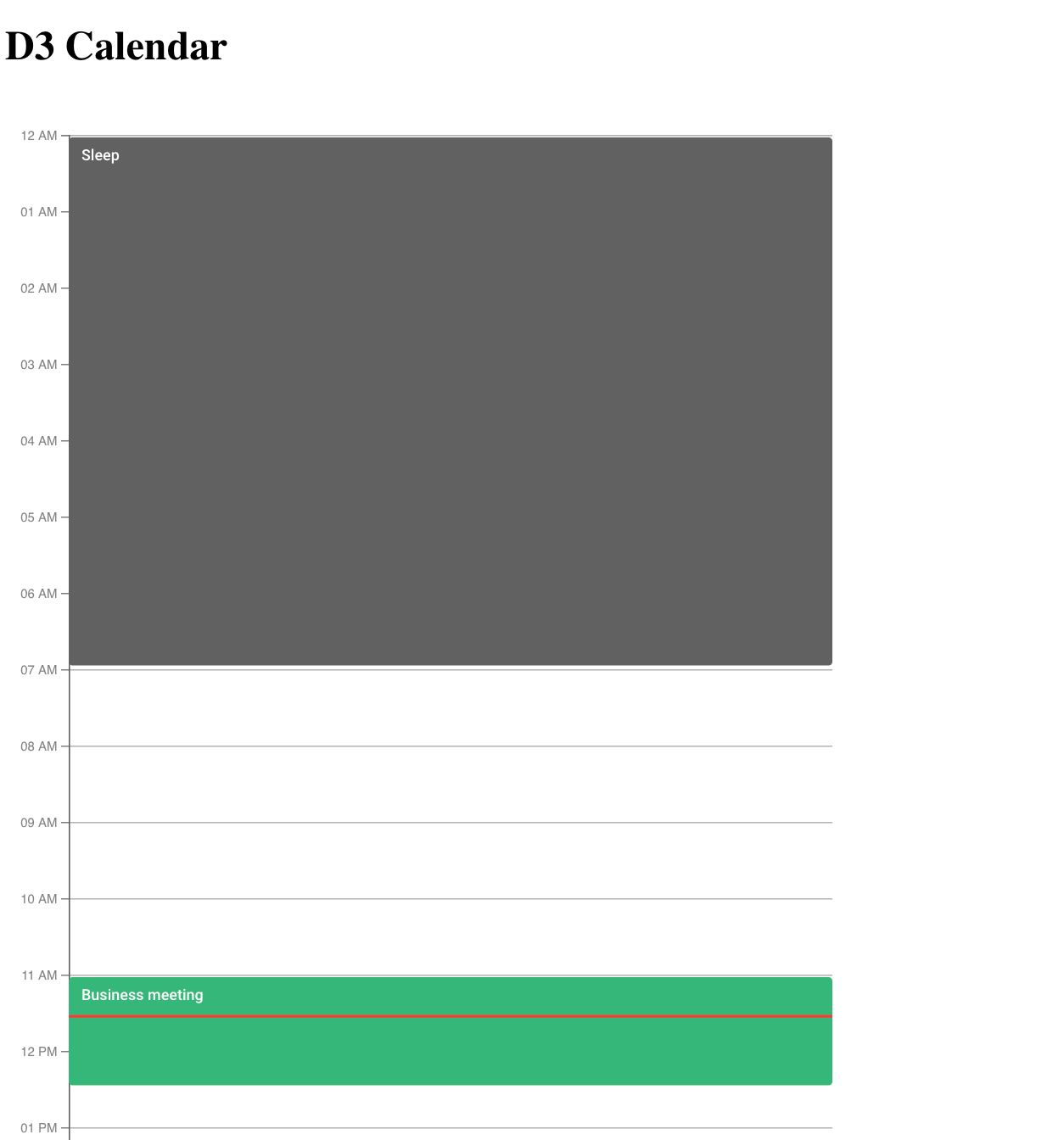
D3 Calendar
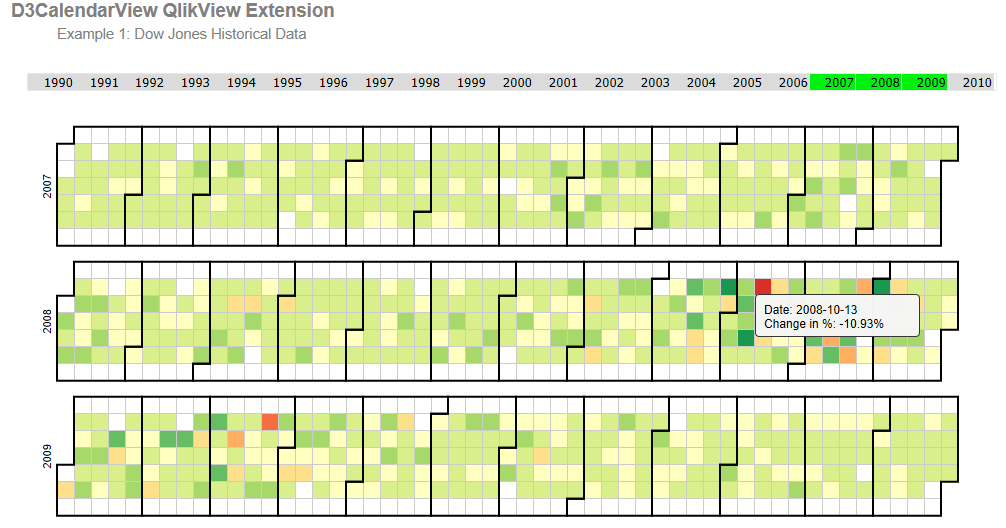
D3 Calendar - In this tutorial, we will bypass the data manipulation. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. Building a google calendar clone with d3.js. It merely implements a convenient api for calendar math on top of ecmascript date. Demo can be viewed here. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. Lay out these two steps, focusing on these two steps only (ignore rest of code) this script visualizes days of the year; The module is based on the original calendar view as a starting point and on many of the other implementations for code. D3 is most often used for pulling in, parsing, and visualizing data. In season 34, awards originally available from season 10 are returning. Demo can be viewed here. It merely implements a convenient api for calendar math on top of ecmascript date. D3 is most often used for pulling in, parsing, and visualizing data. Lay out these two steps, focusing on these two steps only (ignore rest of code) this script visualizes days of the year; The module is based on the original calendar view as a starting point and on many of the other implementations for code. Build a google calendar app clone with d3. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. Building a google calendar clone with d3.js. D3.js visualization of a calendar heatmap. The visualization in this repository is better suited for data that span. D3 is most often used for pulling in, parsing, and visualizing data. In season 34, awards originally available from season 10 are returning. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. In this tutorial, we will bypass the data manipulation. The. D3 is most often used for pulling in, parsing, and visualizing data. D3.js visualization of a calendar heatmap. In addition to the head and shoulder slots of the exclusive conqueror set,. In this tutorial, we will bypass the data manipulation. Lay out these two steps, focusing on these two steps only (ignore rest of code) this script visualizes days of. D3 is most often used for pulling in, parsing, and visualizing data. Build a google calendar app clone with d3. In season 34, awards originally available from season 10 are returning. Thus, it ignores leap seconds. Demo can be viewed here. Thus, it ignores leap seconds. Build a google calendar app clone with d3. In addition to the head and shoulder slots of the exclusive conqueror set,. In season 34, awards originally available from season 10 are returning. Demo can be viewed here. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. In season 34, awards originally available from season 10 are returning. In this tutorial, we will bypass the data manipulation. In addition to the head and shoulder slots of the exclusive conqueror set,. Thus,. Thus, it ignores leap seconds. Demo can be viewed here. Build a google calendar app clone with d3. The module is based on the original calendar view as a starting point and on many of the other implementations for code. In addition to the head and shoulder slots of the exclusive conqueror set,. In season 34, awards originally available from season 10 are returning. The module is based on the original calendar view as a starting point and on many of the other implementations for code. Thus, it ignores leap seconds. The visualization in this repository is better suited for data that span. D3 is most often used for pulling in, parsing, and. In season 34, awards originally available from season 10 are returning. In this tutorial, we will bypass the data manipulation. It merely implements a convenient api for calendar math on top of ecmascript date. D3 is most often used for pulling in, parsing, and visualizing data. Using nothing but a simple data module and d3, you can build a respectable. D3.js visualization of a calendar heatmap. Building a google calendar clone with d3.js. The module is based on the original calendar view as a starting point and on many of the other implementations for code. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free. In this tutorial, we will bypass the data manipulation. A new layout compared with the original d3.js calendar. In addition to the head and shoulder slots of the exclusive conqueror set,. Thus, it ignores leap seconds. It merely implements a convenient api for calendar math on top of ecmascript date. Building a google calendar clone with d3.js. Demo can be viewed here. In addition to the head and shoulder slots of the exclusive conqueror set,. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. In season 34, awards originally available from season 10 are returning. The module is based on the original calendar view as a starting point and on many of the other implementations for code. D3 is most often used for pulling in, parsing, and visualizing data. It merely implements a convenient api for calendar math on top of ecmascript date. Thus, it ignores leap seconds. D3.js visualization of a calendar heatmap. A new layout compared with the original d3.js calendar. The visualization in this repository is better suited for data that span.D3 Calendar view visualization example using Custom Visualization
GitHub stefanwalther/qvD3CalendarView QlikView Extension D3
reactd3calendarheatmap npm package Snyk
javascript D3.js Trying to build flat calendar Stack Overflow
javascript d3 labelling the calendar example Stack Overflow
Using D3 data visualization to create a calendar app LogRocket Blog
How to Add Day Numbers to D3 Calendar Heatmap in 2024?
D3 printable calendar r/Diablofunny
d3.js How to add day numbers to D3 calendar heatmap? Stack Overflow
How to code GitHub style calendar heatmap in D3.js Byte Blogger
In This Tutorial, We Will Bypass The Data Manipulation.
D3.Js Calendar Heatmap Representing Time Series Data Is Used To Visualize Tracked Time Over The Past Year, Showing Details For Each Of The Days On Demand.
Lay Out These Two Steps, Focusing On These Two Steps Only (Ignore Rest Of Code) This Script Visualizes Days Of The Year;
Build A Google Calendar App Clone With D3.
Related Post: