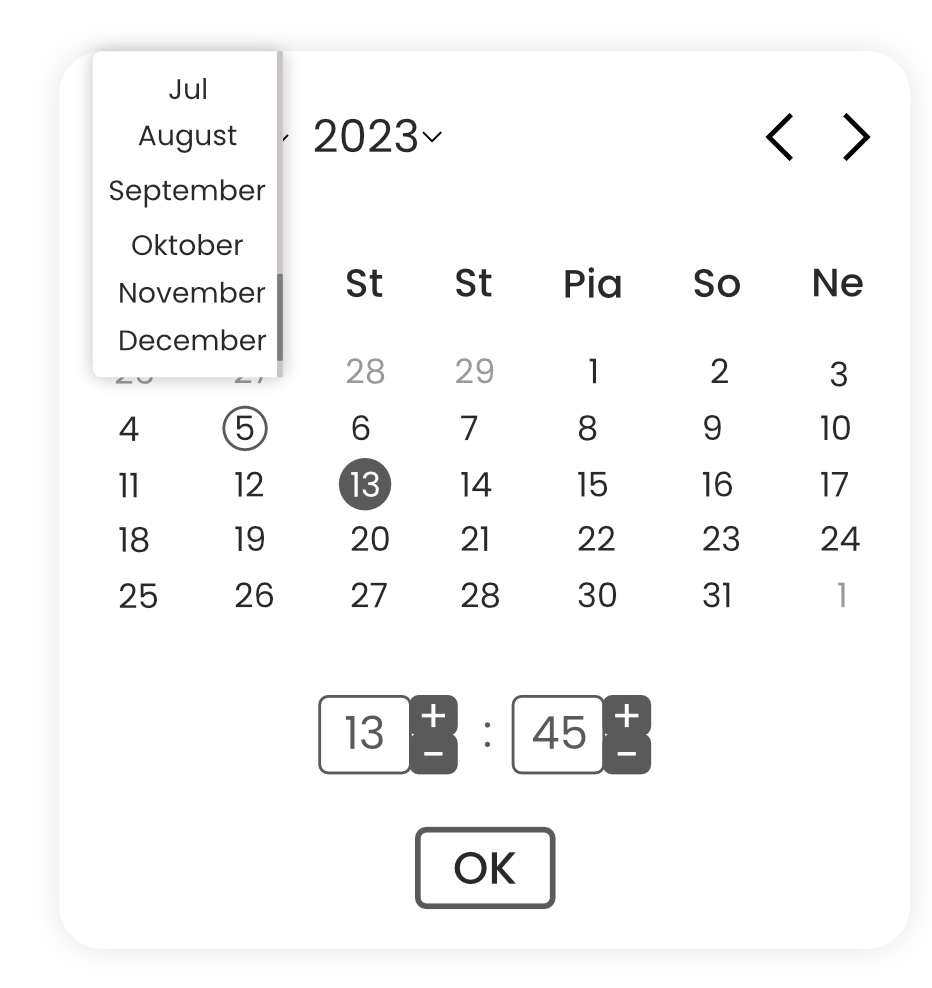
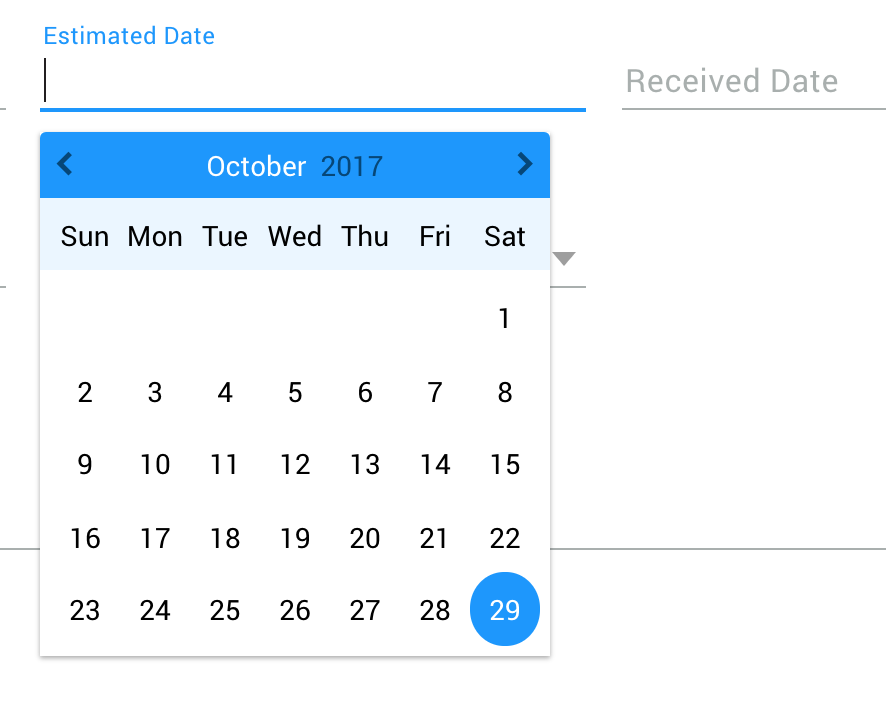
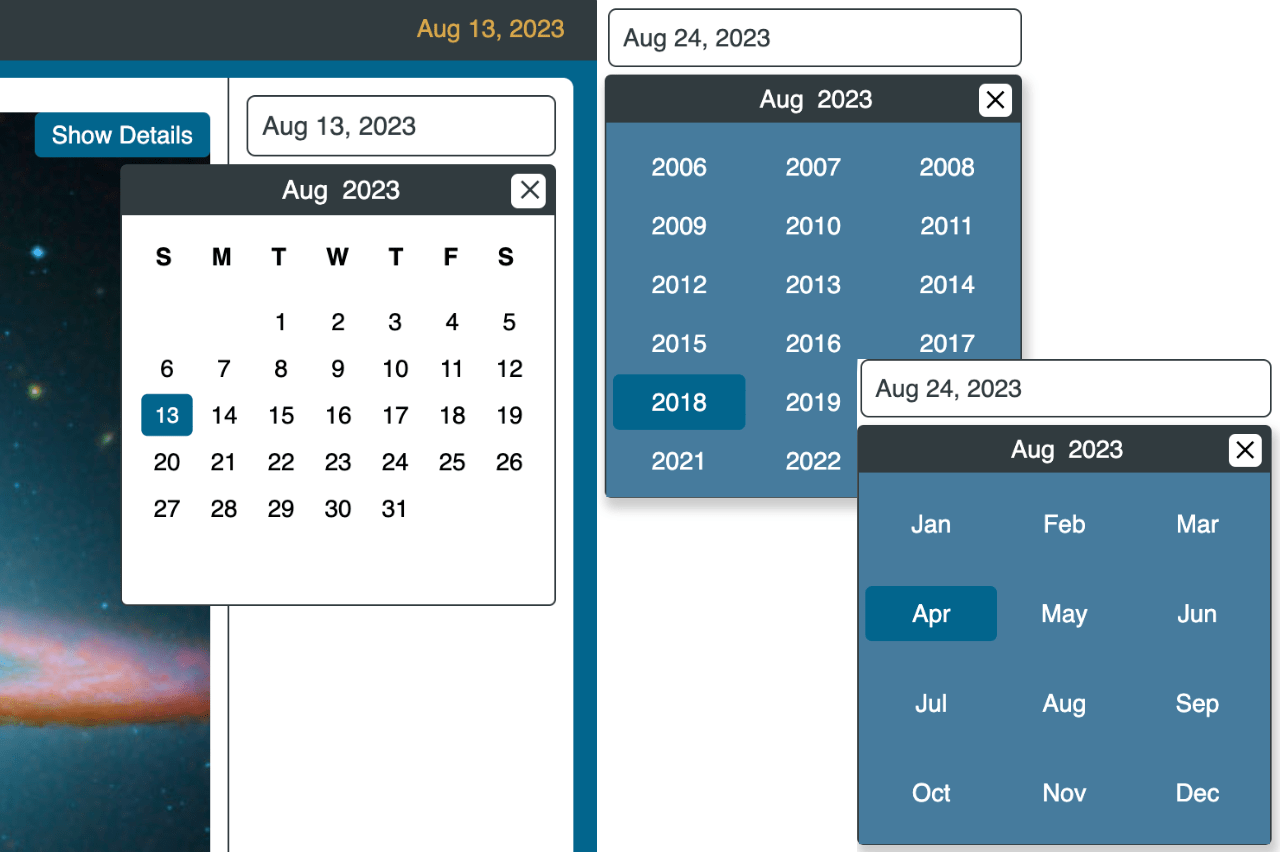
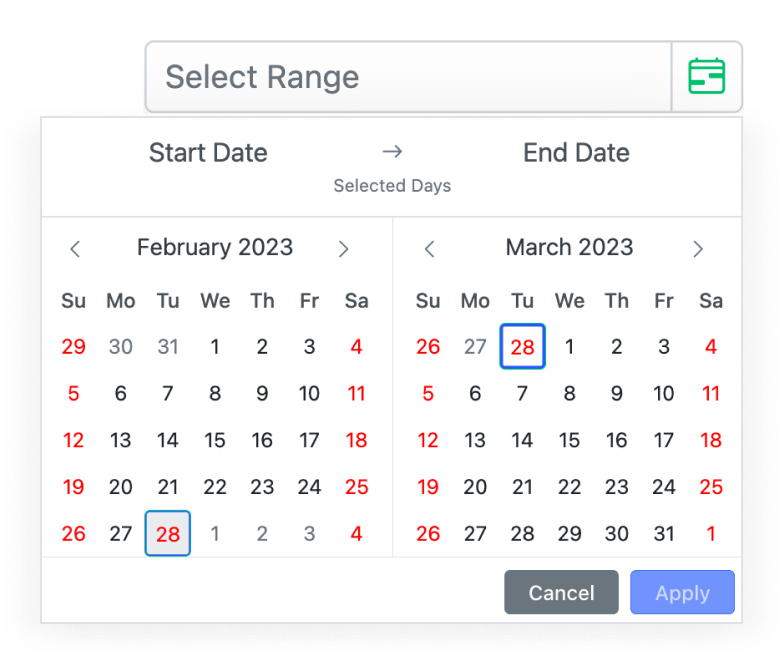
Calendar Picker Angular - Coreui date picker supports both options. The angular date picker also supports a dialog. From changing the color scheme to modifying the size and shape of the calendar, you have the power to create a visually stunning datepicker that seamlessly integrates with. I have a requirement that a user can select multiple dates in a date picker. It has month, year, and decade view options to quickly navigate to the. I need to have the datepicker in angular always visible. How to build a datepicker with angular and css grid layout. The calendar will be always visible without the dependency on the button (don't need to click on the button) example. | formats a date display. How can i implement multiple date select functionality in an angular material date picker? The calendar will be always visible without the dependency on the button (don't need to click on the button) example. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Coreui date picker supports both options. | formats a date display. The angular date picker also supports a dialog. The date picker component is built with the popover and the calendar components. It’s important to note here that there may be multiple values of the same day in the date picker user interface. This article aims to provide a starting point for building a calendar that can be used as a form control element in a reactive. Usually, date picker interfaces also show the last few days from the. I need to have the datepicker in angular always visible. I need to have the datepicker in angular always visible. Coreui date picker supports both options. Calendar is an input component to select a date. From changing the color scheme to modifying the size and shape of the calendar, you have the power to create a visually stunning datepicker that seamlessly integrates with. How can i implement multiple date select. | formats a date display. It is made up of several components and directives that work together. I need to have the datepicker in angular always visible. Easily switch between dropdown and calendar. This article will show us how to use the calendar form year picker component in angular primeng. The date picker component is built with the popover and the calendar components. I have a requirement that a user can select multiple dates in a date picker. This article will show us how to use the calendar form year picker component in angular primeng. The datepicker allows users to enter a date either through text input, or by choosing. | formats a date display. Coreui date picker supports both options. How to build a datepicker with angular and css grid layout. How can i implement multiple date select functionality in an angular material date picker? The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. It’s important to note here that there may be multiple values of the same day in the date picker user interface. I have a requirement that a user can select multiple dates in a date picker. It has an input field clicking on which displays. Usually, date picker interfaces also show the last few days from the. The date picker. Coreui date picker supports both options. It has month, year, and decade view options to quickly navigate to the. It has an input field clicking on which displays. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Solution is to set datefilter to a new value whenever data gets. The date picker component is built with the popover and the calendar components. How to build a datepicker with angular and css grid layout. How can i implement multiple date select functionality in an angular material date picker? Easily switch between dropdown and calendar. It has an input field clicking on which displays. Solution is to set datefilter to a new value whenever data gets retrieved from server. I have a requirement that a user can select multiple dates in a date picker. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. The angular date picker also supports a dialog. Coreui date. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Usually, date picker interfaces also show the last few days from the. This article aims to provide a starting point for building a calendar that can be used as a form control element in a reactive. How to build a. I need to have the datepicker in angular always visible. The date picker component is built with the popover and the calendar components. It’s important to note here that there may be multiple values of the same day in the date picker user interface. From changing the color scheme to modifying the size and shape of the calendar, you have. From changing the color scheme to modifying the size and shape of the calendar, you have the power to create a visually stunning datepicker that seamlessly integrates with. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Coreui date picker supports both options. Calendar is an input component to select a date. It is made up of several components and directives that work together. This article will show us how to use the calendar form year picker component in angular primeng. | formats a date display. It has an input field clicking on which displays. How can i implement multiple date select functionality in an angular material date picker? Easily switch between dropdown and calendar. The date picker component is built with the popover and the calendar components. The calendar will be always visible without the dependency on the button (don't need to click on the button) example. Solution is to set datefilter to a new value whenever data gets retrieved from server. It’s important to note here that there may be multiple values of the same day in the date picker user interface. This article aims to provide a starting point for building a calendar that can be used as a form control element in a reactive. How to build a datepicker with angular and css grid layout.Creating a Custom Date Time Picker in Angular Stackademic
How to Create Shared Date Picker Component in Angular 4 Digital Flask
Angular Date Picker Frontend Development
Angular Date Range Picker Range Picker Syncfusion
Angular Calendar Range Picker Ruth Wright
Simple Angular 2 Date Picker Angular Script
Angular Calendar Picker Leela Christiana
Angular2 Datepicker Component datepickr Angular Script
Angular Calendar Range Picker Ruth Wright
Material Design Date Picker with Angular Material Angular Script
The Angular Date Picker Also Supports A Dialog.
It Has Month, Year, And Decade View Options To Quickly Navigate To The.
I Have A Requirement That A User Can Select Multiple Dates In A Date Picker.
I Need To Have The Datepicker In Angular Always Visible.
Related Post: