Mui Calendar
Mui Calendar - Learn about the props, css, and other apis of this exported module. The date range picker lets the user select a range of dates. Date pickers let the user select a date. You can also customize what's rendered as a. Can be a calendar, or a clock. See the props, slots, themes, and demos for this component. You can customize the calendar week header by using the localization key localetext.calendarweeknumberheadertext. Learn how to use the datecalendar component from mui x, a react library for date and time pickers. See the props, slots, themes, and demos of this component. The tabs allowing to switch between day and time views in date time pickers. See the props, slots, themes, and demos for this component. The component is built using the multiinputdaterangefield for the keyboard editing and the daterangecalendar for the view. For examples and details on the usage of this react. The tabs allowing to switch between day and time views in date time pickers. This component relies on the date. Date pickers let the user select a date. You can customize the calendar week header by using the localization key localetext.calendarweeknumberheadertext. Can be a calendar, or a clock. Learn how to use the datecalendar component from mui x, a react library for building date and time pickers. Api reference docs for the react monthcalendar component. You can also customize what's rendered as a. Date pickers let the user select a date. The component is built using the datetimefield for the keyboard editing, the datecalendar for the date view editing, the digitalclock for the desktop view editing, and the timeclock for the. Api reference docs for the react monthcalendar component. You can customize the calendar week. You can customize the calendar week header by using the localization key localetext.calendarweeknumberheadertext. Api reference docs for the react monthcalendar component. Learn how to use the datecalendar component from mui x, a react library for date and time pickers. Can be a calendar, or a clock. Date pickers are displayed with: The component is built using the multiinputdaterangefield for the keyboard editing and the daterangecalendar for the view. Can be a calendar, or a clock. Learn about the props, css, and other apis of this exported module. Api reference docs for the react monthcalendar component. Learn how to use the datecalendar component from mui x, a react library for building date. Date pickers are displayed with: Learn how to use the datecalendar component from mui x, a react library for date and time pickers. The component is built using the multiinputdaterangefield for the keyboard editing and the daterangecalendar for the view. For examples and details on the usage of this react. The tabs allowing to switch between day and time views. The component is built using the datetimefield for the keyboard editing, the datecalendar for the date view editing, the digitalclock for the desktop view editing, and the timeclock for the. You can customize the calendar week header by using the localization key localetext.calendarweeknumberheadertext. Can be a calendar, or a clock. This component relies on the date. Date pickers are displayed. Api reference docs for the react monthcalendar component. Learn how to use the datecalendar component from mui x, a react library for building date and time pickers. This component relies on the date. The date range picker lets the user select a range of dates. Date pickers let the user select a date. The component is built using the datetimefield for the keyboard editing, the datecalendar for the date view editing, the digitalclock for the desktop view editing, and the timeclock for the. Date pickers are displayed with: The component is built using the multiinputdaterangefield for the keyboard editing and the daterangecalendar for the view. Can be enforced with slotprops: See the props,. Can be enforced with slotprops: The date range picker lets the user select a range of dates. The tabs allowing to switch between day and time views in date time pickers. See the props, slots, themes, and demos for this component. The component is built using the datetimefield for the keyboard editing, the datecalendar for the date view editing, the. The tabs allowing to switch between day and time views in date time pickers. You can also customize what's rendered as a. Learn how to use the datecalendar component from mui x, a react library for building date and time pickers. See the props, slots, themes, and demos of this component. Learn how to use the datecalendar component from mui. Api reference docs for the react monthcalendar component. Learn about the props, css, and other apis of this exported module. Learn how to use the datecalendar component from mui x, a react library for date and time pickers. Date pickers let the user select a date. See the props, slots, themes, and demos of this component. Can be a calendar, or a clock. For examples and details on the usage of this react. Learn how to use the datecalendar component from mui x, a react library for building date and time pickers. The component is built using the datetimefield for the keyboard editing, the datecalendar for the date view editing, the digitalclock for the desktop view editing, and the timeclock for the. Date pickers let the user select a date. Learn how to use the datecalendar component from mui x, a react library for date and time pickers. The component is built using the multiinputdaterangefield for the keyboard editing and the daterangecalendar for the view. See the props, slots, themes, and demos for this component. The tabs allowing to switch between day and time views in date time pickers. Can be enforced with slotprops: You can also customize what's rendered as a. Api reference docs for the react monthcalendar component. See the props, slots, themes, and demos of this component. The date range picker lets the user select a range of dates.GitHub michu990902/muischedulecalendar
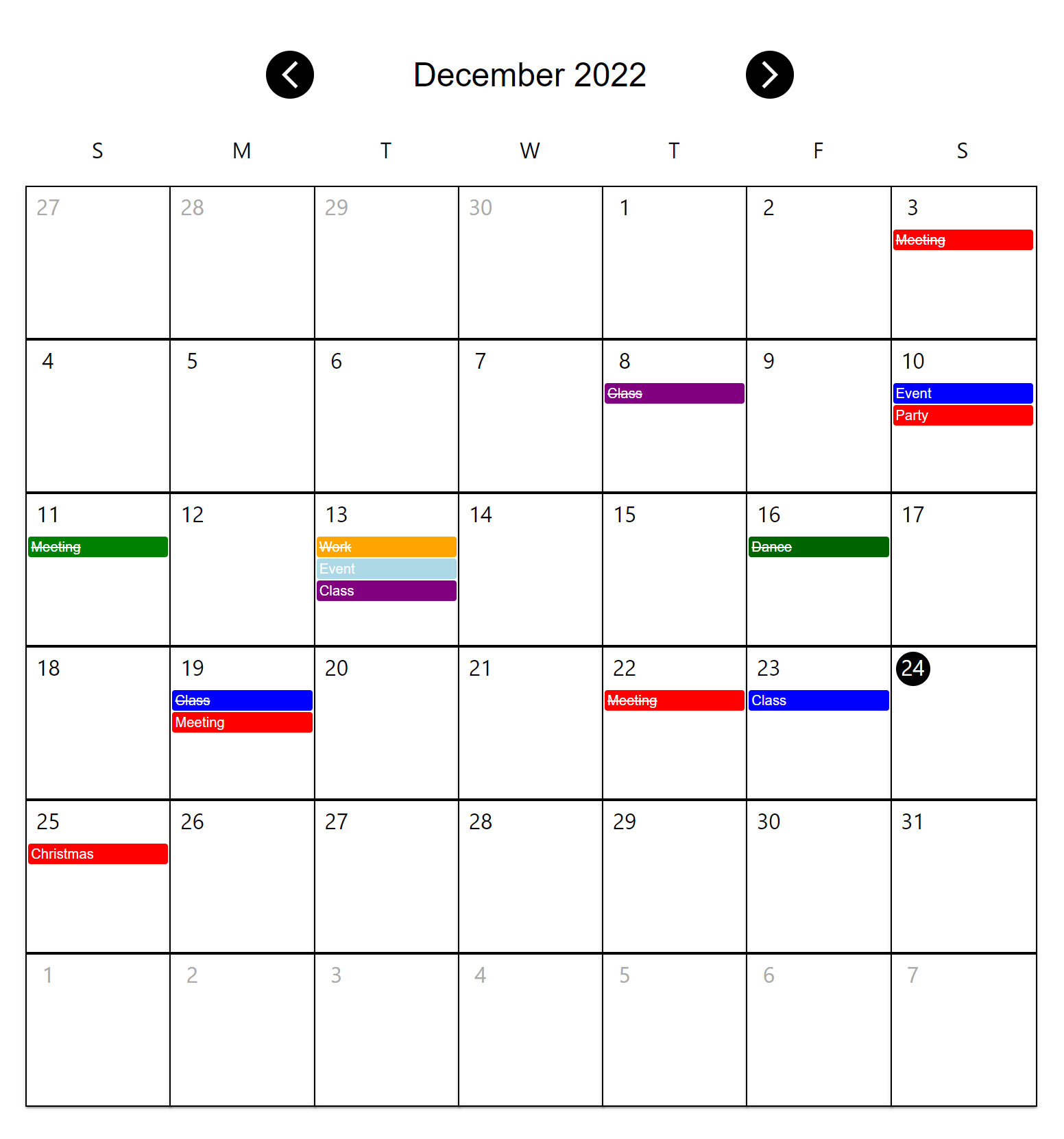
[data grid] How to apply the MUIX Date Picker instead of the default
React Mui Calendar Brina Etheline
reactjs How to app stylings to the calendar in DatePicker component
Introducing MUI X v6 MUI
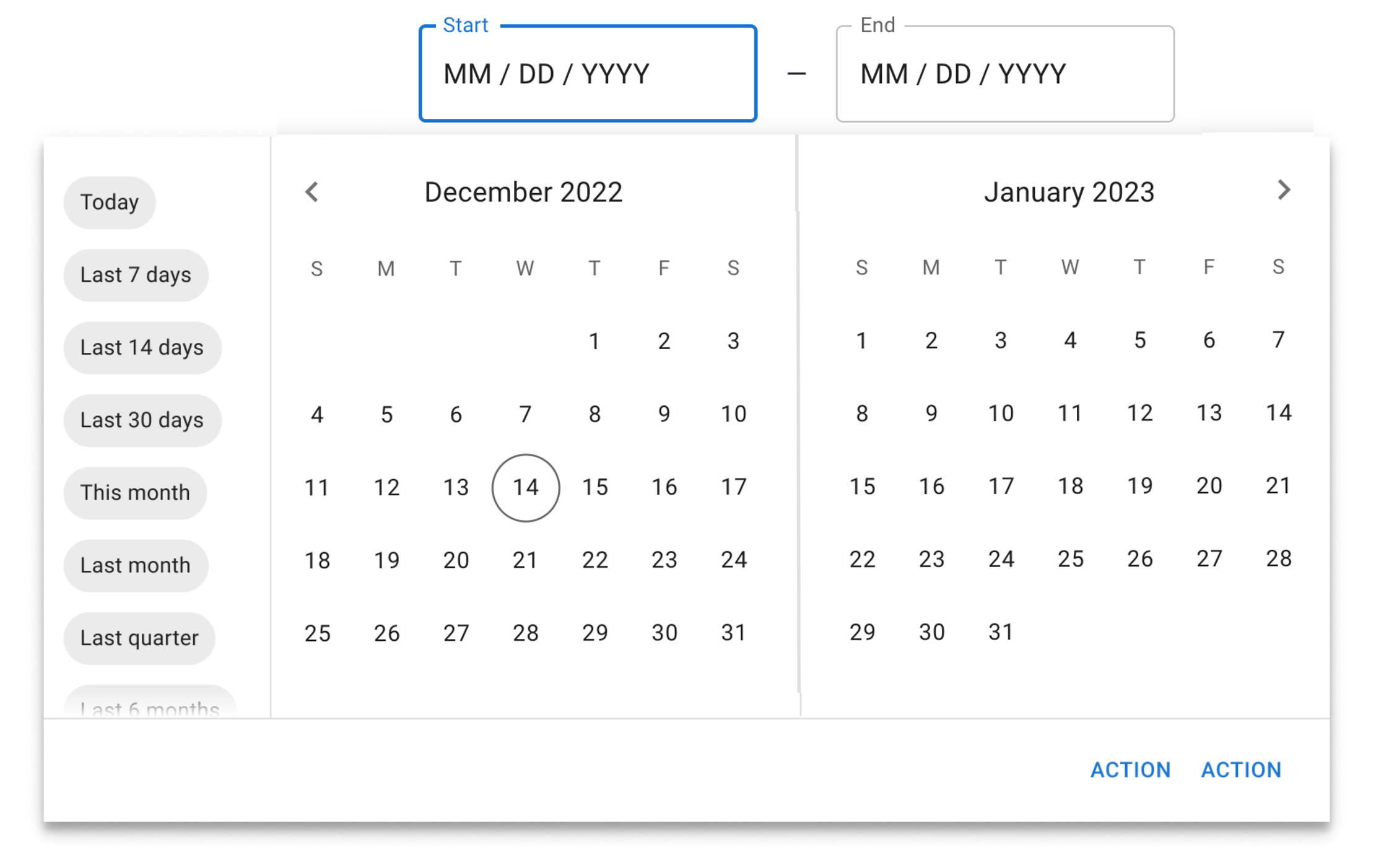
[DateRangePicker] Support a single input field · Issue 1637 · mui
React Mui Calendar Brina Etheline
reactmuicalendar CDN by jsDelivr A free, fast, and reliable Open
Modernize React MUI Dashboard Theme by AdminMart
reactmuischeduler examples CodeSandbox
You Can Customize The Calendar Week Header By Using The Localization Key Localetext.calendarweeknumberheadertext.
This Component Relies On The Date.
Date Pickers Are Displayed With:
Learn About The Props, Css, And Other Apis Of This Exported Module.
Related Post:
![[data grid] How to apply the MUIX Date Picker instead of the default](https://user-images.githubusercontent.com/27939786/168701644-7d8baaa7-82bb-4989-b8ea-cd207ce2949b.png)



![[DateRangePicker] Support a single input field · Issue 1637 · mui](https://user-images.githubusercontent.com/1686006/79390204-87b07b00-7f2c-11ea-96c6-908c3abc261f.png)