Mui Calendar Picker Keyable Input
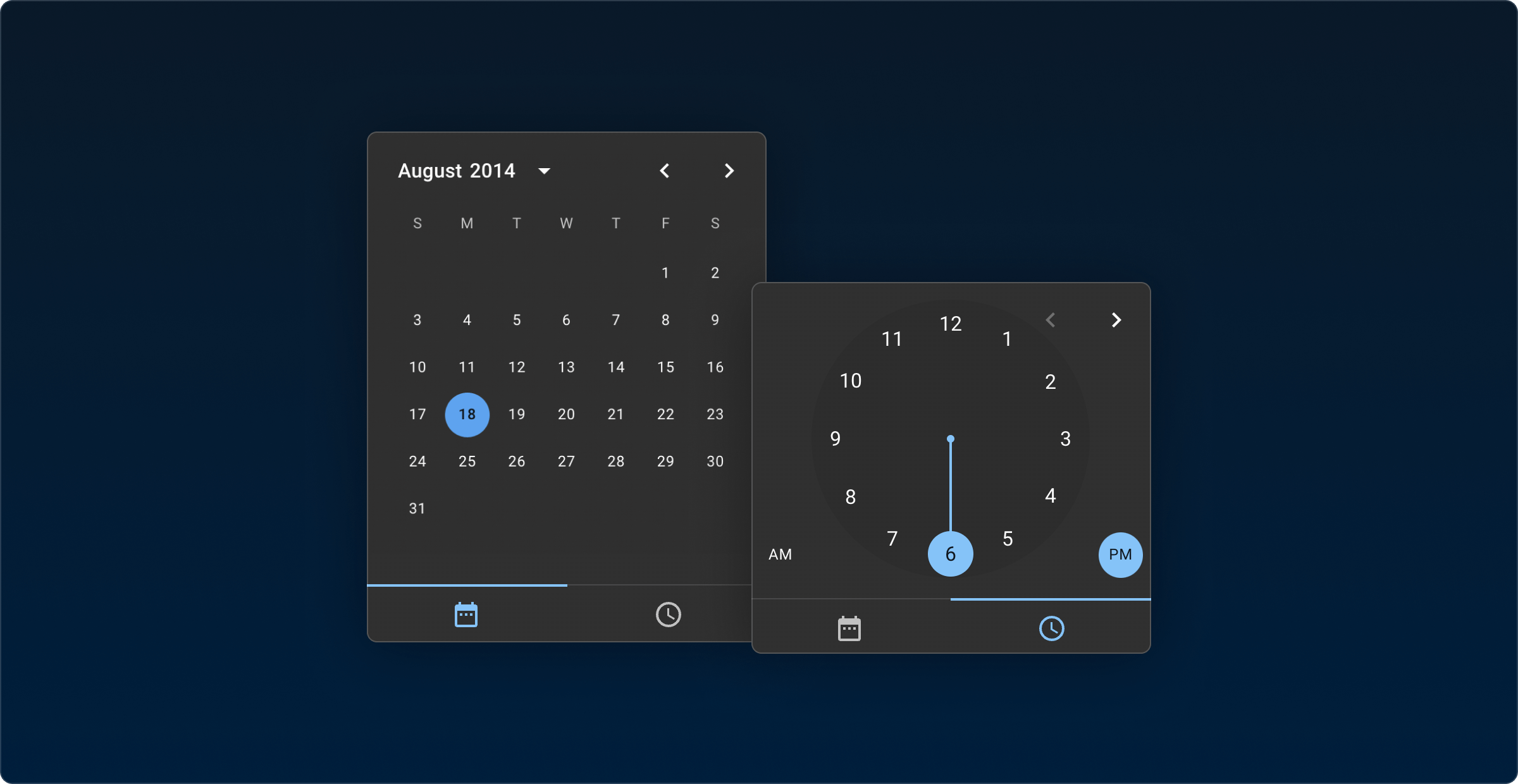
Mui Calendar Picker Keyable Input - You can learn about the difference by reading this guide. The desktopdatepicker component which works best. The props argument of this render prop contains props of textfield that you need to forward. Pay specific attention to the. The props argument of this render prop contains props of textfield that you need to forward. Api documentation for the react calendarpicker component. I'm using a datepicker component from mui and i am trying to style the calendar component by adding position:abusolte, letf and 'top' property. If you want a picker to be opened after when the user clicked inside the textfield, use mobiledatepicker, this doesn't have the calendar icon though, see this answer if you want. Learn more about the controlled and uncontrolled pattern in the react documentation. While the datetimepicker sports an onchange prop, this is fired when the. Learn more about the controlled and uncontrolled pattern in the react documentation. Api reference docs for the react calendarpicker component. I want the date and time picker to only appear when the user clicks the calendar/clock icon at the end of the textfield. While the datetimepicker sports an onchange prop, this is fired when the. Api documentation for the react calendarpicker component. Here's a conceptual breakdown of the desired. You can learn about the difference by reading this guide. The component is available in four variants: It allows the user to navigate through months and to switch to the month and. I'm using a datepicker component from mui and i am trying to style the calendar component by adding position:abusolte, letf and 'top' property. Learn about the available props and the css api. Click any example below to run it instantly or find. Api documentation for the react calendarpicker component. It allows the user to navigate through months and to switch to the month and. I'm using a datepicker component from mui and i am trying to style the calendar component by adding position:abusolte,. Api documentation for the react calendarpicker component. Pay specific attention to the. For examples and details on the usage of this react. I need to be able to hook into the callback that is fired when the user clicks a day in the calendar select: You can learn about the difference by reading this guide. Pay specific attention to the. Learn more about the controlled and uncontrolled pattern in the react documentation. Then you can fully customize the dom structure. The renderinput prop allows you to customize the rendered input. Pay specific attention to the. I want the date and time picker to only appear when the user clicks the calendar/clock icon at the end of the textfield. The component is available in four variants: The props argument of this render prop contains props of textfield that you need to forward. My goal is to align the right side. I'm using a datepicker component from. Api reference docs for the react calendarpicker component. Here's a conceptual breakdown of the desired. Pay specific attention to the. The issue is if you enable that then the user is. The renderinput prop allows you to customize the rendered input. The issue is if you enable that then the user is. My goal is to align the right side. The component is available in four variants: I want the date and time picker to only appear when the user clicks the calendar/clock icon at the end of the textfield. I need to be able to hook into the callback that. The renderinput prop allows you to customize the rendered input. It allows the user to navigate through months and to switch to the month and. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. The desktopdatepicker component which works best. Pay specific attention to the. The renderinput prop allows you to customize the rendered input. You can learn about the difference by reading this guide. It allows the user to navigate through months and to switch to the month and. While the datetimepicker sports an onchange prop, this is fired when the. My goal is to align the right side. You can learn about the difference by reading this guide. I want the date and time picker to only appear when the user clicks the calendar/clock icon at the end of the textfield. The renderinput prop allows you to customize the rendered input. Learn about the props, css, and other apis of. Then you can fully customize the dom structure. You can learn about the difference by reading this guide. The props argument of this render prop contains props of textfield that you need to forward. Use the usepickerlayout hook to get the subcomponents react nodes. Api documentation for the react calendarpicker component. Learn about the available props and the css api. Api reference docs for the react calendarpicker component. Api reference docs for the react mobiledatepicker component. If you want a picker to be opened after when the user clicked inside the textfield, use mobiledatepicker, this doesn't have the calendar icon though, see this answer if you want. Pay specific attention to the. Learn about the props, css, and other apis of this exported module. The props argument of this render prop contains props of textfield that you need to forward. I'm using a datepicker component from mui and i am trying to style the calendar component by adding position:abusolte, letf and 'top' property. I want the date and time picker to only appear when the user clicks the calendar/clock icon at the end of the textfield. The desktopdatepicker component which works best. Here's a conceptual breakdown of the desired. I need to be able to hook into the callback that is fired when the user clicks a day in the calendar select: The renderinput prop allows you to customize the rendered input. My goal is to align the right side. Click any example below to run it instantly or find. The calendar header is available on any component that renders a calendar to select a date or a range of dates.Date and Time Pickers Calendar systems MUI X
Date and Time Pickers are moving to MUI X MUI
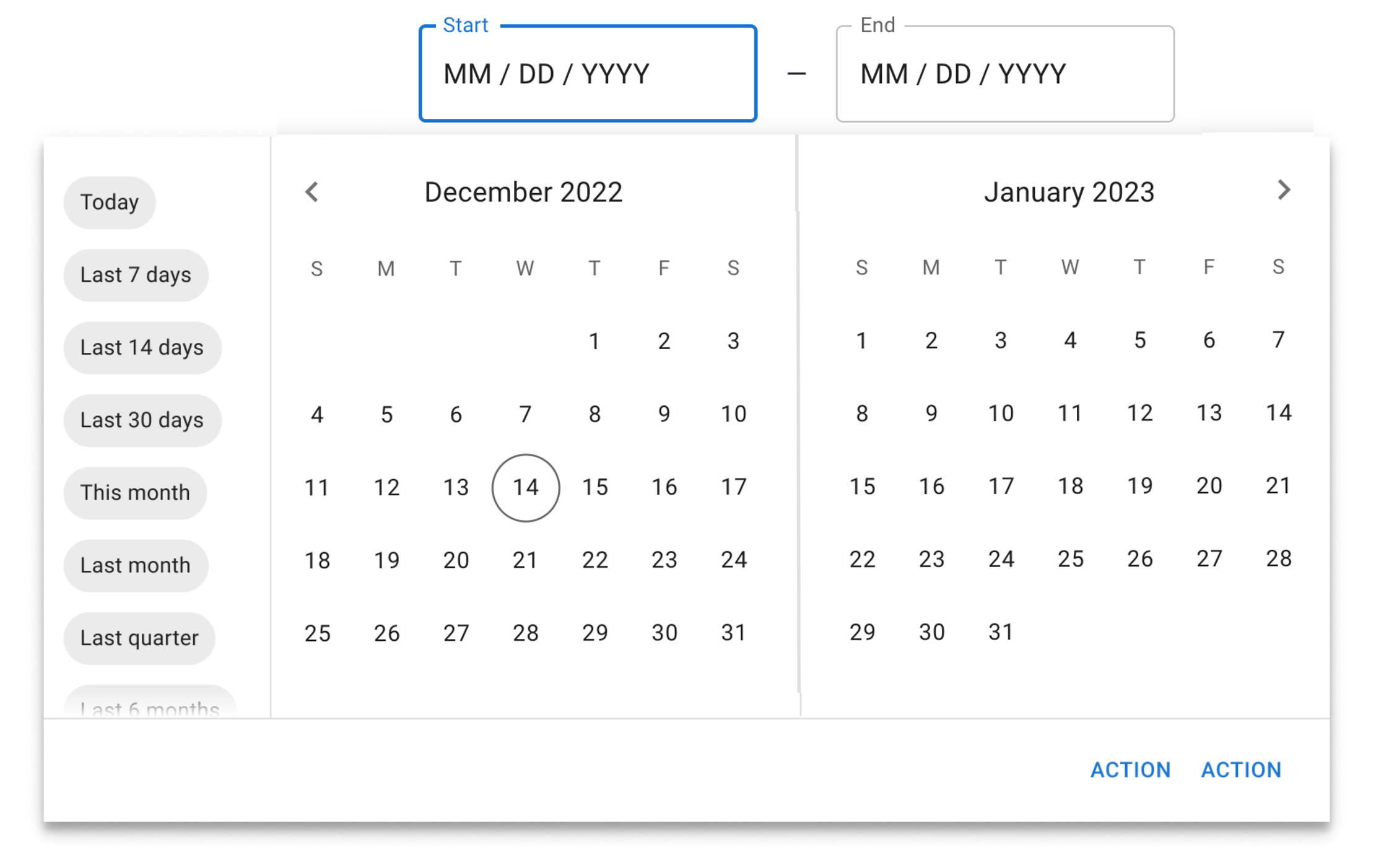
[DateRangePicker] Support a single input field · Issue 1637 · mui
Introducing MUI X v6 MUI
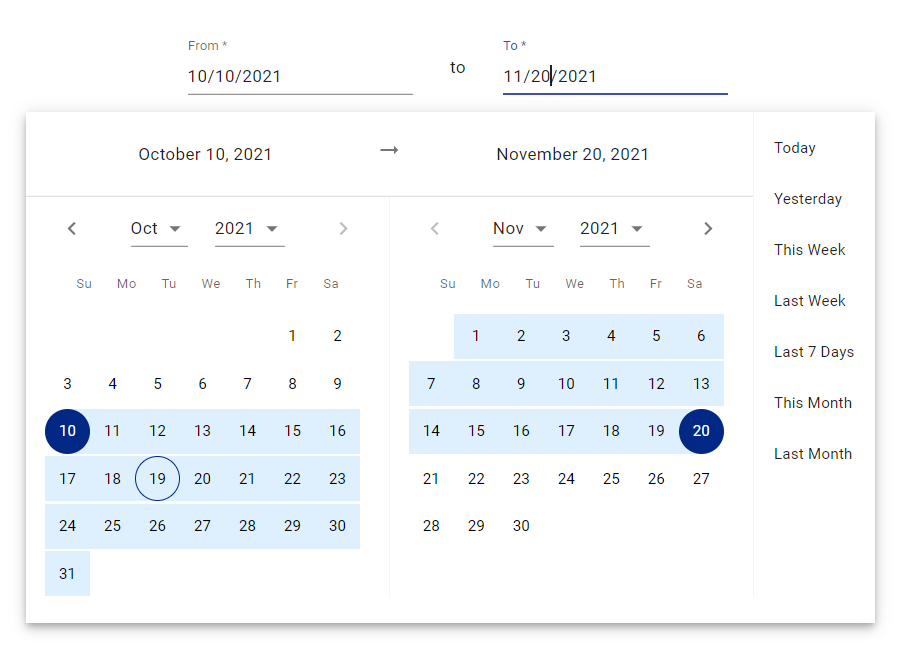
[data grid] How to apply the MUIX Date Picker instead of the default
calarconpieriz/muicustomdatepicker Codesandbox
materialmuidaterangepicker npm
muidaterangepicker examples CodeSandbox
formtsexamples/muidatepickerinput Codesandbox
[data grid] How to apply the MUIX Date Picker instead of the default
Learn More About The Controlled And Uncontrolled Pattern In The React Documentation.
If You Scroll To Inlinepickers You Will See Three Examples I Want To Use The One At The End With The Calendar Icon In The Input Field.
Then You Can Fully Customize The Dom Structure.
For Examples And Details On The Usage Of This React.
Related Post:

![[DateRangePicker] Support a single input field · Issue 1637 · mui](https://user-images.githubusercontent.com/1686006/79390204-87b07b00-7f2c-11ea-96c6-908c3abc261f.png)

![[data grid] How to apply the MUIX Date Picker instead of the default](https://user-images.githubusercontent.com/27939786/168701644-7d8baaa7-82bb-4989-b8ea-cd207ce2949b.png)




![[data grid] How to apply the MUIX Date Picker instead of the default](https://user-images.githubusercontent.com/27939786/168701788-2127dade-b29d-4773-a38e-131afca09d50.png)