Jquery Calendar Selector
Jquery Calendar Selector - And today, i’m going to show you the 18 most popular jquery datepicker and calendar plugins that you can use on your site, either in a contact form (if necessary) or to. This plugin aims to make them accessible in javascript in a consistent manner. By default we can only select one date range, the requirements is to select multiple date ranges on a single calendar. The basic modules provide the underlying. Choose a date, click elsewhere on the page (blur the input), or hit the esc key to close. You can customize the date format and language, restrict the selectable date ranges. Check that the date you are trying to set it to lies within the allowed date range if the mindate or maxdate options are set. Why do you need a datepicker if you only need the year? You can set the default selected date by setting an array of date object to the. A jquery plugin that attaches a popup calendar to your input fields or shows an inline calendar for selecting individual dates or date ranges. The jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. Each calendar implementation defines what the year sequence is (many have no year zero), how many months per year (varies in the hebrew calendar), and how many days per month. Modified version of jquery ui calendar that allows selection of multiple dates by either clicking or dragging over it. I've been using the jquery ui calendar / date picker with great success over the last couple months. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. You can use it in multiple languages, change the week. Why do you need a datepicker if you only need the year? For support of other world calendars, and a. This plugin aims to make them accessible in javascript in a consistent manner. You can customize the date format and language, restrict the selectable date ranges. The jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. The basic modules provide the underlying. You can customize the date format and language, restrict the selectable date ranges. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates,. Choose a date, click elsewhere on the page (blur the input), or hit the esc key to close. Check out the range picker →. Modified version of jquery ui calendar that allows selection of multiple dates by either clicking or dragging over it. To activate the multiple dates selection mode, set the mode prop to multiple. The jquery ui datepicker. Looking for flight or hotel booking? You can use it in multiple languages, change the week. Why do you need a datepicker if you only need the year? There are many different calendars used throughout the world. Modified version of jquery ui calendar that allows selection of multiple dates by either clicking or dragging over it. By default we can only select one date range, the requirements is to select multiple date ranges on a single calendar. Learn how to initialize the calendar. Looking for flight or hotel booking? Check that the date you are trying to set it to lies within the allowed date range if the mindate or maxdate options are set. Choose a. You can use it in multiple languages, change the week. Check out the range picker →. To activate the multiple dates selection mode, set the mode prop to multiple. Why do you need a datepicker if you only need the year? Jqxcalendar represents a jquery calendar widget that enables the user to select a date using a visual monthly calendar. Learn how to initialize the calendar. This plugin aims to make them accessible in javascript in a consistent manner. The jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. Jqxcalendar represents a jquery calendar widget that enables the user to select a date using a visual monthly calendar display. Originally created for reports at. I've been using the jquery ui calendar / date picker with great success over the last couple months. The basic modules provide the underlying. You can customize the date format and language, restrict the selectable date ranges. Check out the range picker →. To activate the multiple dates selection mode, set the mode prop to multiple. A jquery plugin that attaches a popup calendar to your input fields or shows an inline calendar for selecting individual dates or date ranges. Or use a dropdown for the years. To activate the multiple dates selection mode, set the mode prop to multiple. Each calendar implementation defines what the year sequence is (many have no year zero), how many. You can set the default selected date by setting an array of date object to the. Check that the date you are trying to set it to lies within the allowed date range if the mindate or maxdate options are set. The jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. The basic modules. To activate the multiple dates selection mode, set the mode prop to multiple. You can use it in multiple languages, change the week. This plugin aims to make them accessible in javascript in a consistent manner. The basic modules provide the underlying. And today, i’m going to show you the 18 most popular jquery datepicker and calendar plugins that you. This plugin aims to make them accessible in javascript in a consistent manner. This example shows of how to use default value in the dropdown. You can use it in multiple languages, change the week. Please check this might solve your issue. Choose a date, click elsewhere on the page (blur the input), or hit the esc key to close. Learn how to initialize the calendar. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. The jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. Check out the range picker →. Check that the date you are trying to set it to lies within the allowed date range if the mindate or maxdate options are set. In this collection, you will see some of the best jquery calendar date picker plugins that will allow you output planners and calendars even more easily. A jquery plugin that attaches a popup calendar to your input fields or shows an inline calendar for selecting individual dates or date ranges. By default we can only select one date range, the requirements is to select multiple date ranges on a single calendar. For support of other world calendars, and a. The basic modules provide the underlying. To activate the multiple dates selection mode, set the mode prop to multiple.Jquery Ui Calendar Picker Linzy Phaidra
jQuery & CSS Simple Calendar widget to Add Events — CodeHim
30 Best Free Calendar & Datepicker jQuery Plugins
jQuery Datepicker Using JqueryUI Pick Date With JavaScript Library
jQuery calendar Plugins jQuery Script
jQuery Calendar How Calendar Plugin works in jQuery?
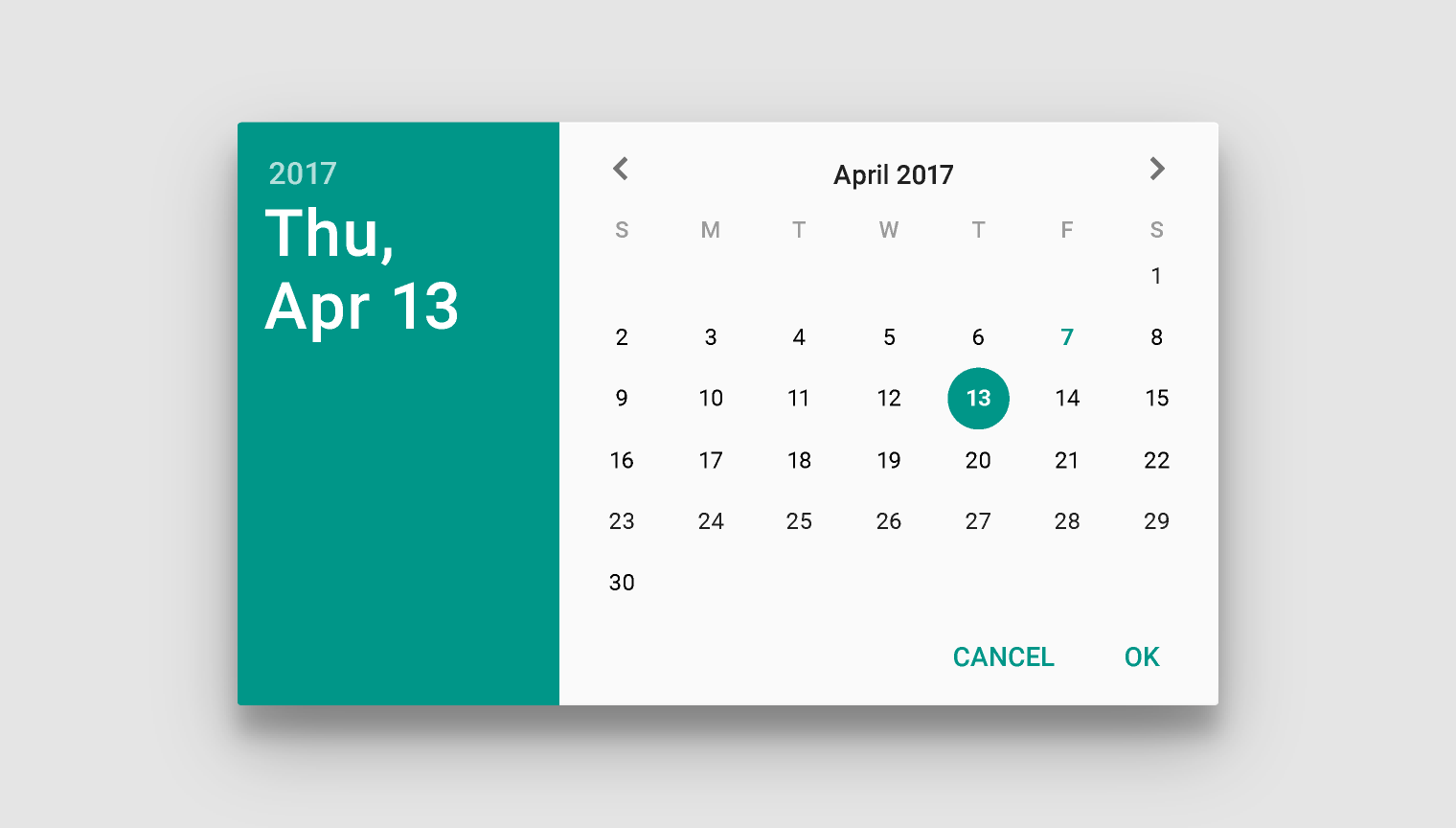
Codehints jQuery UI Datepicker with Material Design — Codehints
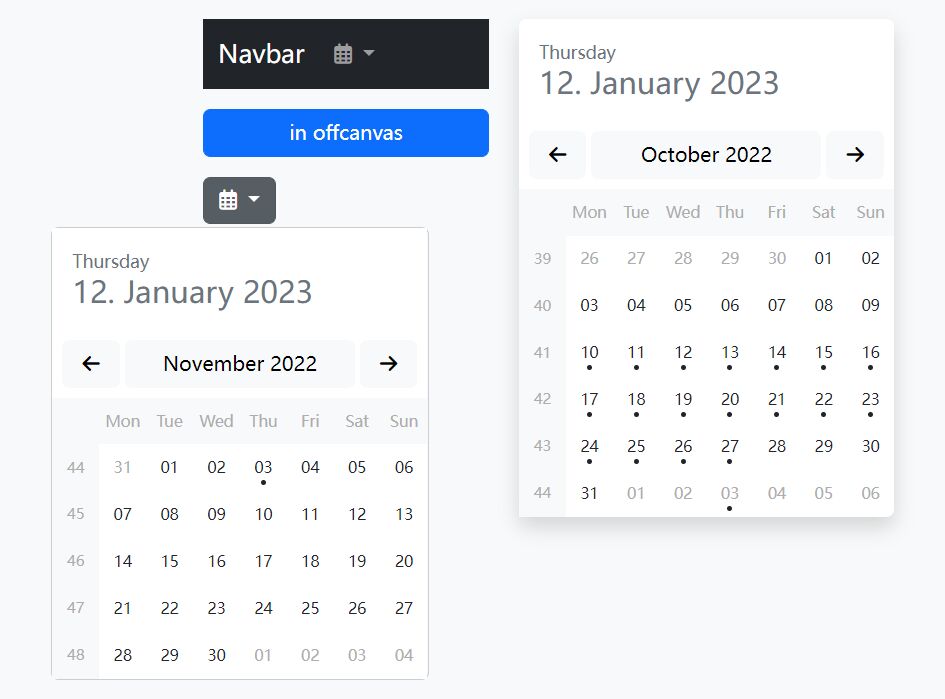
jQuery Datepicker for Bootstrap 4 WBN Datepicker — CodeHim
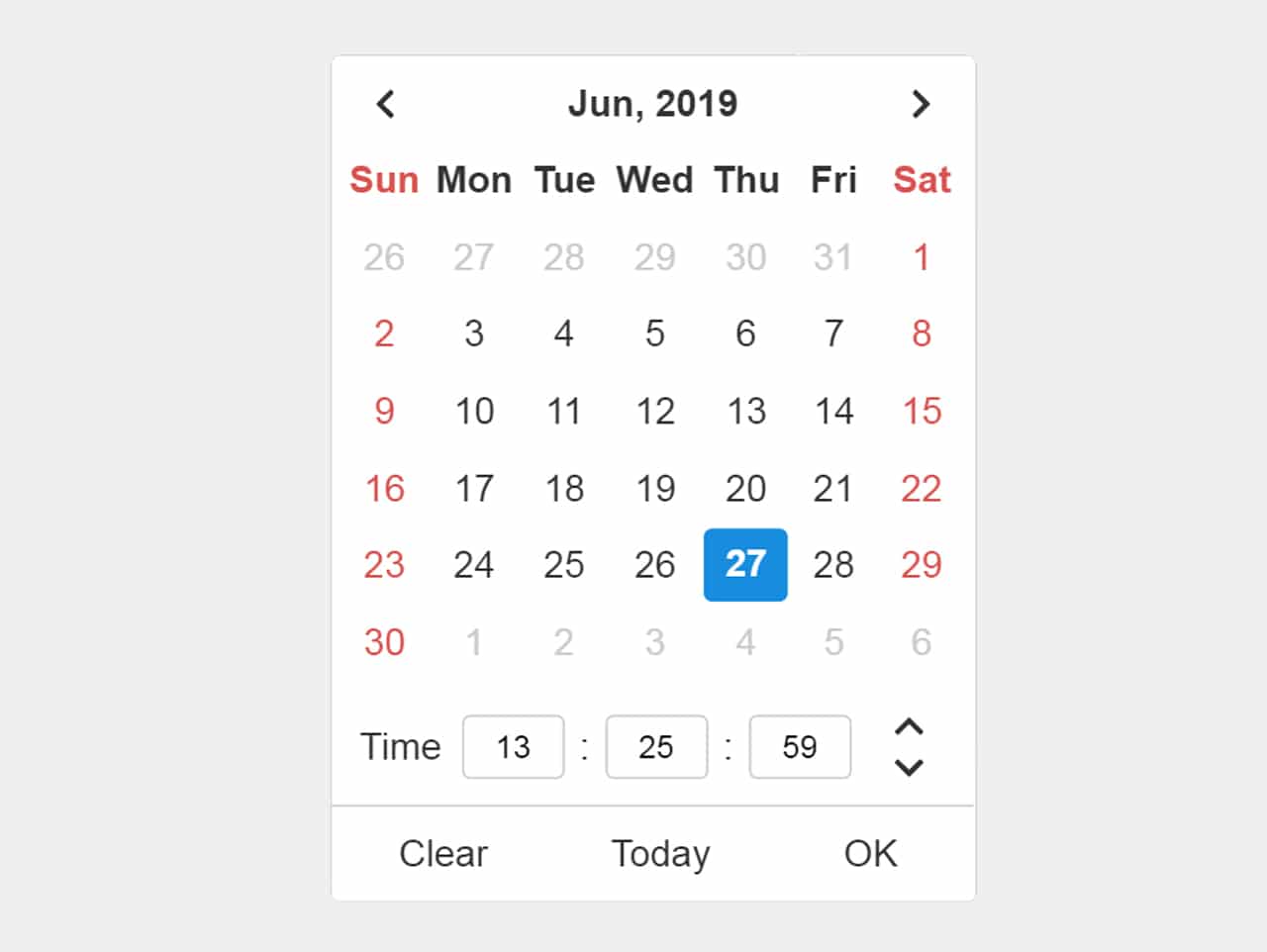
jQuery Date and Time Picker with CSS3 — CodeHim
Jquery Datepicker Icon at Collection of Jquery
Jqxcalendar Represents A Jquery Calendar Widget That Enables The User To Select A Date Using A Visual Monthly Calendar Display.
You Can Set The Default Selected Date By Setting An Array Of Date Object To The.
Modified Version Of Jquery Ui Calendar That Allows Selection Of Multiple Dates By Either Clicking Or Dragging Over It.
Looking For Flight Or Hotel Booking?
Related Post: