Calendar Selector
Calendar Selector - They should be suitable for the context in which they appear. Learn more about the controlled and uncontrolled pattern in the react documentation. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Date pickers can be embedded into dialogs on mobile and text field dropdowns. It works in every modern browser which has. Use these tailwind css calendar and date picker components to add date selection and scheduling features to your interface. It weights only ~ 13kb (minified + gzip). Here’s an example of a date picker in excel. A date picker is an interactive dropdown that makes it easy to. These components are designed and built by the. Choose a date, click elsewhere on the page (blur the input), or hit the esc key to close. Date pickers can display past,. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Learn more about the controlled and uncontrolled pattern in the react documentation. The component is available in four variants: Date pickers can be embedded into dialogs on mobile and text field dropdowns. The desktopdatepicker component which works best. Here’s an example of a date picker in excel. If you have many calendars and often need to switch between which calendars are shown (such as colleagues and teams), this extension is for you. A date picker is an interactive dropdown that makes it easy to. Use these tailwind css calendar and date picker components to add date selection and scheduling features to your interface. Here are a few options: Date pickers can be embedded into dialogs on mobile and text field dropdowns. The desktopdatepicker component which works best. A date picker is an interactive dropdown that makes it easy to. Use these tailwind css calendar and date picker components to add date selection and scheduling features to your interface. Here are a few options: Adding a date picker to your form is a straightforward process, and once you learn how to do it, you’ll never go back. Choose a date, click elsewhere on the page (blur the input), or hit. Date pickers can be embedded into dialogs on mobile and text field dropdowns. Use these tailwind css calendar and date picker components to add date selection and scheduling features to your interface. Excel date picker is a powerful tool that allows users to select dates from a calendar in microsoft excel conveniently. Here’s an example of a date picker in. Microsoft’s date picker control is only available in 32. They should be suitable for the context in which they appear. Excel date picker is a powerful tool that allows users to select dates from a calendar in microsoft excel conveniently. Here are a few options: That’s why we’ve scoured the web to find the best date. If you have many calendars and often need to switch between which calendars are shown (such as colleagues and teams), this extension is for you. Adding a date picker to your form is a straightforward process, and once you learn how to do it, you’ll never go back. Microsoft’s date picker control is only available in 32. That’s why we’ve. It weights only ~ 13kb (minified + gzip). That’s why we’ve scoured the web to find the best date. Use these tailwind css calendar and date picker components to add date selection and scheduling features to your interface. Date pickers let users select a date or range of dates. Date pickers can be embedded into: To add a date picker in a form using html, you can use the element with the type attribute set to “date”. A date picker is an interactive dropdown that makes it easy to. Adding a date picker to your form is a straightforward process, and once you learn how to do it, you’ll never go back. Originally created for. Here’s an example of a date picker in excel. Date pickers can be embedded into: They should be suitable for the context in which they appear. The desktopdatepicker component which works best. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by selecting the date. Microsoft’s date picker control is only available in 32. Grouping calendars for google calendar. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. The desktopdatepicker component which works best. Adding a date picker to your form is a straightforward process, and. Here’s an example of a date picker in excel. Microsoft’s date picker control is only available in 32. A date picker is an interactive dropdown that makes it easy to. Grouping calendars for google calendar. It weights only ~ 13kb (minified + gzip). The component is available in four variants: A date picker is an interactive dropdown that makes it easy to. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Date pickers can be embedded into dialogs on mobile and text field dropdowns. Date pickers can be embedded into: Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. They should be suitable for the context in which they appear. Javascript calendar date picker control makes it easy to fill out the date/time fields for the website users by selecting the date. Date pickers can display past,. That’s why we’ve scoured the web to find the best date. If you have many calendars and often need to switch between which calendars are shown (such as colleagues and teams), this extension is for you. These components are designed and built by the. Learn more about the controlled and uncontrolled pattern in the react documentation. Adding a date picker to your form is a straightforward process, and once you learn how to do it, you’ll never go back. Microsoft’s date picker control is only available in 32. Here’s an example of a date picker in excel.Calendar Page 1 React.js Examples
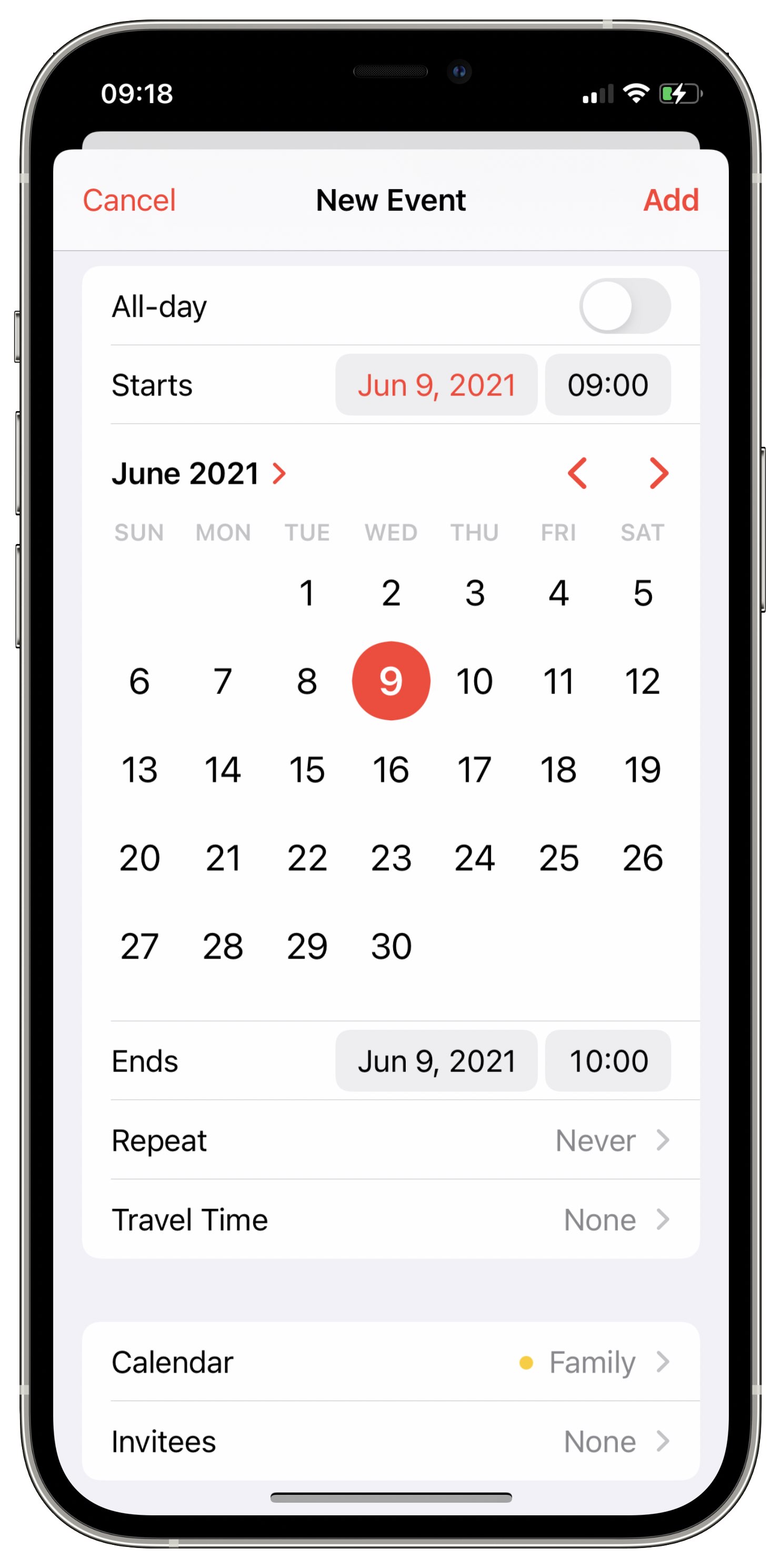
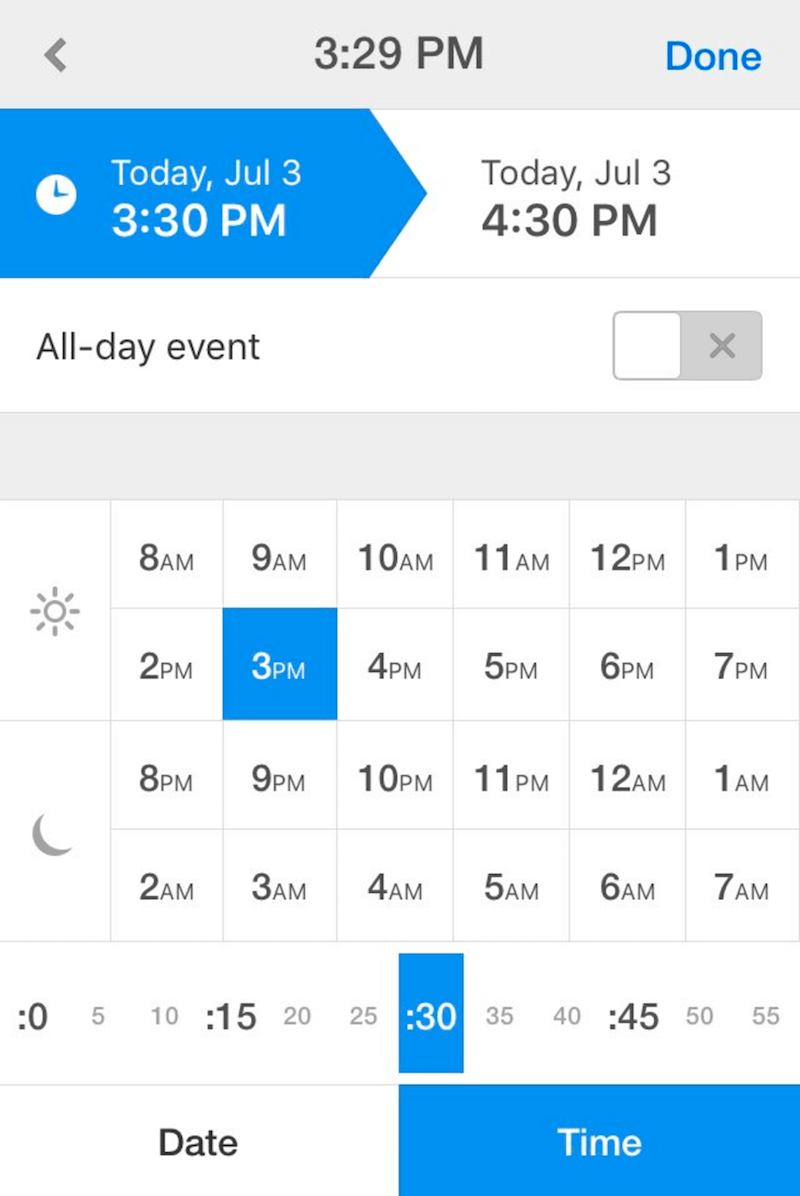
Apple has revived the beloved wheelstyle time picker
Calendar Selector Html Adena Arabela
Minimal Calendar Date Selector Template Bubble
25 Free Stunning Bootstrap Datepicker Examples Avasta
Bootstrap Calendar Picker Example Selma Danyelle
How To Select A Date From Calendar In Selenium Sheba Domeniga
Designing The Perfect Date And Time Picker — Smashing Magazine
Make Your Own Calendar Selector DayBack
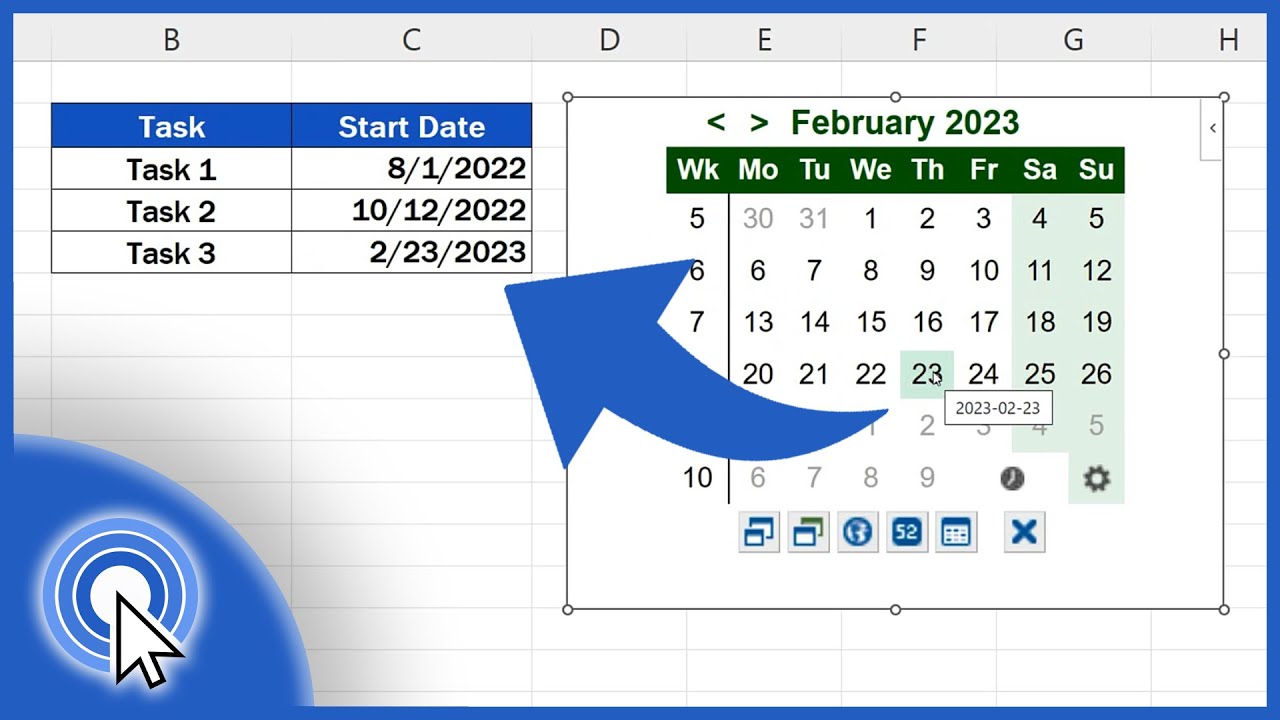
How To Create A Calendar Selection In Excel Printable Form, Templates
Choose A Date, Click Elsewhere On The Page (Blur The Input), Or Hit The Esc Key To Close.
Grouping Calendars For Google Calendar.
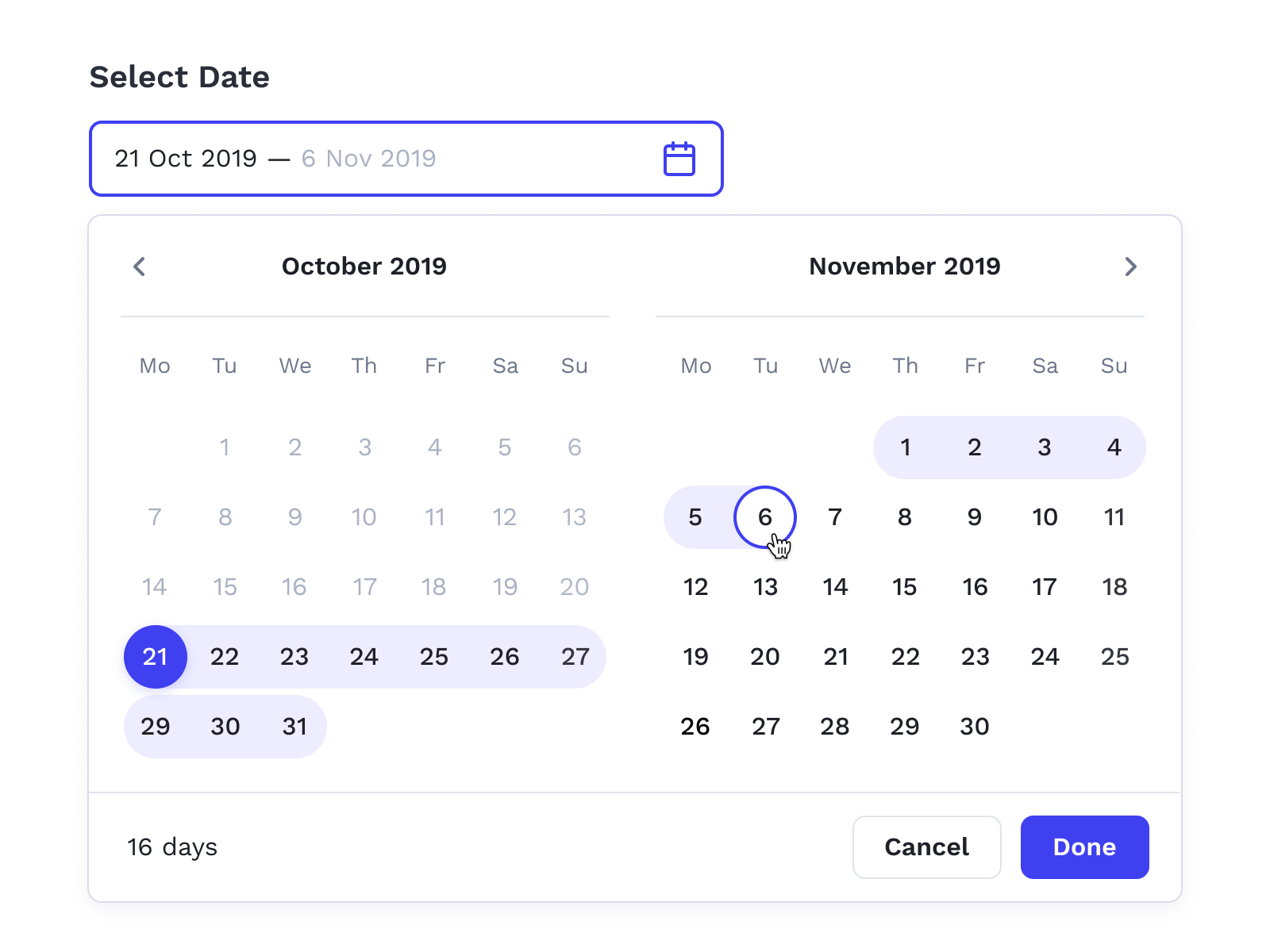
Date Pickers Let Users Select A Date Or Range Of Dates.
Focus On The Input (Click, Or Use The Tab Key) To Open An Interactive Calendar In A Small Overlay.
Related Post: