Calendar User Interface
Calendar User Interface - Develop diverse test cases that cover different scenarios and user interactions to confirm functionality and usability. Decide on the placement of calendar elements. That’s why i started making this list, to give you examples of. This will be useful for designers looking for inspiring design ideas or anyone interested in improving their ux/ui design skills. You want to design calendar interfaces that work and also come with a clean design. Behavior and user experience are the most important facets of an interface. Learn to create interactive and dynamic calendar interfaces with our guide on building custom calendar views for enhanced user experience. Determine the type and size of the calendar you want to create. For you inspiration cause we. Here you can see our free functioning calendar ui template designed from scratch. In this post, we show you 10 of our favorites and how you can make a start on your own. Learn to design and implement interactive calendar views with our guide on creating a custom calendar interface for enhanced user experience. Watch the tutorial that we design the functioning calendar here from our youtube channel:. But the design also plays a key role in keeping visitors on the page and encouraging them to stick around. So, given the importance of calendars, designing a user interface that’s both functional and pleasant to look at can be tricky. If you are a user interface designer you probably have made a calendar before, and know exactly how to tackle this task. This lets you provide the user with additional relevant. When designing a calendar ui component, the hard part is how to show the user feedback on their choices, and how to allow for dynamic interaction (for example, changing chosen dates). Decide on the placement of calendar elements. With the addition of features, the calendar becomes a table of strange information and. In this post, we show you 10 of our favorites and how you can make a start on your own. This lets you provide the user with additional relevant. However for those who need some help before starting, we are here to help you! So, given the importance of calendars, designing a user interface that’s both functional and pleasant to. Designing a calendar app is more than just dates on a screen. date picker is a component to allow users to select a specific date, or a range of dates by picking the interval on the numbered grid, which is a month by default. Determine the type and size of the calendar you want to create. Discover 1,100+ calendar. Keep the user experience in mind and add features such as reminders and notifications. There’s something satisfying about making a plan and putting. If you are a user interface designer you probably have made a calendar before, and know exactly how to tackle this task. Here you can see our free functioning calendar ui template designed from scratch. Your resource. Watch the tutorial that we design the functioning calendar here from our youtube channel:. For you inspiration cause we. Keep the user experience in mind and add features such as reminders and notifications. Designing a calendar app is more than just dates on a screen. Calendar app design can be simple or complex. This lets you provide the user with additional relevant. You want to design calendar interfaces that work and also come with a clean design. However for those who need some help before starting, we are here to help you! Learn to create a custom calendar interface with interactive and dynamic date pickers for enhanced user experience in your applications. Decide. This lets you provide the user with additional relevant. In this post, we show you 10 of our favorites and how you can make a start on your own. However for those who need some help before starting, we are here to help you! Designing a calendar app is more than just dates on a screen. This will be useful. Learn to design and implement interactive calendar views with our guide on creating a custom calendar interface for enhanced user experience. Calendar app design can be simple or complex. Learn to create interactive and dynamic calendar interfaces with our guide on building custom calendar views for enhanced user experience. But the design also plays a key role in keeping visitors. That’s why i started making this list, to give you examples of. This will be useful for designers looking for inspiring design ideas or anyone interested in improving their ux/ui design skills. In this article, i’ll discuss how to craft a calendar ui tool that not only looks great but also delivers an exceptional user experience. Here you can see. However for those who need some help before starting, we are here to help you! Here you can see our free functioning calendar ui template designed from scratch. In this article, i’ll discuss how to craft a calendar ui tool that not only looks great but also delivers an exceptional user experience. Your resource to discover and connect with designers. Learn to create a custom calendar interface with interactive and dynamic date pickers for enhanced user experience in your applications. One of the most complex and demanding components for ui/ux designers is definitely the calendar. Determine the type and size of the calendar you want to create. Your resource to discover and connect with designers worldwide. date picker is. Make sure the calendar design is responsive and looks great across all devices. There’s something satisfying about making a plan and putting. Develop diverse test cases that cover different scenarios and user interactions to confirm functionality and usability. This lets you provide the user with additional relevant. Learn to create a custom calendar interface with interactive and dynamic date pickers for enhanced user experience in your applications. Behavior and user experience are the most important facets of an interface. So, given the importance of calendars, designing a user interface that’s both functional and pleasant to look at can be tricky. In this article, i’ll discuss how to craft a calendar ui tool that not only looks great but also delivers an exceptional user experience. Watch the tutorial that we design the functioning calendar here from our youtube channel:. Here you can see our free functioning calendar ui template designed from scratch. You want to design calendar interfaces that work and also come with a clean design. If you are a user interface designer you probably have made a calendar before, and know exactly how to tackle this task. It’s about creating an experience that feels intuitive and adapts to diverse scheduling needs. Decide on the placement of calendar elements. One of the most complex and demanding components for ui/ux designers is definitely the calendar. However for those who need some help before starting, we are here to help you!Premium Vector Calendar user interface concept for mobile app
Calendar User Interface Tandy Rhonda
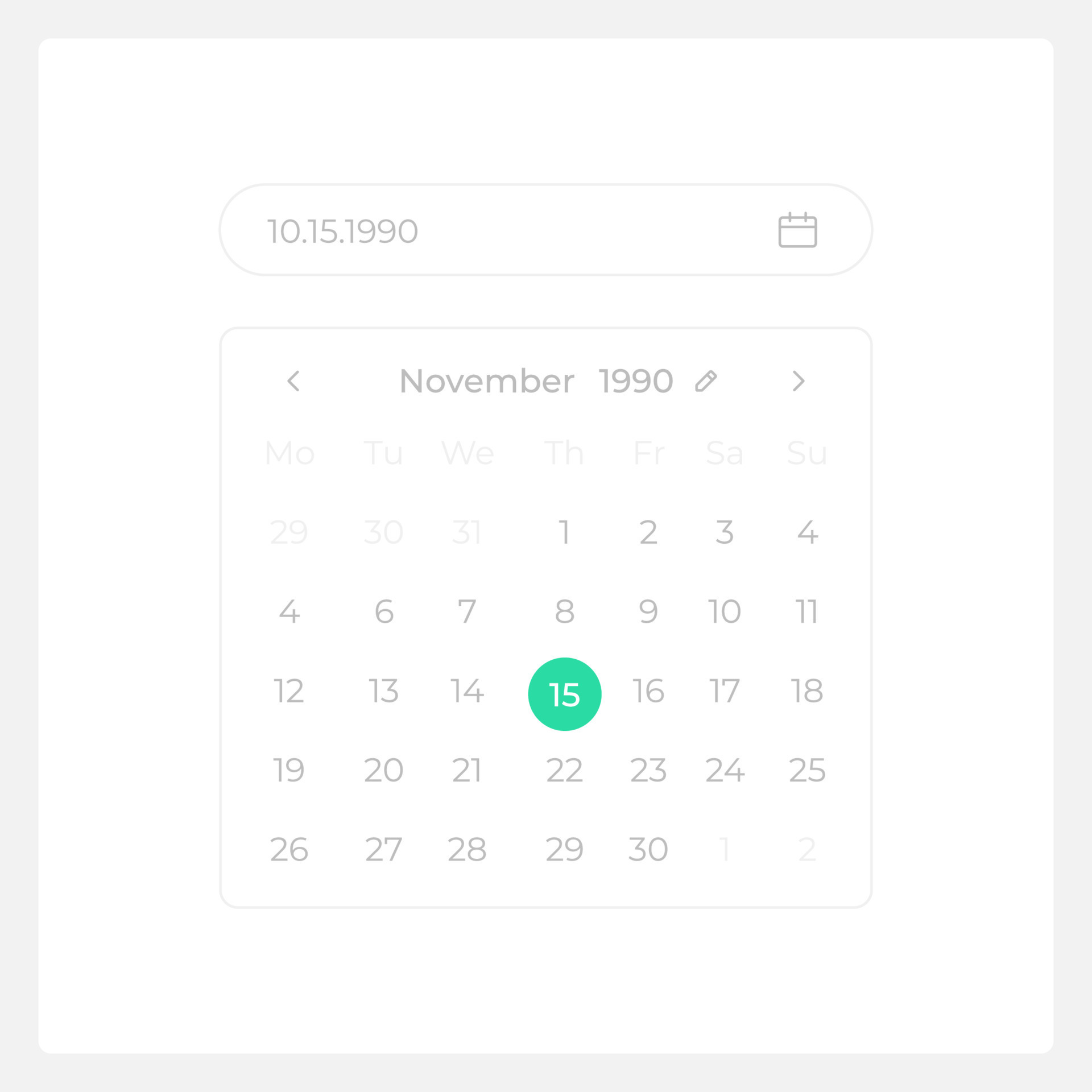
Calendar date selection UI element template. Editable isolated vector
Calendar app ui design Royalty Free Vector Image
Calendar User Interface Printable And Enjoyable Learning
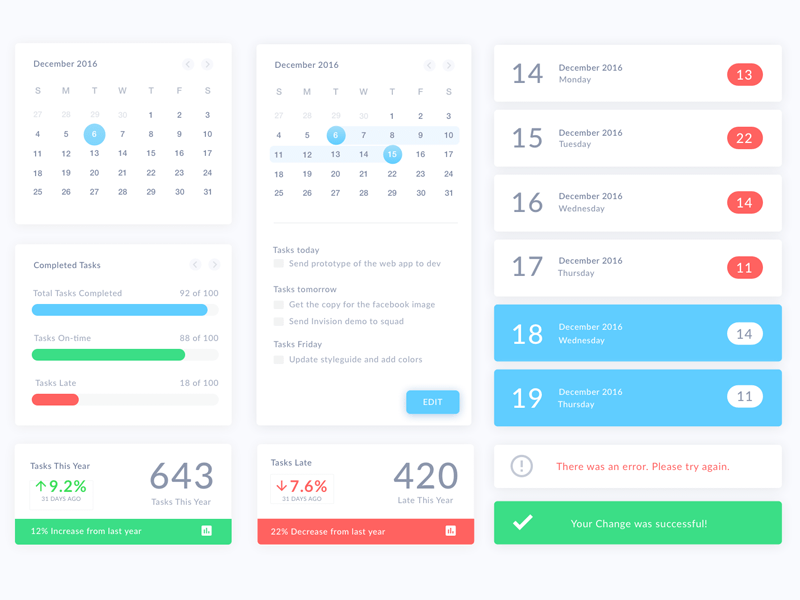
Minimal Calendar Ui Design by Rabbani Rasha Alvy on Dribbble
10 Best Calendar UI Design to Inspire You in 2024
GitHub muhku/calendarui MACalendarUI is a project which offers
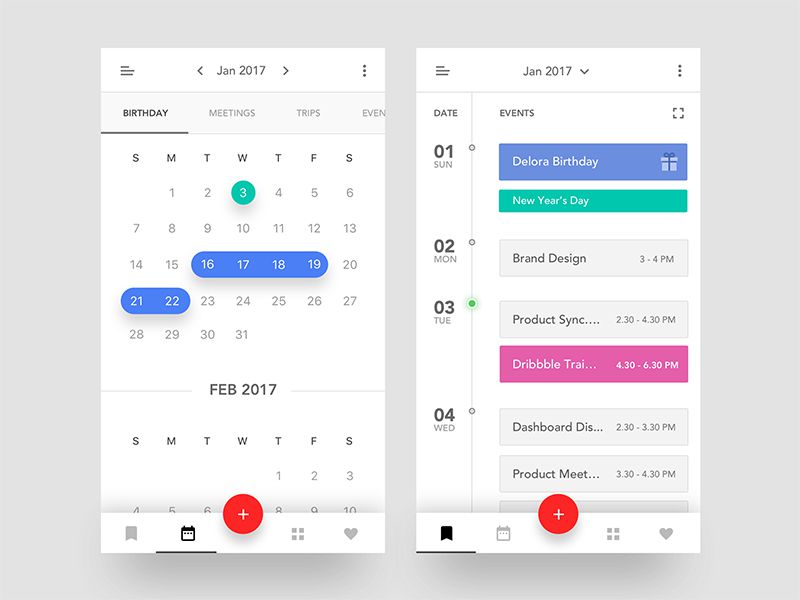
Mobile Calendar Interface Design Vector Download
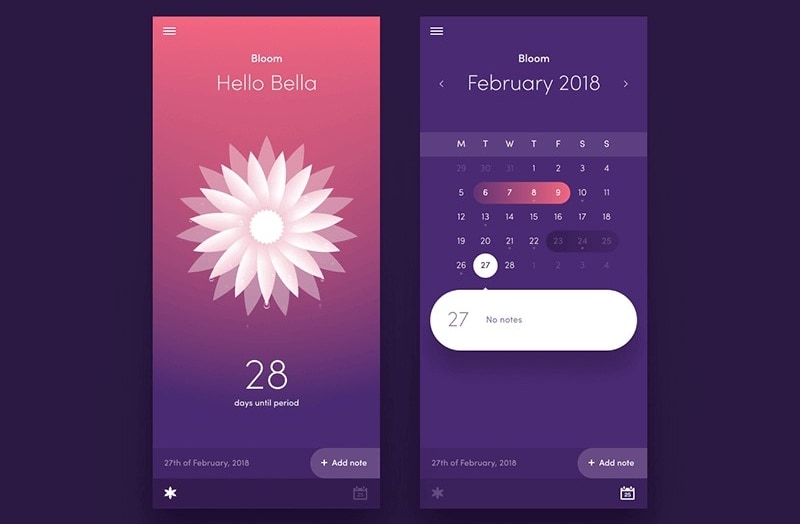
Stunning Examples of Calendar Mobile App Design 1stWebDesigner
When Designing A Calendar Ui Component, The Hard Part Is How To Show The User Feedback On Their Choices, And How To Allow For Dynamic Interaction (For Example, Changing Chosen Dates).
Calendar App Design Can Be Simple Or Complex.
But The Design Also Plays A Key Role In Keeping Visitors On The Page And Encouraging Them To Stick Around.
Designing A Calendar App Is More Than Just Dates On A Screen.
Related Post: