Calendar Picker Bootstrap
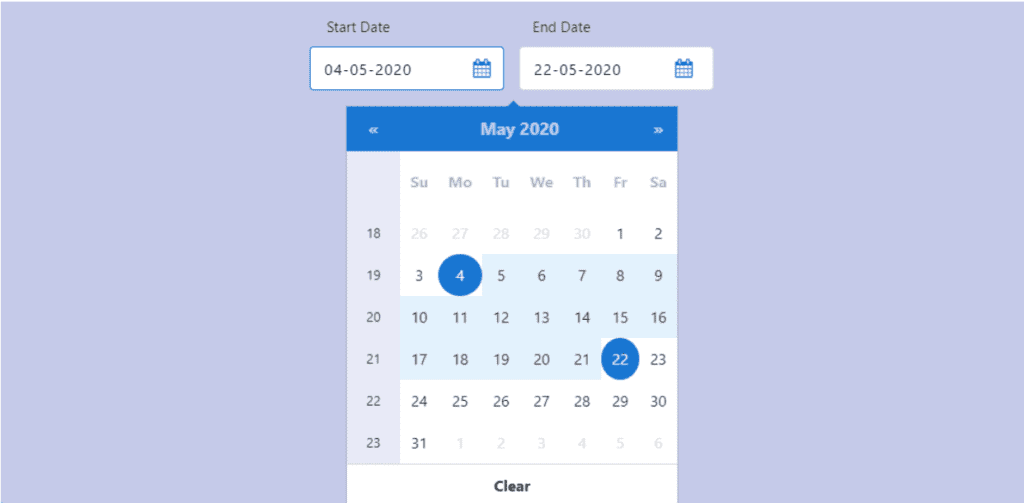
Calendar Picker Bootstrap - Embark on a journey to discover the ultimate date picker for your bootstrap website in 2024, boldly stepping into a world where precision meets ease, ensuring your site’s. The bootstrap datepicker has several customizable options, including date range selection, date formats, calendar appearance, and selection of preferred language, allowing. Versions are incremented according to semver. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. These are the specific versions bootstrap. Floating labels, input groups, and mixed are all examples of floating labels. Easy to implement and customize. Bootstrap 4 blue themed date picker with date range and week number. For styling with bootstrap 5 the correct css. An example of a bootstrap date range picker. Embark on a journey to discover the ultimate date picker for your bootstrap website in 2024, boldly stepping into a world where precision meets ease, ensuring your site’s. Bootstrap 4 blue themed date picker with date range and week number. Several types of the date picker are available, like standard calendar, scrolling date picker, date box with plus or minus one buttons, and much more. Collection of 25+ bootstrap datepickers and timepickers. It works with bootstrap 5 and also with other css frameworks. This article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. These are the specific versions bootstrap. A simple datepicker implementation in bootstrap 5. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. The bootstrap datepicker has several customizable options, including date range selection, date formats, calendar appearance, and selection of preferred language, allowing. An example of a bootstrap date range picker. Floating labels, input groups, and mixed are all examples of floating labels. A simple datepicker implementation in bootstrap 5. Bootstrap 4 blue themed date picker with date range and week number. Click on the card below to see the live preview & download the example code. Several types of the date picker are available, like standard calendar, scrolling date picker, date box with plus or minus one buttons, and much more. Easy to implement and customize. Originally built for reporting at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or from predefined ranges. Several types of the date picker are available, like standard calendar, scrolling date picker, date box with plus or minus one buttons, and much more. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. Floating labels, input groups, and mixed are all examples of floating labels. The bootstrap. Bootstrap 4 blue themed date picker with date range and week number. The short answer is to use the flatpickr lightweight library as given here. Easy to implement and customize. The bootstrap datepicker has several customizable options, including date range selection, date formats, calendar appearance, and selection of preferred language, allowing. It stopped showing calendar when i clicked calendar icon. Click on the card below to see the live preview & download the example code. Easy to implement and customize. Learn how to add datepicker in bootstrap 5 and other versions. Collection of 25+ bootstrap datepickers and timepickers. Several types of the date picker are available, like standard calendar, scrolling date picker, date box with plus or minus one buttons,. Floating labels, input groups, and mixed are all examples of floating labels. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. Click on the card below to see the live preview & download the example code. An example of a bootstrap date range picker. Easy to implement and. These are the specific versions bootstrap. Learn how to add datepicker in bootstrap 5 and other versions. It works with bootstrap 5 and also with other css frameworks. A simple datepicker implementation in bootstrap 5. Floating labels, input groups, and mixed are all examples of floating labels. Embark on a journey to discover the ultimate date picker for your bootstrap website in 2024, boldly stepping into a world where precision meets ease, ensuring your site’s. It works with bootstrap 5 and also with other css frameworks. Floating labels, input groups, and mixed are all examples of floating labels. These are the specific versions bootstrap. Versions are incremented. This article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. Collection of 25+ bootstrap datepickers and timepickers. Click on the card below to see the live preview & download the example code. It stopped showing calendar when i clicked calendar icon. Embark on a journey. A simple datepicker implementation in bootstrap 5. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. An example of a bootstrap date range picker. Versions are incremented according to semver. The bootstrap datepicker has several customizable options, including date range selection, date formats, calendar appearance, and selection of. Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom javascript code. The short answer is to use the flatpickr lightweight library as given here. Learn how to add datepicker in bootstrap 5 and other versions. It works with bootstrap 5 and also with other css frameworks. Click on the card below to see the live preview & download the example code. A simple datepicker implementation in bootstrap 5. Embark on a journey to discover the ultimate date picker for your bootstrap website in 2024, boldly stepping into a world where precision meets ease, ensuring your site’s. Originally built for reporting at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or from predefined ranges like. Versions are incremented according to semver. This article will teach you how to add an interactive popup calendar (date picker) to your static bootstrap form using free and open source tools. The bootstrap datepicker has several customizable options, including date range selection, date formats, calendar appearance, and selection of preferred language, allowing. An example of a bootstrap date range picker. Floating labels, input groups, and mixed are all examples of floating labels. Several types of the date picker are available, like standard calendar, scrolling date picker, date box with plus or minus one buttons, and much more. Bootstrap 4 blue themed date picker with date range and week number. Easy to implement and customize.32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Bootstrap Datepicker React Component React Date Picker & Bootstrap
25 Free Stunning Bootstrap Datepicker Examples Avasta
Date Picker Bootstrap Studio
25 Free Stunning Bootstrap Datepicker Examples Avasta
Bootstrap 4 Date Picker examples & tutorial
Best 13+ Date Picker Examples for Bootstrap Flatlogic Blog
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
25 Best Free Bootstrap Datepicker Examples 2025 Colorlib
Best 13+ Date Picker Examples for Bootstrap Flatlogic Blog
It Stopped Showing Calendar When I Clicked Calendar Icon.
These Are The Specific Versions Bootstrap.
For Styling With Bootstrap 5 The Correct Css.
Collection Of 25+ Bootstrap Datepickers And Timepickers.
Related Post: