Material Ui Calendar
Material Ui Calendar - This component relies on the date. The build is minified and the filenames include. A calendar component build with react and material ui that works with google calendar Install the base package (which can either be the free community version or the paid pro version) along. This state can be initialized using the defaultvalue prop. The value is controlled when its parent manages it by providing a value prop. Learn more about the controlled and. It correctly bundles react in production mode and optimizes the build for the best performance. The value is uncontrolled when it is managed by the component's own internal state. The component is available in four variants: The value of the component can be uncontrolled or controlled. Date pickers let the user select a date. Check the asp.net core api reference documentation for full information on the specifics of each. The date calendar component lets users select a date without any input or popper / modal. I am using material uis datepicker component in one of my projects. Learn more about asp.net core calendar and what are its available api methods. The value is uncontrolled when it is managed by the component's own internal state. Learn more about the controlled and. A calendar component build with react and material ui that works with google calendar Builds the app for production to the build folder. Install the date and time pickers package and set up your date library to start building. The value is uncontrolled when it is managed by the component's own internal state. This state can be initialized using the defaultvalue prop. Check the asp.net core api reference documentation for full information on the specifics of each. Learn more about the controlled and. Install the date and time pickers package and set up your date library to start building. The value is uncontrolled when it is managed by the component's own internal state. The value of the component can be uncontrolled or controlled. Date pickers are displayed with: It correctly bundles react in production mode and optimizes the build for the best performance. But i want to change the default ui provided by the mui of the calendar component. This component relies on the date. It correctly bundles react in production mode and optimizes the build for the best performance. Date pickers are displayed with: Learn more about the controlled and. I am able to change the. For examples and details on the usage of this react. A calendar component build with react and material ui that works with google calendar I am using material uis datepicker component in one of my projects. The date calendar component lets users select a date without any input or popper / modal. The component is available in four variants: The value of the component can be uncontrolled or controlled. Check the asp.net core api reference documentation for full information on the specifics of each. Date pickers let the user select a date. A calendar component build with react and material ui that works with google calendar The value is controlled when its parent manages it by providing a value prop. Learn more about the controlled and uncontrolled pattern in the react documentation. Learn more about the controlled and. Api reference docs for the react daycalendarskeleton component. It correctly bundles react in production mode and optimizes the build for the best performance. A calendar component build with react and material ui that works with google calendar Date pickers are displayed with: Install the date and time pickers package and set up your date library to start building. The date calendar component lets users select a date without any input or popper / modal. Api reference docs for the react daycalendarskeleton component. Learn more about asp.net core calendar and what are its available api methods. The component is available in four variants: This component relies on the date. Date pickers are displayed with: For examples and details on the usage of this react. Install the date and time pickers package and set up your date library to start building. Learn more about the controlled and uncontrolled pattern in the react documentation. I am able to change the. The value is uncontrolled when it is managed by the component's own internal state. Api reference docs for the react daycalendarskeleton component. The date calendar component lets users select a date without any input or popper / modal. Learn more about the controlled and uncontrolled pattern in the react documentation. The build is minified and the filenames include. The value is uncontrolled when it is managed by the component's own internal state. Check the asp.net core api reference documentation for full information. The value is uncontrolled when it is managed by the component's own internal state. Install the date and time pickers package and set up your date library to start building. This state can be initialized using the defaultvalue prop. Api reference docs for the react daycalendarskeleton component. A calendar component build with react and material ui that works with google calendar Builds the app for production to the build folder. The value is controlled when its parent manages it by providing a value prop. The component is available in four variants: I am able to change the. For examples and details on the usage of this react. Check the asp.net core api reference documentation for full information on the specifics of each. Learn more about asp.net core calendar and what are its available api methods. Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. Date pickers let the user select a date. The value of the component can be uncontrolled or controlled.reactmaterialuicalendar examples CodeSandbox
Customized materialui calendar date range picker ReactJS YouTube
Reactjs Put Some Mark In Specific Date In Material Ui Using React Images
Material Design Calendar App UI Design OnAirCode
Material design date picker. Clean calendar ui design. GUI elements
reactmaterialuicalendar npm
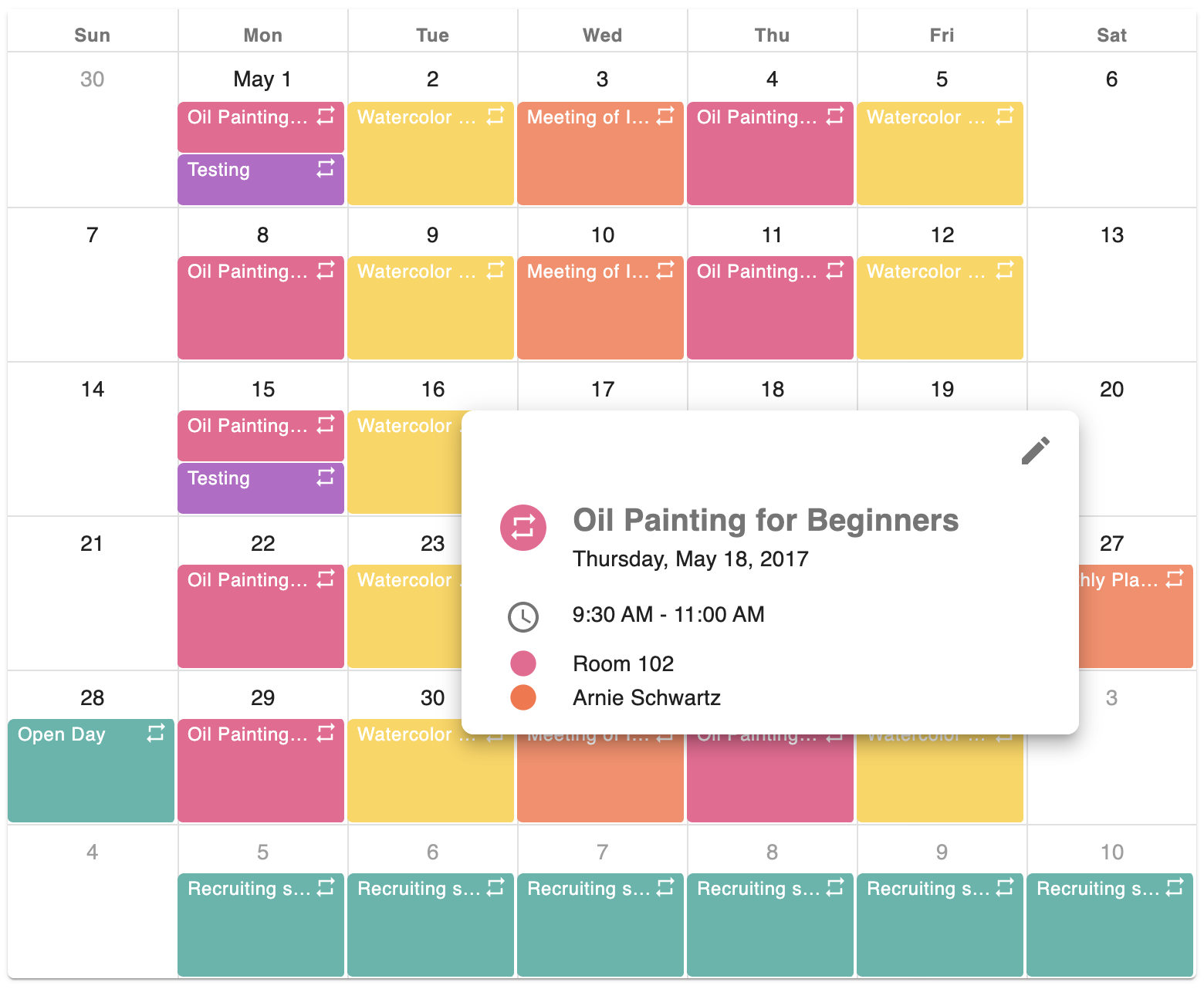
React Scheduler for Google Material Design
reactmaterialuicalendar examples CodeSandbox
Responsive Material UI Calendar (Similar) Figma
reactmaterialuicalendar examples CodeSandbox
Learn More About The Controlled And Uncontrolled Pattern In The React Documentation.
Install The Base Package (Which Can Either Be The Free Community Version Or The Paid Pro Version) Along.
I Am Using Material Uis Datepicker Component In One Of My Projects.
The Build Is Minified And The Filenames Include.
Related Post: