Ionic Calendar
Ionic Calendar - It uses luxon to handle dates and times, so it's fully compatible with international organization. The first is the desired date to display in the calendar versus the date being displayed in the. In addition to the features to schedule and display events, it has the feature to switch between three different. There are 2 other projects in the. From a component perspective, there are a few properties we will need to consider. A calendar component based on ionic framework. The text displayed when there’s no event on the selected date in month view. The calendar plugin allows you to add events to the system calendar of the mobile device. Import {ionicapp, ionicmodule} from '@ionic/angular'; Ioncalendar is a basic calendar application made using ionic and angular. Import {ionicapp, ionicmodule} from '@ionic/angular'; The text displayed when there’s no event on the selected date in month view. The first is the desired date to display in the calendar versus the date being displayed in the. In addition to the features to schedule and display events, it has the feature to switch between three different. As we start typing the ionic. It uses luxon to handle dates and times, so it's fully compatible with international organization. Control week view starting from which day. The calendar plugin allows you to add events to the system calendar of the mobile device. Ioncalendar is a basic calendar application made using ionic and angular. Datetimes present a calendar interface and time wheel, making it easy for users to select dates and times. It uses luxon to handle dates and times, so it's fully compatible with international organization. Control week view starting from which day. The text displayed in the allday column header. In this tutorial, you learned how to integrate the capacitor calendar plugin package into your ionic applications and use the saveeventtocalendar method to add events to the calendar. The calendar. Ioncalendar is a basic calendar application made using ionic and angular. The calendar plugin allows you to add events to the system calendar of the mobile device. The first is the desired date to display in the calendar versus the date being displayed in the. From a component perspective, there are a few properties we will need to consider. It. The text displayed in the allday column header. Import {ionicapp, ionicmodule} from '@ionic/angular'; Ioncalendar is a basic calendar application made using ionic and angular. The first is the desired date to display in the calendar versus the date being displayed in the. It uses luxon to handle dates and times, so it's fully compatible with international organization. The first is the desired date to display in the calendar versus the date being displayed in the. The text displayed in the allday column header. This module was tested to ionic v3.19.0. The text displayed when there’s no event on the selected date in month view. It uses luxon to handle dates and times, so it's fully compatible with. This module was tested to ionic v3.19.0. The calendar plugin allows you to add events to the system calendar of the mobile device. Control week view starting from which day. The first is the desired date to display in the calendar versus the date being displayed in the. A calendar component based on ionic framework. As we start typing the ionic. Datetimes present a calendar interface and time wheel, making it easy for users to select dates and times. Ioncalendar is a basic calendar application made using ionic and angular. The text displayed when there’s no event on the selected date in month view. In this tutorial, you learned how to integrate the capacitor calendar. A calendar component based on ionic framework. There are 2 other projects in the. Ioncalendar is a basic calendar application made using ionic and angular. The text displayed in the allday column header. Control week view starting from which day. In addition to the features to schedule and display events, it has the feature to switch between three different. Ioncalendar is a basic calendar application made using ionic and angular. A calendar component based on ionic framework. This module was tested to ionic v3.19.0. In this tutorial, you learned how to integrate the capacitor calendar plugin package into your ionic. In this tutorial, you learned how to integrate the capacitor calendar plugin package into your ionic applications and use the saveeventtocalendar method to add events to the calendar. In addition to the features to schedule and display events, it has the feature to switch between three different. Datetimes present a calendar interface and time wheel, making it easy for users. From a component perspective, there are a few properties we will need to consider. As we start typing the ionic. There are 2 other projects in the. This module was tested to ionic v3.19.0. Datetimes present a calendar interface and time wheel, making it easy for users to select dates and times. From a component perspective, there are a few properties we will need to consider. As we start typing the ionic. The calendar plugin allows you to add events to the system calendar of the mobile device. A calendar component based on ionic framework. Control week view starting from which day. The text displayed when there’s no event on the selected date in month view. There are 2 other projects in the. Import {ionicapp, ionicmodule} from '@ionic/angular'; It uses luxon to handle dates and times, so it's fully compatible with international organization. Datetimes present a calendar interface and time wheel, making it easy for users to select dates and times. This module was tested to ionic v3.19.0. In addition to the features to schedule and display events, it has the feature to switch between three different.Ionic Calendar Example Flori Jillane
GitHub tiofani03/IonicCalendar Aplikasi kalender menggunakan ionic
Ionic Calendar Dynamic Title ionicv1 Ionic Forum
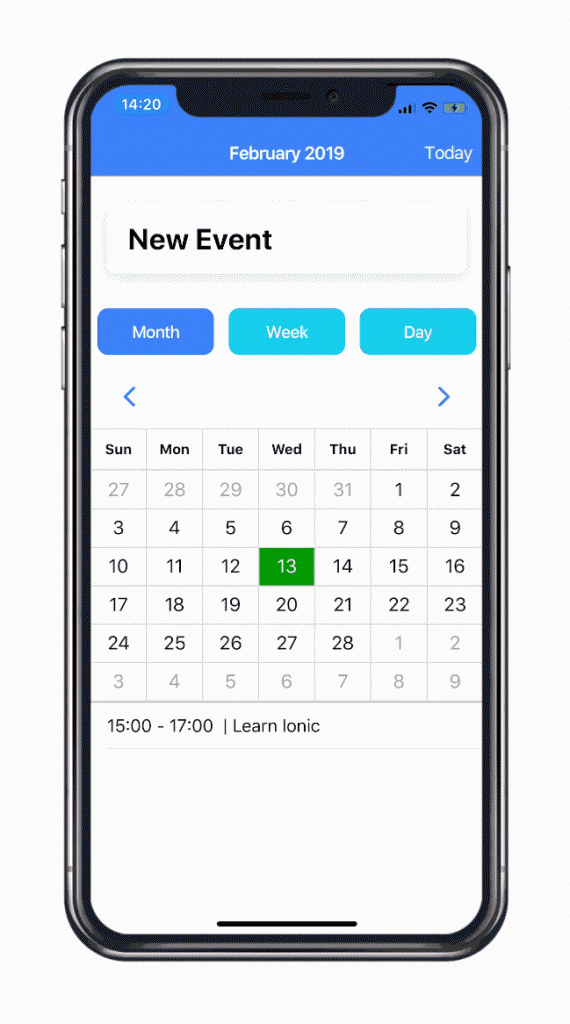
Ionic Calendar Component Janna Loraine
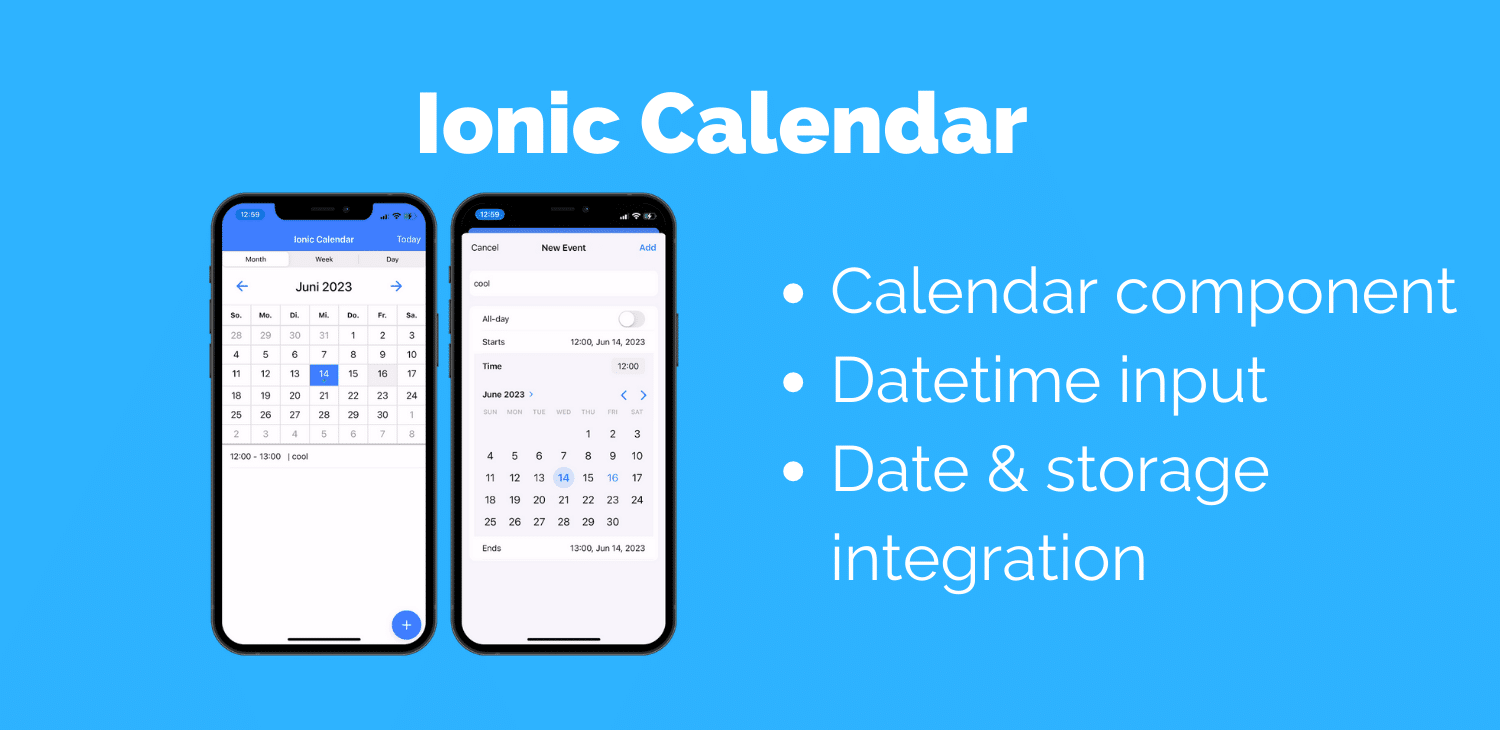
How to Build an Ionic 5 Calendar with Modal & Customisation Devdactic
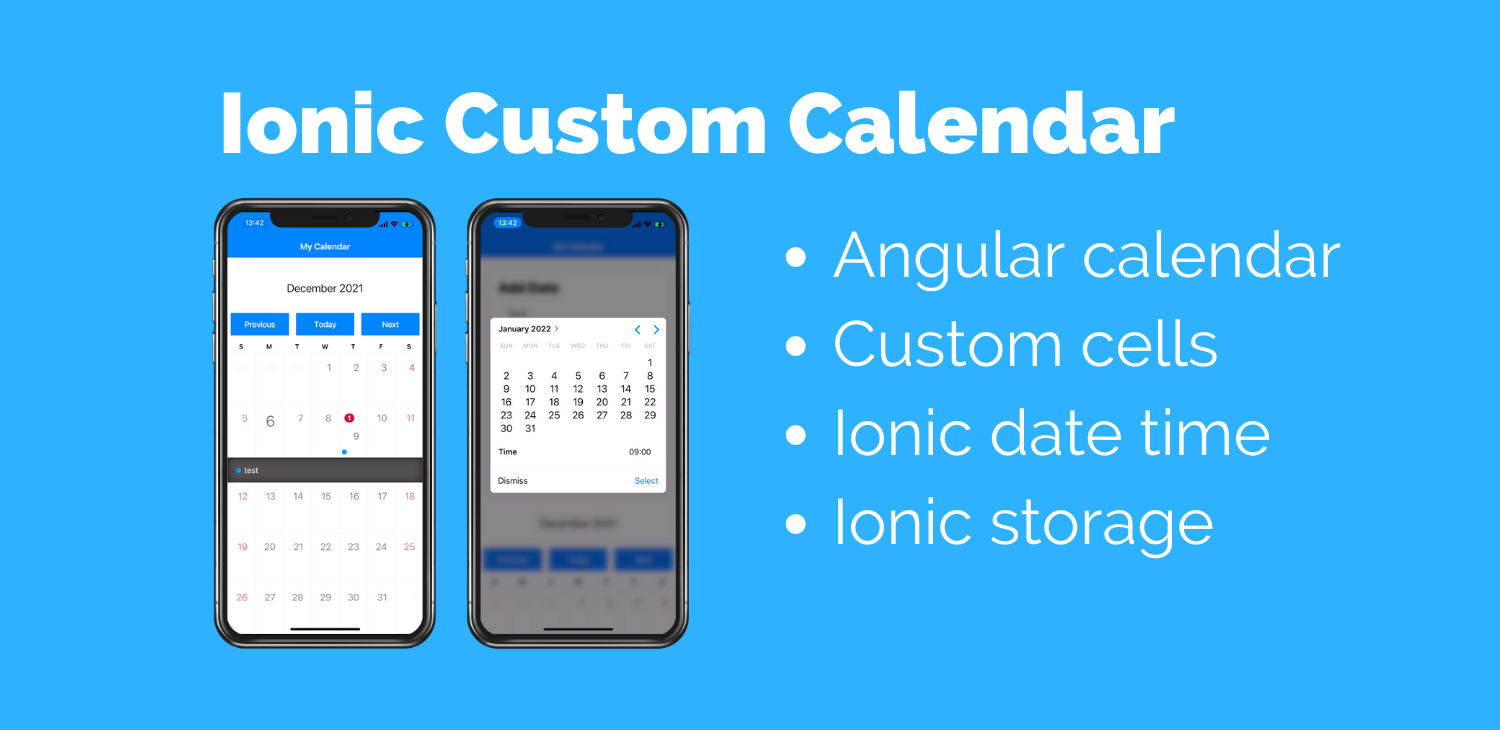
ioniccustomcalendartemplate Ionic Academy Learn IonicIonic
Ionic Calendar Component Janna Loraine
How to Build an Ionic 4 Calendar App YouTube
Ionic 5 Build a Calendar with Events Modal Customisation YouTube
ioniccalendar Ionic Academy Learn IonicIonic Academy Learn Ionic
In This Tutorial, You Learned How To Integrate The Capacitor Calendar Plugin Package Into Your Ionic Applications And Use The Saveeventtocalendar Method To Add Events To The Calendar.
Ioncalendar Is A Basic Calendar Application Made Using Ionic And Angular.
The Text Displayed In The Allday Column Header.
The First Is The Desired Date To Display In The Calendar Versus The Date Being Displayed In The.
Related Post: