Html Calendar Selector
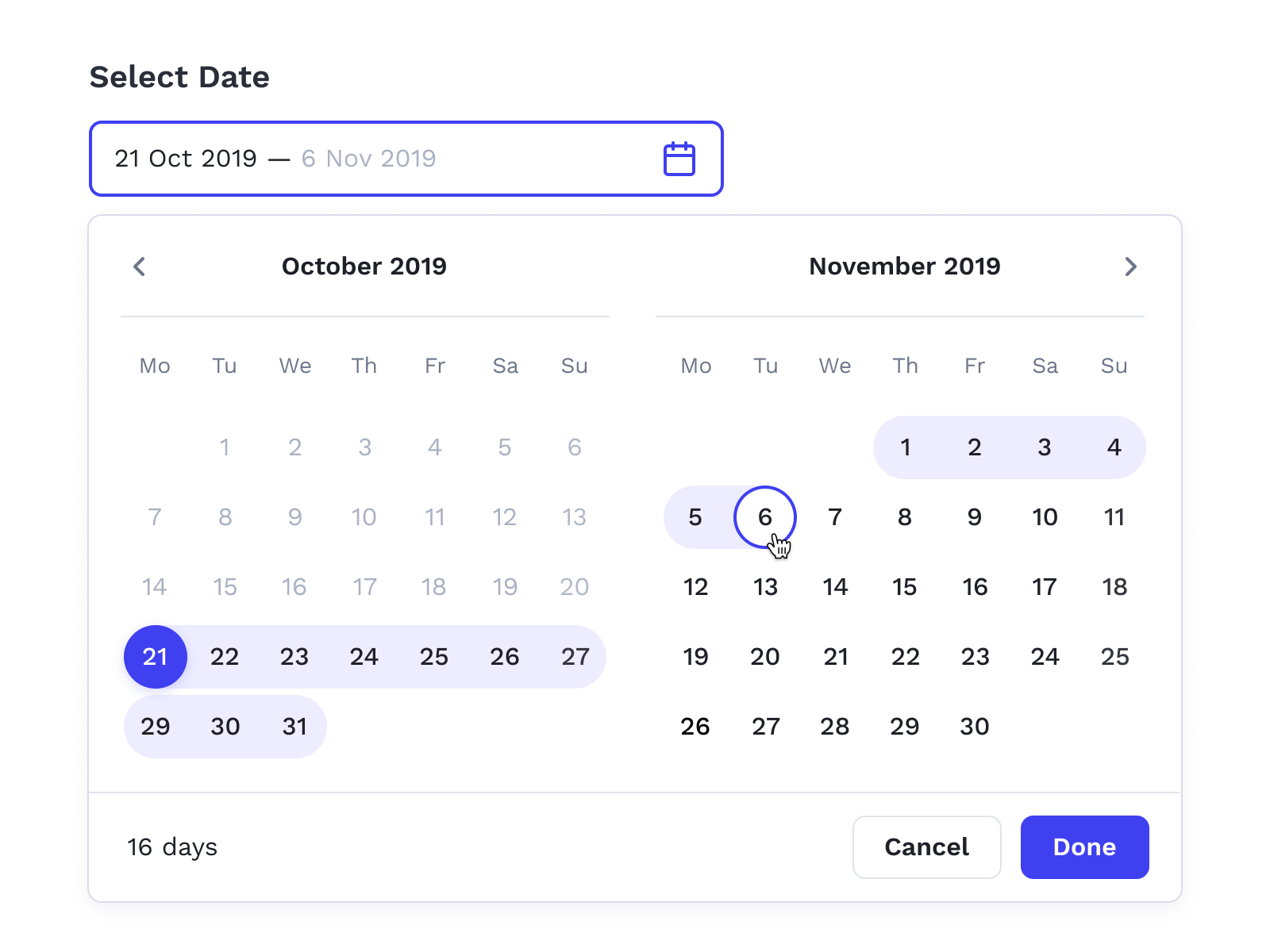
Html Calendar Selector - The resulting value includes the year, month, and day. Instead of typing the date by hand, a datepicker is an interactive dropdown that makes it simple to select it from a calendar. They are widely used in various web applications, including: Whether you’re building an appointment booking system, an event. To add a date picker in a form using html, you can use the element with the type attribute set to date. Always add the tag for best accessibility practices! I am looking for a standard calendar to select a date (and every time actualized by the day of today). Datepickers are essentially graphical calendar widgets that users can interact with to choose a specific date. A date picker is an interactive dropdown that makes it easy to. Separate fields for dd, mm, yy plus calendar chooser) Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. The appearance of the date picker input ui varies based on the browser and operating system. These libraries empower you to create a calendar picker tailored to your specific requirements. The general flow uses multiple selectors to identify the date picker input, and then select the year, month, and day in that order. Instead of typing the date by hand, a datepicker is an interactive dropdown that makes it simple to select it from a calendar. To add a date picker in a form using html, you can use the element with the type attribute set to date. The resulting value includes the year, month, and day. Separate fields for dd, mm, yy plus calendar chooser) I am looking for a standard calendar to select a date (and every time actualized by the day of today). Whether you’re building an appointment booking system, an event. The appearance of the date picker input ui varies based on the browser and operating system. These libraries empower you to create a calendar picker tailored to your specific requirements. Typically, we expect that after the selection of. Datepickers are essentially graphical calendar widgets that users can interact with to choose a specific date. The defines a date picker. The general flow uses multiple selectors to identify the date picker input, and then select the year, month, and day in that order. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Instead of typing the date by hand, a datepicker. The general flow uses multiple selectors to identify the date picker input, and then select the year, month, and day in that order. This article delves into the intricacies of “calendar picker html code,” empowering you to seamlessly integrate this functionality into your web projects. Instead of typing the date by hand, a datepicker is an interactive dropdown that makes. Typically, we expect that after the selection of. They are widely used in various web applications, including: The defines a date picker. Elements of type=date create input fields that let the user enter a date. A date picker is an interactive dropdown that makes it easy to. In html, i know that there is something like this, when clicking on the small. The general flow uses multiple selectors to identify the date picker input, and then select the year, month, and day in that order. I am looking for a standard calendar to select a date (and every time actualized by the day of today). Typically, we. Separate fields for dd, mm, yy plus calendar chooser) This article delves into the intricacies of “calendar picker html code,” empowering you to seamlessly integrate this functionality into your web projects. Datepickers are essentially graphical calendar widgets that users can interact with to choose a specific date. Originally created for reports at improvely, the date range picker can be attached. Building a custom calendar picker. Elements of type=date create input fields that let the user enter a date. This article delves into the intricacies of “calendar picker html code,” empowering you to seamlessly integrate this functionality into your web projects. The appearance of the date picker input ui varies based on the browser and operating system. They are widely used. A date picker is an interactive dropdown that makes it easy to. Elements of type=date create input fields that let the user enter a date. In many situations, it is also used to save a user's. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting. In html, i know that there is something like this, when clicking on the small. Always add the tag for best accessibility practices! Whether you’re building an appointment booking system, an event. These libraries empower you to create a calendar picker tailored to your specific requirements. Originally created for reports at improvely, the date range picker can be attached to. Separate fields for dd, mm, yy plus calendar chooser) The appearance of the date picker input ui varies based on the browser and operating system. The general flow uses multiple selectors to identify the date picker input, and then select the year, month, and day in that order. These libraries empower you to create a calendar picker tailored to your. In html, i know that there is something like this, when clicking on the small. The defines a date picker. Whether you’re building an appointment booking system, an event. The resulting value includes the year, month, and day. Always add the tag for best accessibility practices! Separate fields for dd, mm, yy plus calendar chooser) In many situations, it is also used to save a user's. I am looking for a standard calendar to select a date (and every time actualized by the day of today). A date picker is an interactive dropdown that makes it easy to. The appearance of the date picker input ui varies based on the browser and operating system. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. To add a date picker in a form using html, you can use the element with the type attribute set to date. These libraries empower you to create a calendar picker tailored to your specific requirements. Datepickers are essentially graphical calendar widgets that users can interact with to choose a specific date. This article delves into the intricacies of “calendar picker html code,” empowering you to seamlessly integrate this functionality into your web projects. Building a custom calendar picker.Calendar Select Html Audrey Edmunds
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
How to create a Calendar with HTML, CSS and JavaScript Custom Date
Calendar Select Html Audrey Edmunds
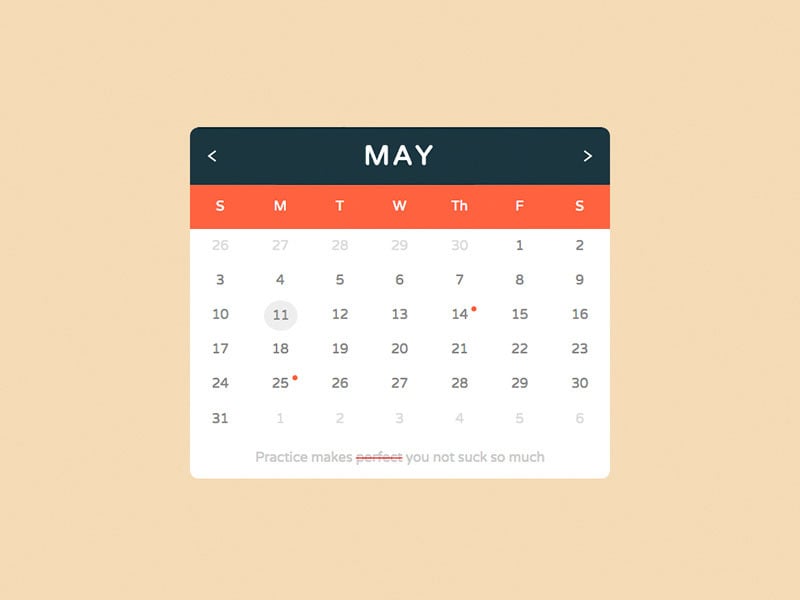
Free CSS Calendar Template — Medialoot
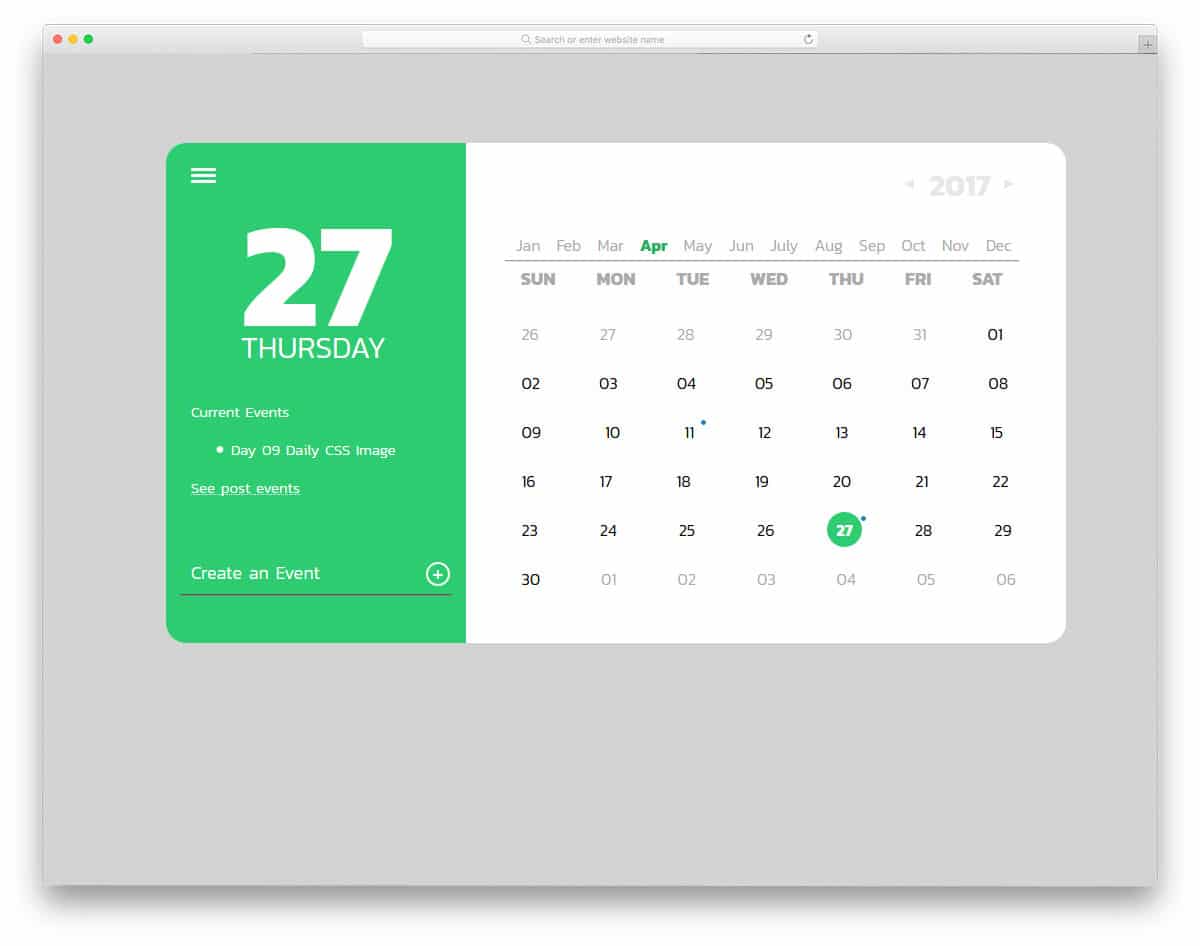
41 HTML Calendar Designs To Easily Organize Goals & Events 2021
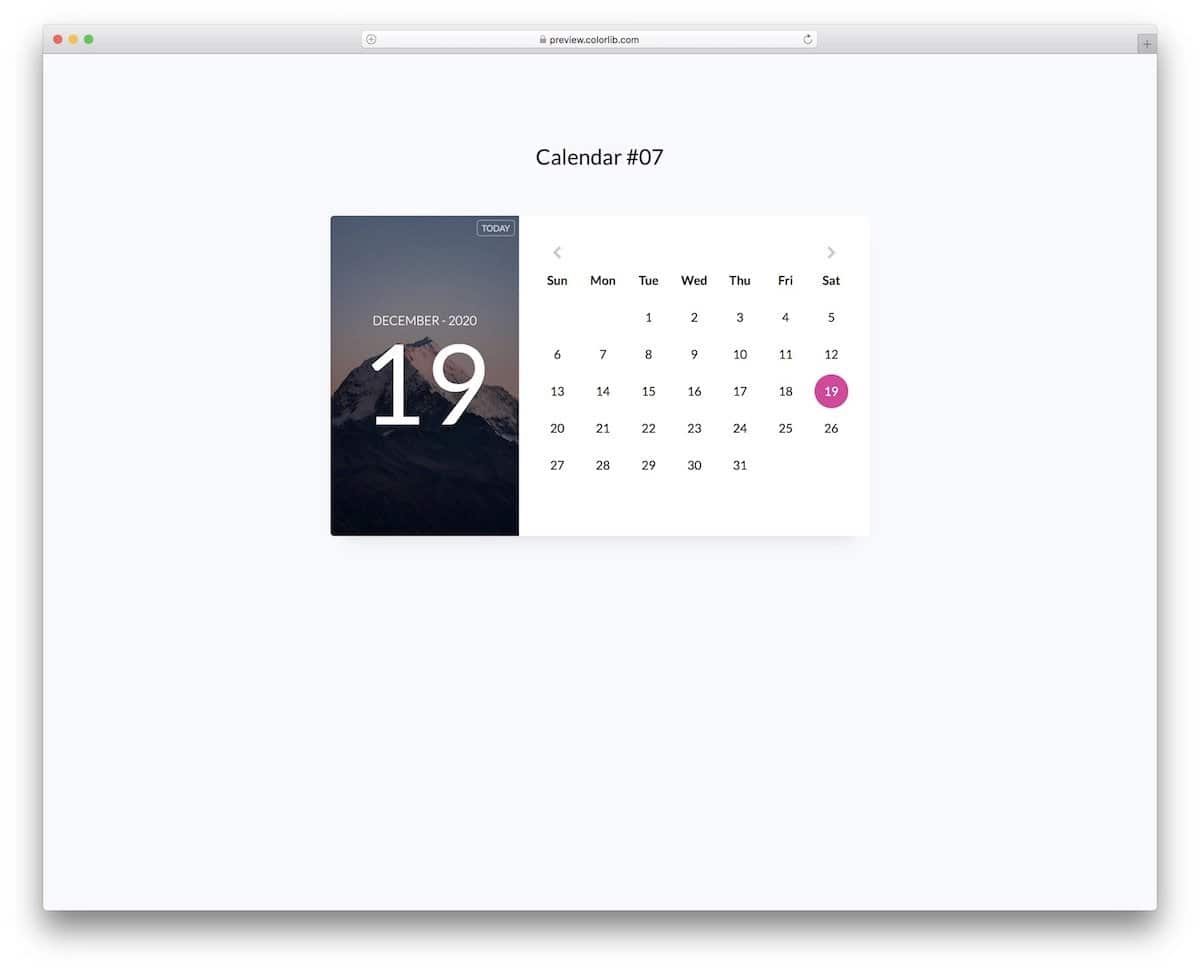
CSS and HTML calendar examples to add to your site
CSS and HTML calendar examples to add to your site
Calendar Selector Html Adena Arabela
41 HTML Calendar Designs To Easily Organize Goals & Events 2021
They Are Widely Used In Various Web Applications, Including:
The General Flow Uses Multiple Selectors To Identify The Date Picker Input, And Then Select The Year, Month, And Day In That Order.
Instead Of Typing The Date By Hand, A Datepicker Is An Interactive Dropdown That Makes It Simple To Select It From A Calendar.
Typically, We Expect That After The Selection Of.
Related Post: