How To Change The Style About Reactcalendartimeline
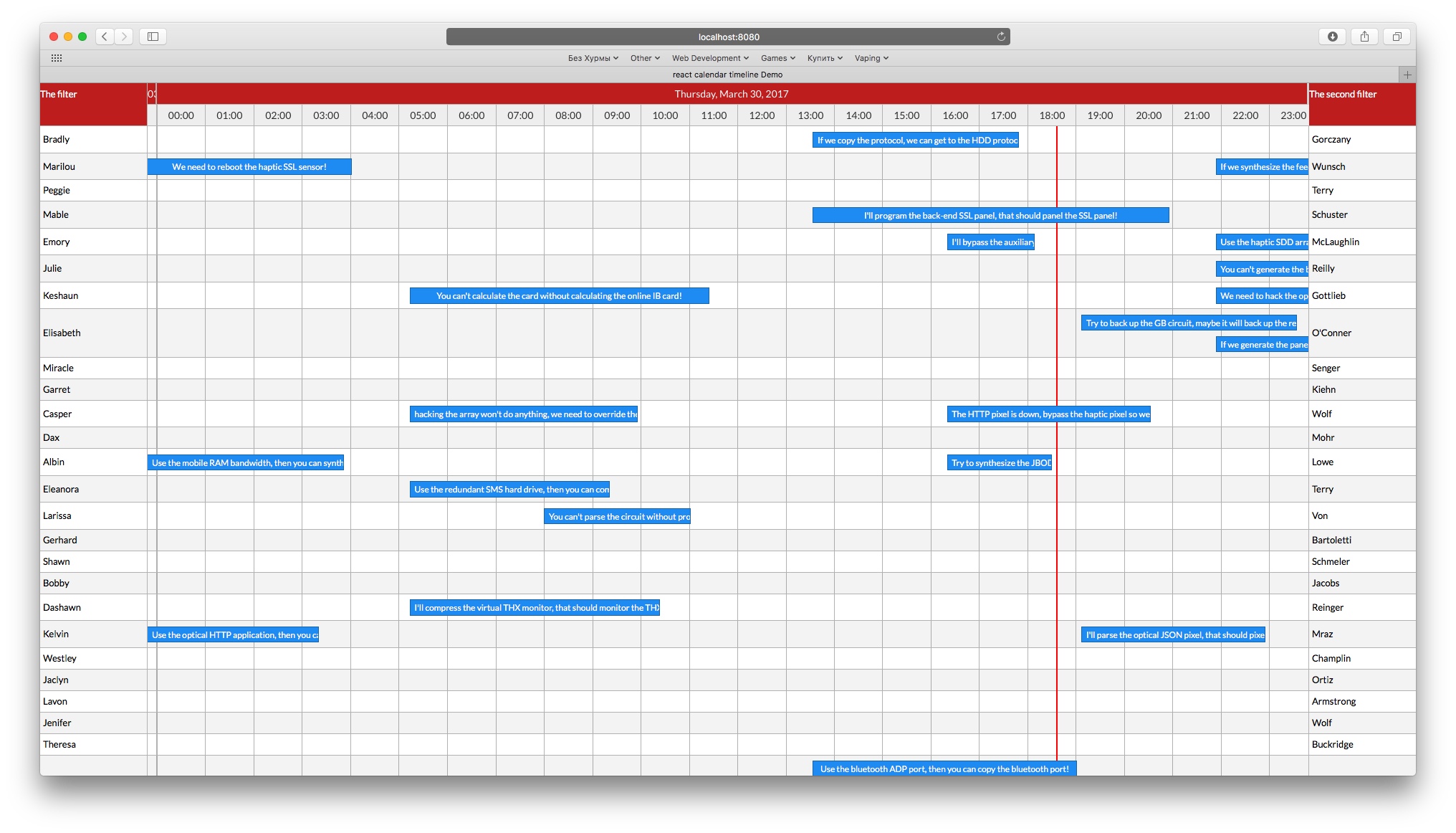
How To Change The Style About Reactcalendartimeline - Note that you need to. When these are specified, scrolling in the calendar must be orchestrated by the ontimechange function. But i need to make rows with different style. I tried multiple things to change the color of this text without success, i tried using styled components, a classname, a direct stylesheet, a style prop on the component, i tried. How to change the style about reactcalendartimeline you can use the class of each element of the picker to override its default style, using the inspect tool you can identify each element's. Technologies can change social and economic systems when access increases, according to thierry rayna, an economist who studies innovation and entrepreneurship. Create an scss file with variables: So each row should be in 30minutes that i did it with. Item class override for overridable styles doesn't work. You can use the class of each element of the picker to override its default style, using the inspect tool you can identify each element's class, if your new style won't be applied. They style are nested so they are hard to override, but it is possible. When these are specified, scrolling in the calendar must be orchestrated by the ontimechange function. So each row should be in 30minutes that i did it with. You can use the class of each element of the picker to override its default style, using the inspect tool you can identify each element's class, if your new style won't be applied. This parameter expects a unix timestamp in milliseconds. React calendar timeline offers various layout options, including day, week, month, and year views. Inspect the elements and just copy/paste the selectors to your own. But i need to make rows with different style. Item class override for overridable styles doesn't work. Note that you need to. Note that you need to. They style are nested so they are hard to override, but it is possible. Simply change the styles via css? When these are specified, scrolling in the calendar must be orchestrated by the ontimechange function. I tried multiple things to change the color of this text without success, i tried using styled components, a classname,. Developers can customize the layout to meet specific requirements,. React calendar timeline offers various layout options, including day, week, month, and year views. How to change the style about reactcalendartimeline you can use the class of each element of the picker to override its default style, using the inspect tool you can identify each element's. Technologies can change social and. Note that you need to. Developers can customize the layout to meet specific requirements,. You can use the class of each element of the picker to override its default style, using the inspect tool you can identify each element's class, if your new style won't be applied. Item class override for overridable styles doesn't work. This parameter expects a unix. Simply change the styles via css? They style are nested so they are hard to override, but it is possible. Create an scss file with variables: This parameter expects a unix timestamp in milliseconds. Developers can customize the layout to meet specific requirements,. They style are nested so they are hard to override, but it is possible. Developers can customize the layout to meet specific requirements,. React calendar timeline offers various layout options, including day, week, month, and year views. When these are specified, scrolling in the calendar must be orchestrated by the ontimechange function. This parameter expects a unix timestamp in milliseconds. I tried multiple things to change the color of this text without success, i tried using styled components, a classname, a direct stylesheet, a style prop on the component, i tried. Simply change the styles via css? Create an scss file with variables: This parameter expects a unix timestamp in milliseconds. They style are nested so they are hard to. Item class override for overridable styles doesn't work. Create an scss file with variables: Inspect the elements and just copy/paste the selectors to your own. Try to override the background color of an item using a class name according to the documentation. Note that you need to. They style are nested so they are hard to override, but it is possible. So each row should be in 30minutes that i did it with. Simply change the styles via css? Inspect the elements and just copy/paste the selectors to your own. But i need to make rows with different style. This parameter expects a unix timestamp in milliseconds. Simply change the styles via css? So each row should be in 30minutes that i did it with. They style are nested so they are hard to override, but it is possible. Developers can customize the layout to meet specific requirements,. This parameter expects a unix timestamp in milliseconds. Create an scss file with variables: Try to override the background color of an item using a class name according to the documentation. Technologies can change social and economic systems when access increases, according to thierry rayna, an economist who studies innovation and entrepreneurship. So each row should be in 30minutes that. You can use the class of each element of the picker to override its default style, using the inspect tool you can identify each element's class, if your new style won't be applied. Developers can customize the layout to meet specific requirements,. Inspect the elements and just copy/paste the selectors to your own. When these are specified, scrolling in the calendar must be orchestrated by the ontimechange function. I tried multiple things to change the color of this text without success, i tried using styled components, a classname, a direct stylesheet, a style prop on the component, i tried. Note that you need to. So each row should be in 30minutes that i did it with. Simply change the styles via css? Technologies can change social and economic systems when access increases, according to thierry rayna, an economist who studies innovation and entrepreneurship. They style are nested so they are hard to override, but it is possible. But i need to make rows with different style. Try to override the background color of an item using a class name according to the documentation. This parameter expects a unix timestamp in milliseconds.Group styling across the timeline [reactcalendartimeline] Codesandbox
reactcalendartimeline examples CodeSandbox
React big calendar drag and drop example
GitHub namespaceee/reactcalendartimeline A modern and responsive
React Js Calendar Example Coverletterpedia
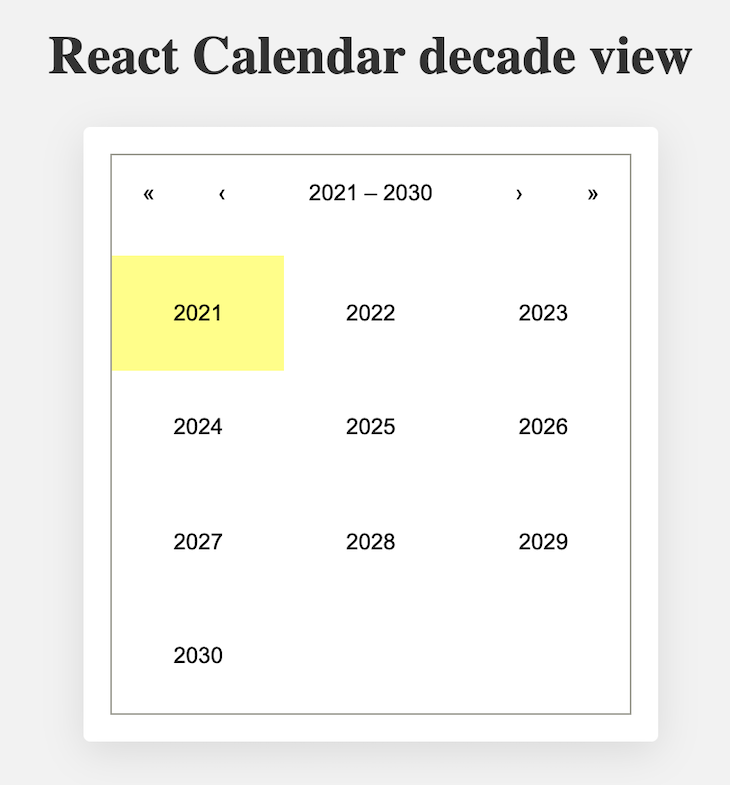
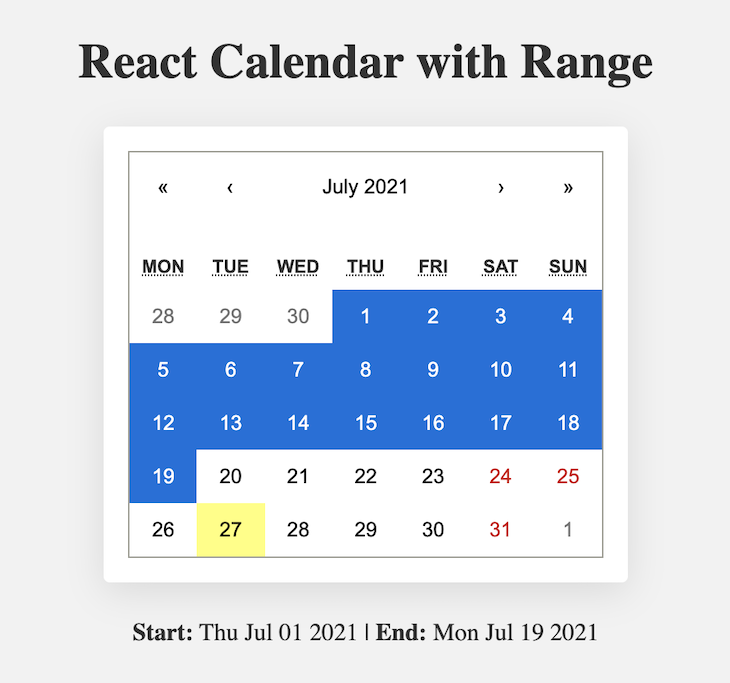
ReactCalendar Build and customize a simple calendar LogRocket Blog
ReactCalendar Build and customize a simple calendar LogRocket Blog
reactcalendartimeline npm
ReactCalendar Build and customize a simple calendar LogRocket Blog
Custom Header Rows of Timeline Views in React Scheduler YouTube
How To Change The Style About Reactcalendartimeline You Can Use The Class Of Each Element Of The Picker To Override Its Default Style, Using The Inspect Tool You Can Identify Each Element's.
React Calendar Timeline Offers Various Layout Options, Including Day, Week, Month, And Year Views.
Create An Scss File With Variables:
Item Class Override For Overridable Styles Doesn't Work.
Related Post:
![Group styling across the timeline [reactcalendartimeline] Codesandbox](https://codesandbox.io/api/v1/sandboxes/3qld3/screenshot.png)