D3 Js Calendar
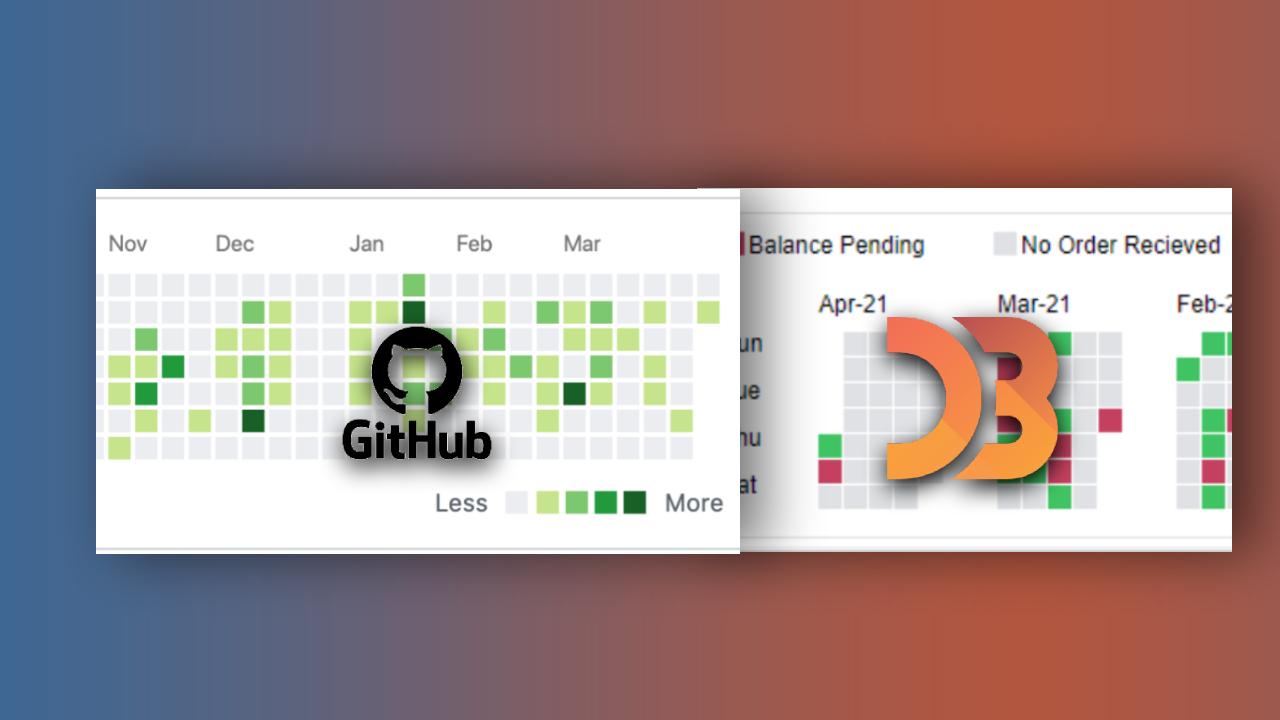
D3 Js Calendar - D3.js visualization of a calendar heatmap. In this tutorial, we will bypass the data manipulation. A new layout compared with the original d3.js calendar. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. If you’re new to d3.js, take a look at the previous postwhere i covered the basics of svgs, dom manipulation with d3, scaling, etc. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. Build a google calendar app clone with d3. D3 is most often used for pulling in, parsing, and visualizing data. We’re going to build on some of the concepts which have already been introduced in the last article. Building a google calendar clone with d3.js. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. Building a google calendar clone with d3.js. The visualization in this repository is better suited for data that span. When javascript was created in 1995, the date object was copied from java's early, flawed. Demo can be viewed here. Build a google calendar app clone with d3. With the help of an example, we explain in 10 steps the use of d3 for creating a calendar view heatmap for daily data across multiple. If you’re new to d3.js, take a look at the previous postwhere i covered the basics of svgs, dom manipulation with d3, scaling, etc. A new layout compared with the original d3.js calendar. To understand temporal, we can look at javascript's date object. If you’re new to d3.js, take a look at the previous postwhere i covered the basics of svgs, dom manipulation with d3, scaling, etc. When javascript was created in 1995, the date object was copied from java's early, flawed. Build a google calendar app clone with d3. The visualization in this repository is better suited for data that span. Building a. If you’re new to d3.js, take a look at the previous postwhere i covered the basics of svgs, dom manipulation with d3, scaling, etc. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. When javascript was created in 1995, the date object was copied. This tutorial discusses some motivations for learning d3. If you’re new to d3.js, take a look at the previous postwhere i covered the basics of svgs, dom manipulation with d3, scaling, etc. We’re going to build on some of the concepts which have already been introduced in the last article. Build a google calendar app clone with d3. With the help. This tutorial discusses some motivations for learning d3. In this tutorial, we will bypass the data manipulation. D3 is most often used for pulling in, parsing, and visualizing data. The visualization in this repository is better suited for data that span. With the help of an example, we explain in 10 steps the use of d3 for creating a calendar. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. D3.js visualization of a calendar heatmap. In this tutorial, we will bypass the data manipulation. A new layout compared with the original d3.js calendar. Building a google calendar clone with d3.js. The module is based on the original calendar view as a starting point and on many of the other implementations for code. Build a google calendar app clone with d3. Building a google calendar clone with d3.js. D3.js visualization of a calendar heatmap. The visualization in this repository is better suited for data that span. Build a google calendar app clone with d3. Demo can be viewed here. We’re going to build on some of the concepts which have already been introduced in the last article. When javascript was created in 1995, the date object was copied from java's early, flawed. The module is based on the original calendar view as a starting point and. Building a google calendar clone with d3.js. D3 is most often used for pulling in, parsing, and visualizing data. To understand temporal, we can look at javascript's date object. We’re going to build on some of the concepts which have already been introduced in the last article. The module is based on the original calendar view as a starting point. D3 is most often used for pulling in, parsing, and visualizing data. The visualization in this repository is better suited for data that span. Build a google calendar app clone with d3. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. To. The visualization in this repository is better suited for data that span. D3 is most often used for pulling in, parsing, and visualizing data. To understand temporal, we can look at javascript's date object. In this tutorial, we will bypass the data manipulation. The module is based on the original calendar view as a starting point and on many of. To understand temporal, we can look at javascript's date object. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time than it takes to google free calendar component. A new layout compared with the original d3.js calendar. D3 is most often used for pulling in, parsing, and visualizing data. Demo can be viewed here. D3.js visualization of a calendar heatmap. Build a google calendar app clone with d3. D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. This tutorial discusses some motivations for learning d3. With the help of an example, we explain in 10 steps the use of d3 for creating a calendar view heatmap for daily data across multiple. Building a google calendar clone with d3.js. When javascript was created in 1995, the date object was copied from java's early, flawed. In this tutorial, we will bypass the data manipulation.How to code GitHub style calendar heatmap in D3.js Byte Blogger
javascript change the transform attribute in D3.js calendar view
Tutorial Building a D3.js Calendar Heatmap (to visualize StackOverflow
Tutorial Building a D3.js Calendar Heatmap (to visualize StackOverflow
javascript d3 labelling the calendar example Stack Overflow
calendar_heatmap d3.js Calendar, Data visualization, Visualisation
Build a JavaScript calendar in 15 minutes YouTube
D3 Calendar view visualization example using Custom Visualization
javascript D3.js Trying to build flat calendar Stack Overflow
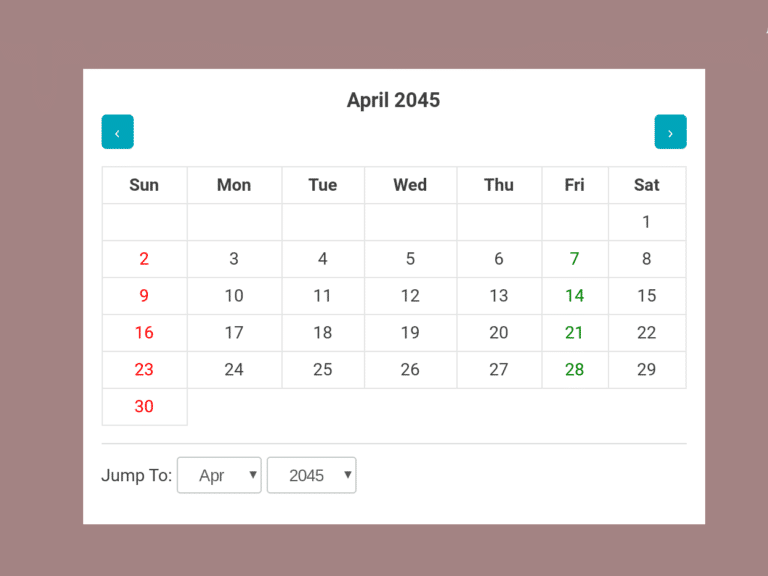
45+ Dynamic Calendar in JavaScript Code with Example — CodeHim
The Module Is Based On The Original Calendar View As A Starting Point And On Many Of The Other Implementations For Code.
The Visualization In This Repository Is Better Suited For Data That Span.
We’re Going To Build On Some Of The Concepts Which Have Already Been Introduced In The Last Article.
If You’re New To D3.Js, Take A Look At The Previous Postwhere I Covered The Basics Of Svgs, Dom Manipulation With D3, Scaling, Etc.
Related Post: