Material Calendar
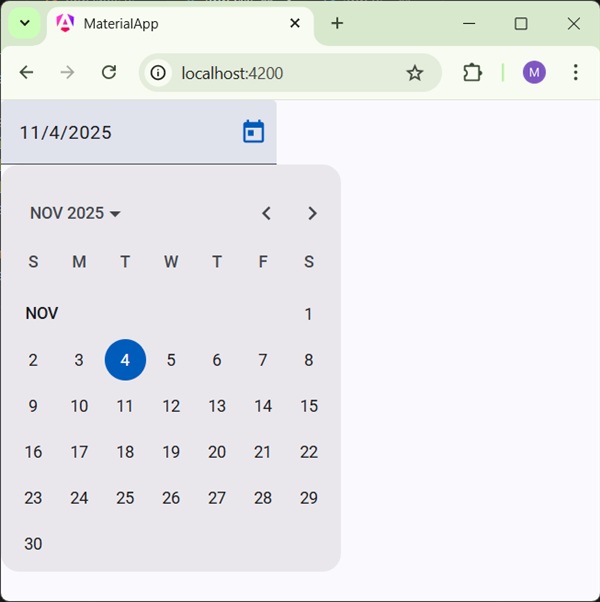
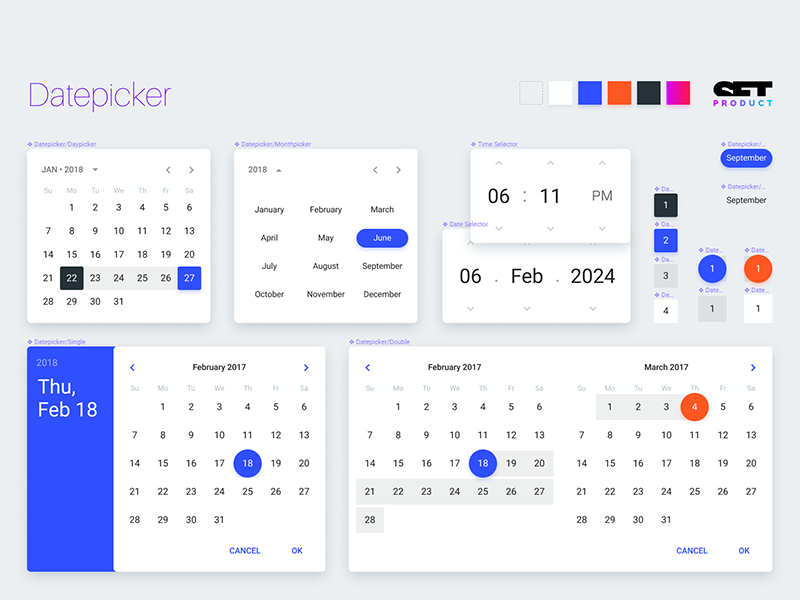
Material Calendar - You can operate the material calendar in two different modes. Date pickers can display past, present, or future dates. Date pickers let users select a date or range of dates. In order to interact with the calendar in your custom header component, you can inject the parent matcalendar in the constructor. In this guide, we will implement two types of material design. Material design's time + date picker kit provides supplemental components to our baseline kit, including mobile and desktop date pickers and time inputs. They are displayed in a dialog. The first and most common is the monthly mode. But the material design date pickers offer more functionality to the user and are easy to implement for developers. To make sure your header stays in sync with the calendar,. Document.addeventlistener('domcontentloaded', function() { var elems =. Material design's time + date picker kit provides supplemental components to our baseline kit, including mobile and desktop date pickers and time inputs. Date pickers let people select a date, or a range of dates. Mobile calendar pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. To make sure your header stays in sync with the calendar,. Matdatepickermodule made up of several material components and. Materialcalendarview is a prettier and simpler, material design calendar that allows full customization and it's backwards compatible with api 11+. Com.google.android.material.datepicker.materialdatepicker a dialog with a header, materialcalendar, and set of actions. The datepicker allows users to select a date from an interactive calendar. They are displayed in a dialog. The second is an annual mode that shows every 12 months of the year. The first and most common is the monthly mode. In this guide, we will implement two types of material design. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Document.addeventlistener('domcontentloaded', function(). Date pickers let people select a date, or a range of dates. But the material design date pickers offer more functionality to the user and are easy to implement for developers. Date pickers can display past, present, or future dates. To make sure your header stays in sync with the calendar,. Customize the date format, validation, locale, and more with. Date pickers let users select a date or range of dates. Date pickers can be embedded into: But the material design date pickers offer more functionality to the user and are easy to implement for developers. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets.. Com.google.android.material.datepicker.materialdatepicker a dialog with a header, materialcalendar, and set of actions. Customize the date format, validation, locale, and more with angular material. Matdatepickermodule made up of several material components and. Date pickers let users select a date or range of dates. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to. Date pickers can display past, present, or future dates. Material design's time + date picker kit provides supplemental components to our baseline kit, including mobile and desktop date pickers and time inputs. Date pickers let users select a date or range of dates. Mobile calendar pickers can be used to select dates in the near future or past, when it’s. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Com.google.android.material.datepicker.materialdatepicker a dialog with a header, materialcalendar, and set of actions. Date pickers let users select a date or range of dates. Date pickers can display past, present, or future dates. You can operate the material. With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. Date pickers let users select a date or range of dates. Mobile calendar pickers can be used to select dates in the near future or past, when it’s useful to see them in. You can operate the material calendar in two different modes. With angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. To make sure your header stays in sync with the calendar,. Matdatepickermodule made up of several material components and. Date picker is a. Mobile calendar pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. But the material design date pickers offer more functionality to the user and are easy to implement for developers. You can operate the material calendar in two different modes. Date pickers let people select. The datepicker allows users to select a date from an interactive calendar. For more information, see the component. Customize the date format, validation, locale, and more with angular material. But the material design date pickers offer more functionality to the user and are easy to implement for developers. Date pickers can be embedded into: Material design's time + date picker kit provides supplemental components to our baseline kit, including mobile and desktop date pickers and time inputs. Date pickers let users select a date or range of dates. The second is an annual mode that shows every 12 months of the year. Date pickers can be embedded into: You can operate the material calendar in two different modes. Date pickers can display past,. But the material design date pickers offer more functionality to the user and are easy to implement for developers. Matdatepickermodule made up of several material components and. They should be suitable for the context in which they appear. Materialcalendarview is a prettier and simpler, material design calendar that allows full customization and it's backwards compatible with api 11+. Date pickers let people select a date, or a range of dates. In this guide, we will implement two types of material design. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Document.addeventlistener('domcontentloaded', function() { var elems =. Com.google.android.material.datepicker.materialdatepicker a dialog with a header, materialcalendar, and set of actions. The first and most common is the monthly mode.Angular Material Calendar Component Angular Script
Angular Material Calendar Picker Printable Calendars AT A GLANCE
下載免費的 [Free PSD] Material Calendar UI PSD 文件 FreeImages
Material CalendarAmazonアプリストアのアプリ
GitHub BlackBoxVision/materialcalendarview 📅 Material Design
Material Ui Calendar prntbl.concejomunicipaldechinu.gov.co
Angular Material Calendar Example Coverletterpedia
Angular Material Calendar Example Coverletterpedia
Material Design Calendars by Roman Kamushken on Dribbble
Material world how Google discovered what software is made of The Verge
The Datepicker Allows Users To Select A Date From An Interactive Calendar.
Date Pickers Can Display Past, Present, Or Future Dates.
Customize The Date Format, Validation, Locale, And More With Angular Material.
Date Picker Is A Component Which Allow Users To Choose A Date From The Calendar Pop Up Or Enter A Date Through Text Input.
Related Post:


![下載免費的 [Free PSD] Material Calendar UI PSD 文件 FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)