Css For Calendar
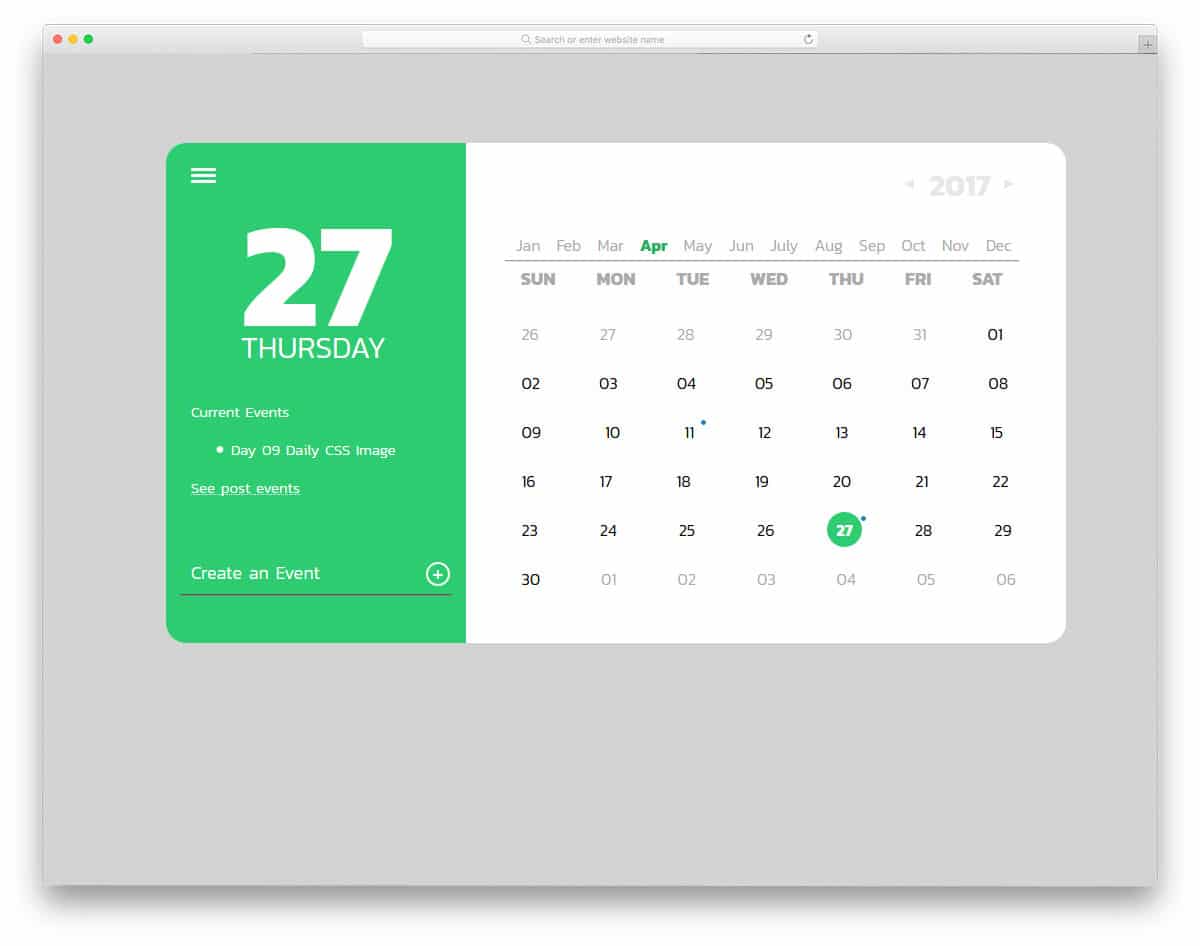
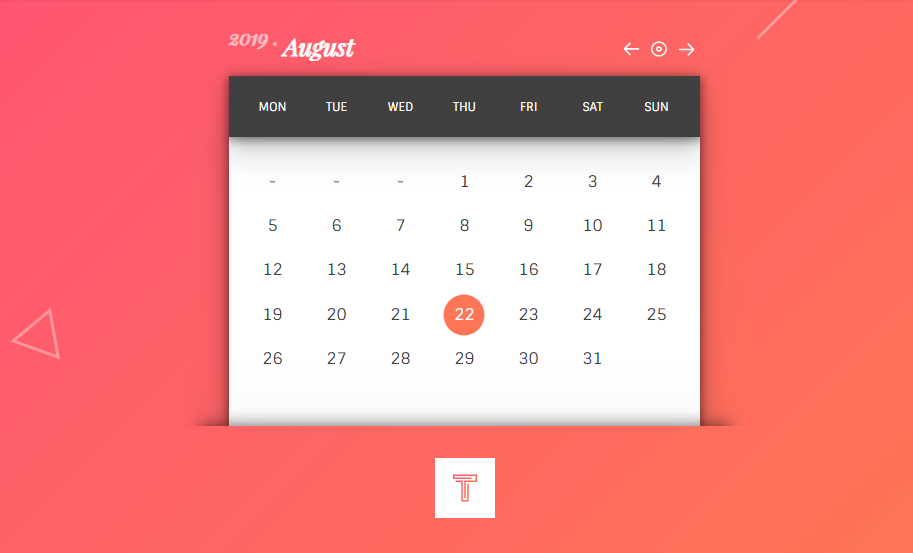
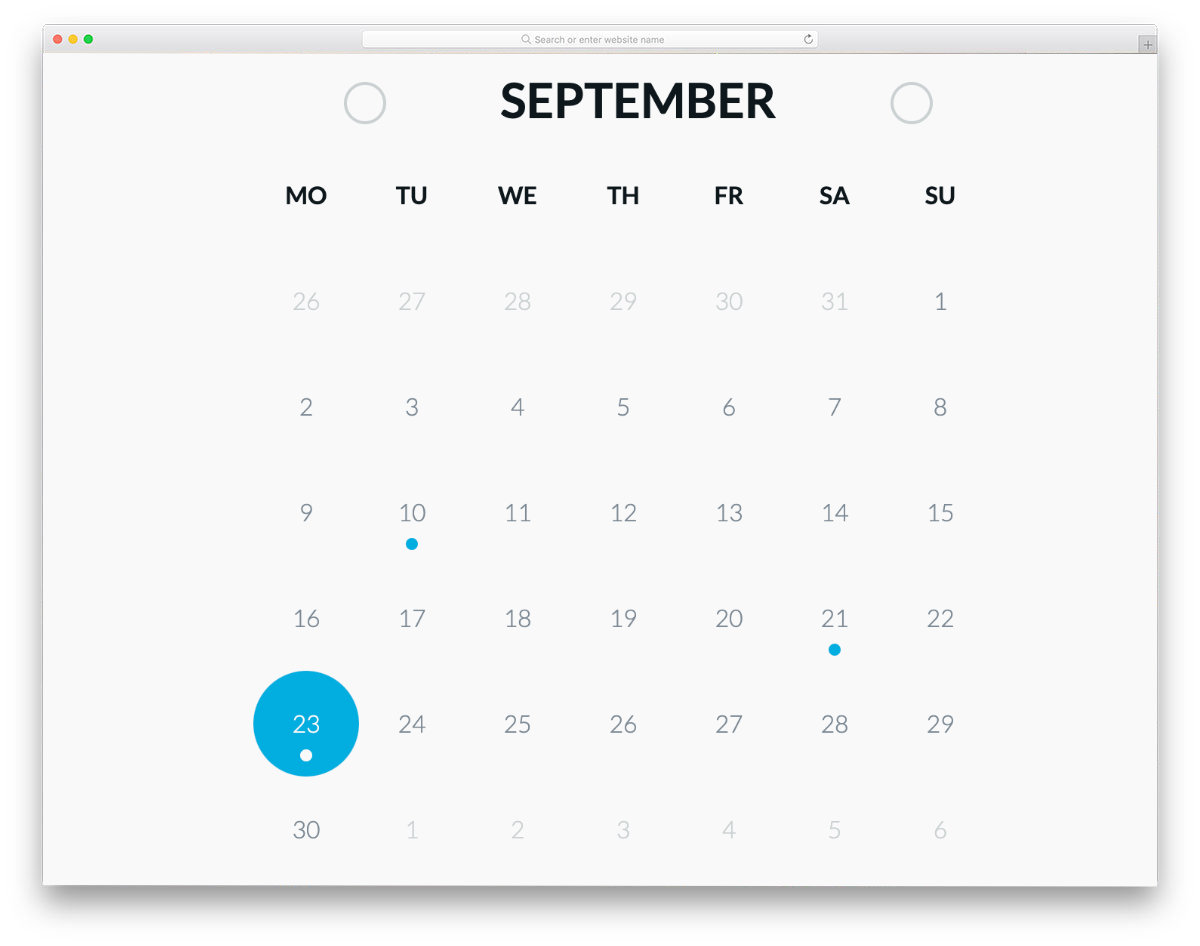
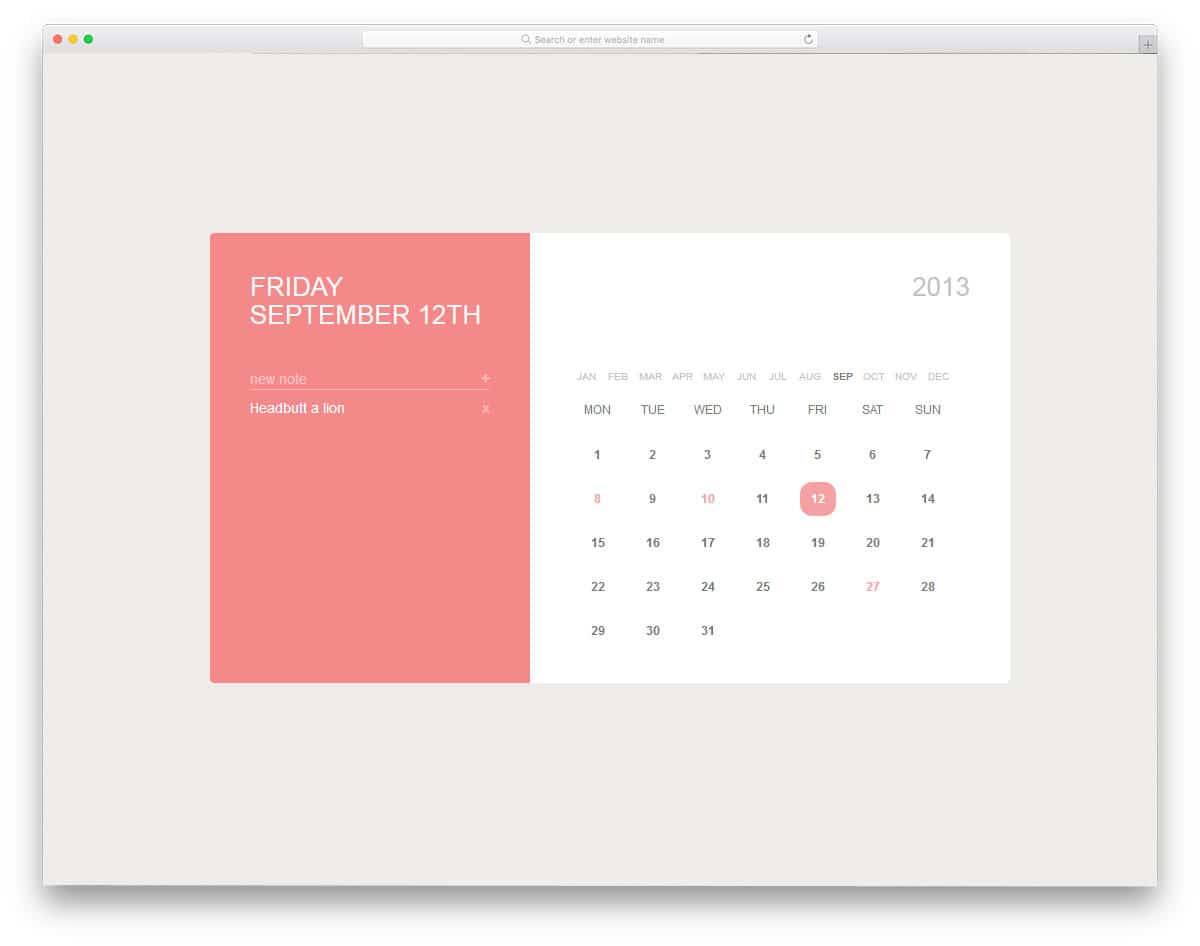
Css For Calendar - Building a calendar with css grid is actually quite easy. Learn how to create a calendar with css. In the box of the calendar so that the calendar looks good the shadow used in the colored box is like this: Cool light visual date picker using native javascript. Here's what you'll create by the end of this article: If you’re looking to add a visually appealing and functional calendar to your website, using css is a great way to achieve it. Base methods for generating calendars using. Without any further delay we present you the list of more than 20 css calendar examples as inspirational design for your bootstrap and other projects. You definitely need a calendar that you can design according to your needs. Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. Cool light visual date picker using native javascript. It also allows custom css styles once the calendar is. Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. So, i’ll focus on the. Let’s first identify some requirements for what the calendar should do. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Without any further delay we present you the list of more than 20 css calendar examples as inspirational design for your bootstrap and other projects. Building a calendar with css grid is actually quite easy. If you’re looking to add a visually appealing and functional calendar to your website, using css is a great way to achieve it. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In the box of the calendar so that the calendar looks good the shadow used in the colored box is like this: So, i’ll focus on the. Building a calendar with css grid is actually quite easy.. Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. Another option is to use styled calendar which is a free service that allows you to style a google calendar embed with some ui options. Oh, and we’ll build this as a. Here's what you'll create by the end of this article: You definitely need a calendar that you can design according to your needs. Base methods for generating calendars using. I want to show you how to do it. Learn how to create a calendar with css. Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. I want to show you how to do it. Learn how to create a calendar with css. It also allows custom css styles once the calendar is. With over 25 different css. In this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. So, i’ll focus on the. In the box of the calendar so that the calendar. Let’s first identify some requirements for what the calendar should do. Here's what you'll create by the end of this article: Without any further delay we present you the list of more than 20 css calendar examples as inspirational design for your bootstrap and other projects. Learn how to create a calendar with css. You definitely need a calendar that. Let’s first identify some requirements for what the calendar should do. It also allows custom css styles once the calendar is. With over 25 different css calendar designs to choose. Learn how to create a responsive calendar using html, css, and javascript. Without any further delay we present you the list of more than 20 css calendar examples as inspirational. Let’s first identify some requirements for what the calendar should do. I want to show you how to do it. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Base methods for generating calendars using. Building a calendar with css grid is actually quite easy. Learn how to create a calendar with css. Base methods for generating calendars using. Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. You definitely need a calendar that you can design according to your needs. Oh, and we’ll build this. In this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. I want to show you how to do it. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Without any further delay we present you the list of more. Base methods for generating calendars using. Cool light visual date picker using native javascript. Learn how to create a responsive calendar using html, css, and javascript. You definitely need a calendar that you can design according to your needs. Here's what you'll create by the end of this article: Each calendar grid code example in this collection is free to use and demonstrates the potential of html and css in creating visually compelling and functional calendar grids. In the box of the calendar so that the calendar looks good the shadow used in the colored box is like this: Building a calendar with css grid is actually quite easy. It also allows custom css styles once the calendar is. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Without any further delay we present you the list of more than 20 css calendar examples as inspirational design for your bootstrap and other projects. So, i’ll focus on the. Oh, and we’ll build this as a single page application that fetches calendar dates from day.js, a. With over 25 different css calendar designs to choose. Let’s first identify some requirements for what the calendar should do. Another option is to use styled calendar which is a free service that allows you to style a google calendar embed with some ui options.35 Cool CSS calendar Inspiration For Your Web And Mobile Applications
15+ CSS Calendars CodeWithRandom
CSS and HTML calendar examples to add to your site
Free CSS Calendar Template — Medialoot
23+ Best CSS Calendar (Demo + Code)
20+ CSS Calendar Examples Inspiration Design OnAirCode
20+ CSS Calendar Examples Inspiration Design OnAirCode
20 Best Free HTML CSS Calendars for websites and Applications.
42 Cool CSS calendar Inspiration For Your Web And Mobile Applications
Html css как сделать календарь
Learn How To Create A Calendar With Css.
In This Tutorial, I’m Going To Explain How To Create A Calendar In Html, Css, And Javascript.
If You’re Looking To Add A Visually Appealing And Functional Calendar To Your Website, Using Css Is A Great Way To Achieve It.
I Want To Show You How To Do It.
Related Post: