Html Calendar Select
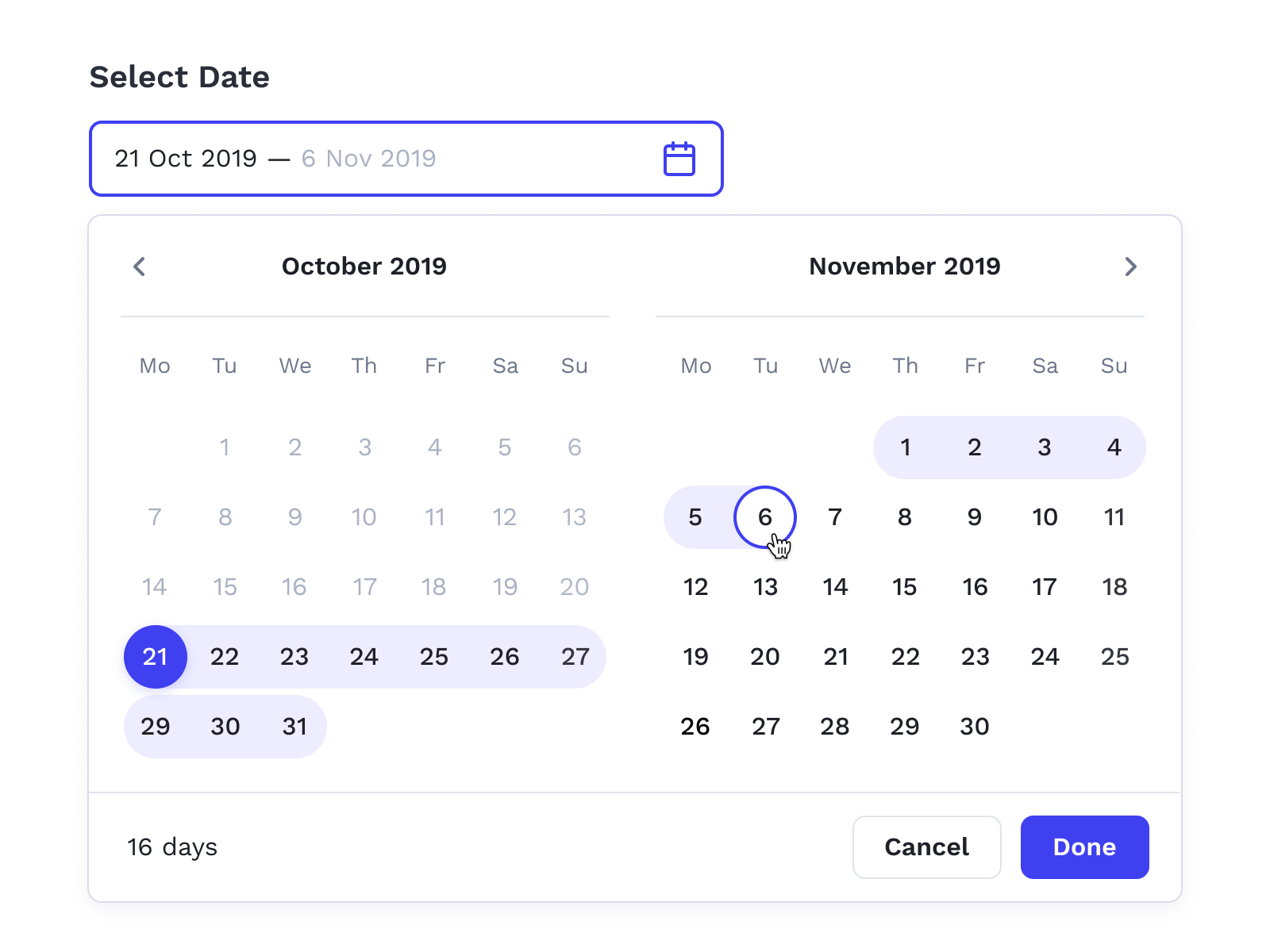
Html Calendar Select - Always add the tag for best accessibility. It provides input type date which enables functionality to select date from calender. The resulting value includes the year, month, and day. I have calendar html table and want that first click select start date and second click select end date. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Worship and the discipline of the sacraments releases the decree inscribing st. I have managed to create a javascript dropdown using the following fiddle: I am looking for a standard calendar to select a date (and every time actualized by the day of today). Plain js api for usage everywhere. Italiano (italian) français (french) deutsch (german). Use tags for event inputs and for month and year selection. Use it on inputs, form fields or embed it inline on pages. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Plain js api for usage everywhere. Learn how to create a calendar with css. Worship and the discipline of the sacraments releases the decree inscribing st. A calendar button is a handy feature often seen on websites that require date input. Italiano (italian) français (french) deutsch (german). Always add the tag for best accessibility. This eliminates the need for manual. In this project, a calendar has been given to select the date; Plain js api for usage everywhere. In html, i know that there is something like this, when clicking on the small. The resulting value includes the year, month, and day. Until i click end date it must show me range from start date to cursor. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Style the calendar layout using css, applying classes and ids for styling. It provides input type date which enables functionality to select date from calender. The html calendar input, created using the input element, offers an interactive. Worship and the discipline of the sacraments releases the decree inscribing st. The resulting value includes the year, month, and day. There is also a time picker that. This eliminates the need for manual. Plain js api for usage everywhere. I have calendar html table and want that first click select start date and second click select end date. Italiano (italian) français (french) deutsch (german). In html, i know that there is something like this, when clicking on the small. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up. Javascript date picker example with calendar for desktop & mobile. The html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Style the calendar layout using css, applying classes and ids for styling. Until i click end date it must show me range from start date to cursor. There is also a time. As soon as the date is selected from that calendar, it will appear in the upper header. The resulting value includes the year, month, and day. You can add restrictions to the html5. Always add the tag for best accessibility. Until i click end date it must show me range from start date to cursor. As soon as the date is selected from that calendar, it will appear in the upper header. I have managed to create a javascript dropdown using the following fiddle: Worship and the discipline of the sacraments releases the decree inscribing st. Javascript date picker example with calendar for desktop & mobile. Always add the tag for best accessibility. Use tags for event inputs and for month and year selection. Until i click end date it must show me range from start date to cursor. Use it on inputs, form fields or embed it inline on pages. The html calendar input, created using the input element, offers an interactive dropdown for users to select dates. In this project, a. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. The html calendar input, created using the input element, offers an interactive dropdown for users to select dates. There is also a time picker that. Use it on inputs, form fields or embed it inline on pages.. The html calendar input, created using the input element, offers an interactive dropdown for users to select dates. (function() { var calendar = [ [january, 31], [february, 28], [march, 31], [ap. There is also a time picker that. A calendar button is a handy feature often seen on websites that require date input. I have managed to create a javascript. I am looking for a standard calendar to select a date (and every time actualized by the day of today). In html, i know that there is something like this, when clicking on the small. In this project, a calendar has been given to select the date; You can add restrictions to the html5. Use it on inputs, form fields or embed it inline on pages. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. There is also a time picker that. I have calendar html table and want that first click select start date and second click select end date. As soon as the date is selected from that calendar, it will appear in the upper header. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Style the calendar layout using css, applying classes and ids for styling. Learn how to create a calendar with css. The defines a date picker. Plain js api for usage everywhere. It provides input type date which enables functionality to select date from calender. Italiano (italian) français (french) deutsch (german).Calendar Select Html Audrey Edmunds
How to create a Calendar with HTML, CSS and JavaScript Custom Date
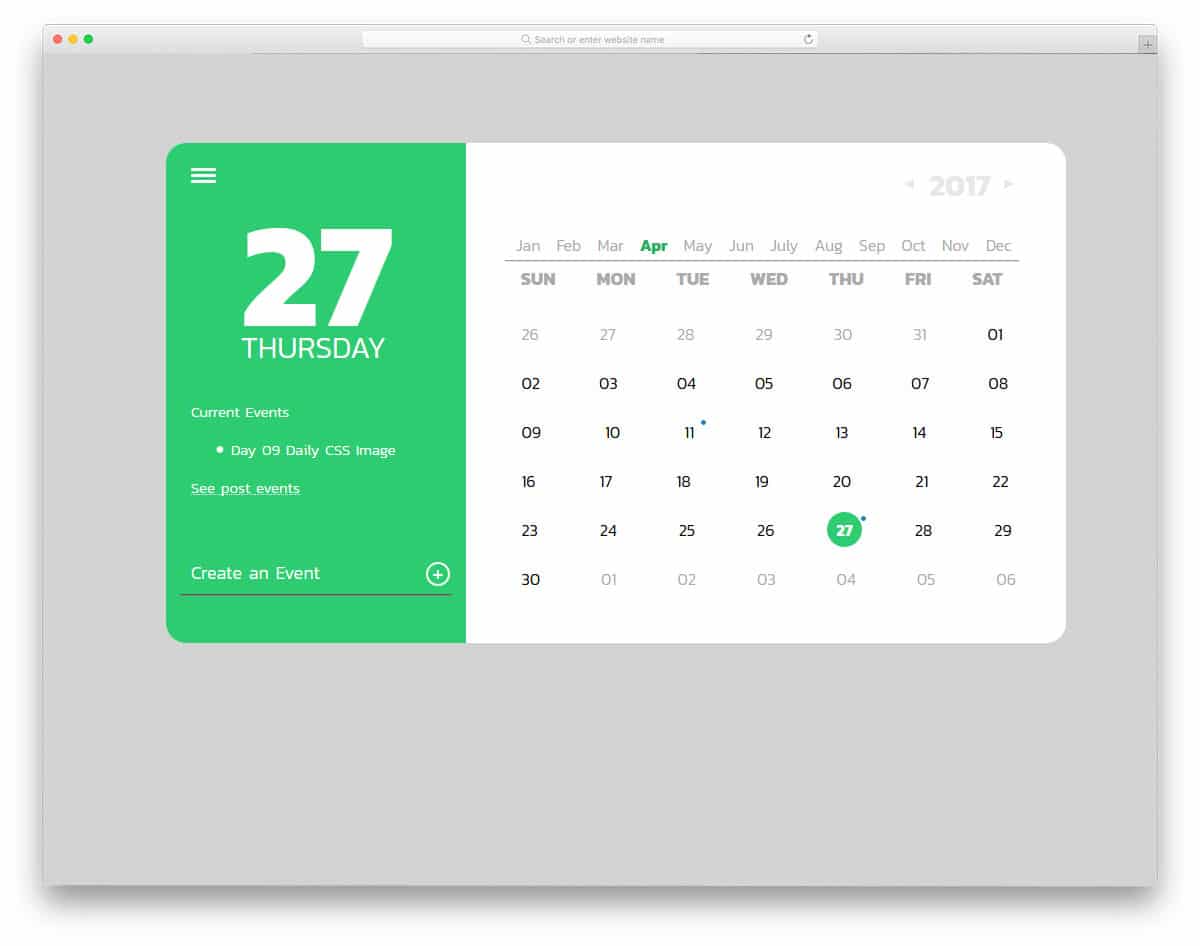
CSS and HTML calendar examples to add to your site
CSS and HTML calendar examples to add to your site
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
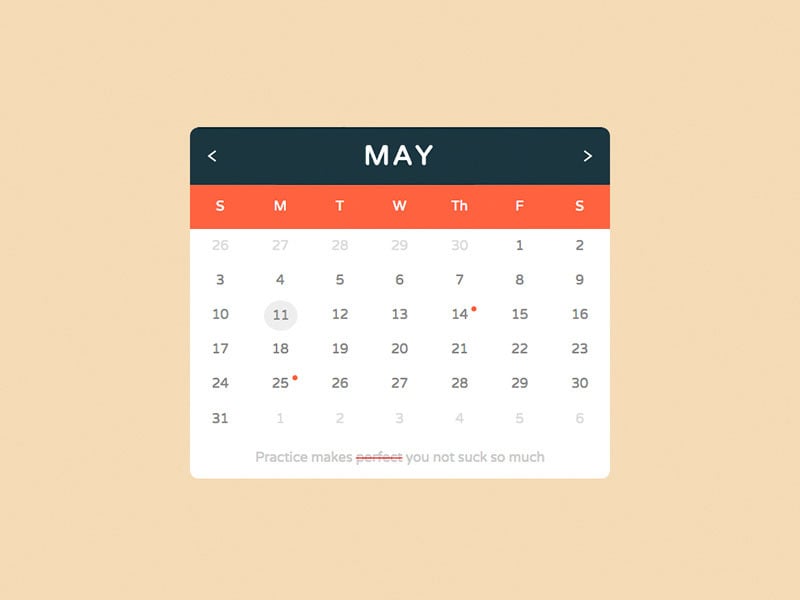
How to Create a Calendar in HTML and CSS Codeconvey
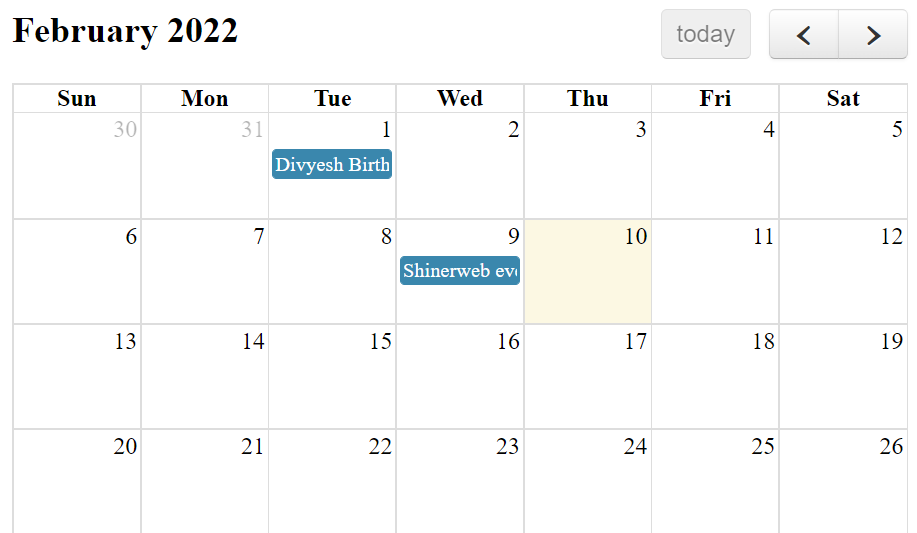
How to create an event calendar in html Shinerweb
Calendar Select Html Audrey Edmunds
Free CSS Calendar Template — Medialoot
37 Javascript Select Date From Calendar Modern Javascript Blog
This Eliminates The Need For Manual.
Worship And The Discipline Of The Sacraments Releases The Decree Inscribing St.
Always Add The Tag For Best Accessibility.
I Have Managed To Create A Javascript Dropdown Using The Following Fiddle:
Related Post: