Mui React Calendar
Mui React Calendar - The value is uncontrolled when it is managed by the component's own internal state. The following demo shows how to. The value is controlled when its parent manages it by providing a value prop. The mui x date and time pickers are a collection of react ui components that allow users to select dates and times from dialogs and text fields. Date pickers are displayed with: Import fullcalendar, { formatdate } from @fullcalendar/react; Other than that, this component has many of the other features and customizations of other calendars on this list. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. The value of the component can be uncontrolled or controlled. Api documentation for the react calendarpicker component. You can use staticdatepicker and the property renderday to allow many dates. Api documentation for the react calendarpicker component. The value of the component can be uncontrolled or controlled. The dates selected will be saved in values. But i want to change the default ui provided by the mui of the calendar component. You can also customize what's rendered as a. Other than that, this component has many of the other features and customizations of other calendars on this list. Date pickers are displayed with: Learn about the available props and the css api. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. Learn about the available props and the css api. Learn about the props, css, and other apis of this exported module. This state can be initialized using the defaultvalue prop. Api reference docs for the react monthcalendar component. Learn about the available props and the css api. You can also customize what's rendered as a. Learn about the props, css, and other apis of this exported module. The value is controlled when its parent manages it by providing a value prop. Other than that, this component has many of the other features and customizations of other calendars on. Learn about the available props and the css api. Date pickers are displayed with: Api reference docs for the react calendarpicker component. I am able to change the color and font of the calendar by using the theme in the. You can use staticdatepicker and the property renderday to allow many dates. (prop) => prop !== selected. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. This component relies on the date management library of your choice. The mui x date and time pickers are a collection of react ui components that allow users to select dates and times from dialogs. The following demo shows how to. Learn about the available props and the css api. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. Date pickers are displayed with: (prop) => prop !== selected. Import fullcalendar, { formatdate } from @fullcalendar/react; The value is controlled when its parent manages it by providing a value prop. Learn more about the controlled and. Learn about the props, css, and other apis of this exported module. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. Learn about the props, css, and other apis of this exported module. Date pickers are displayed with: But i want to change the default ui provided by the mui of the calendar component. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. This component relies on the date management. The value is uncontrolled when it is managed by the component's own internal state. Api documentation for the react calendarpicker component. The dates selected will be saved in values. You can customize the calendar week header by using the localization key localetext.calendarweeknumberheadertext. React material planner is a react component based on @mui v5 that allows you to manage data in. I am able to change the color and font of the calendar by using the theme in the. (prop) => prop !== selected. Learn about the available props and the css api. The value is controlled when its parent manages it by providing a value prop. Api documentation for the react calendarpicker component. This component relies on the date management library of your choice. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. Learn about the props, css, and other apis of this exported module. The value of the component can be uncontrolled or controlled. If you're into the material ui theme,. Learn more about the controlled and. (prop) => prop !== selected. Other than that, this component has many of the other features and customizations of other calendars on this list. Date pickers let the user select a date. I am able to change the color and font of the calendar by using the theme in the. The dates selected will be saved in values. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. The value is uncontrolled when it is managed by the component's own internal state. The value of the component can be uncontrolled or controlled. Api documentation for the react calendarpicker component. This state can be initialized using the defaultvalue prop. But i want to change the default ui provided by the mui of the calendar component. You can also customize what's rendered as a. The following demo shows how to. Learn about the available props and the css api.MaterialUI ReactJs CALENDAR YouTube
reactmuischeduler examples CodeSandbox
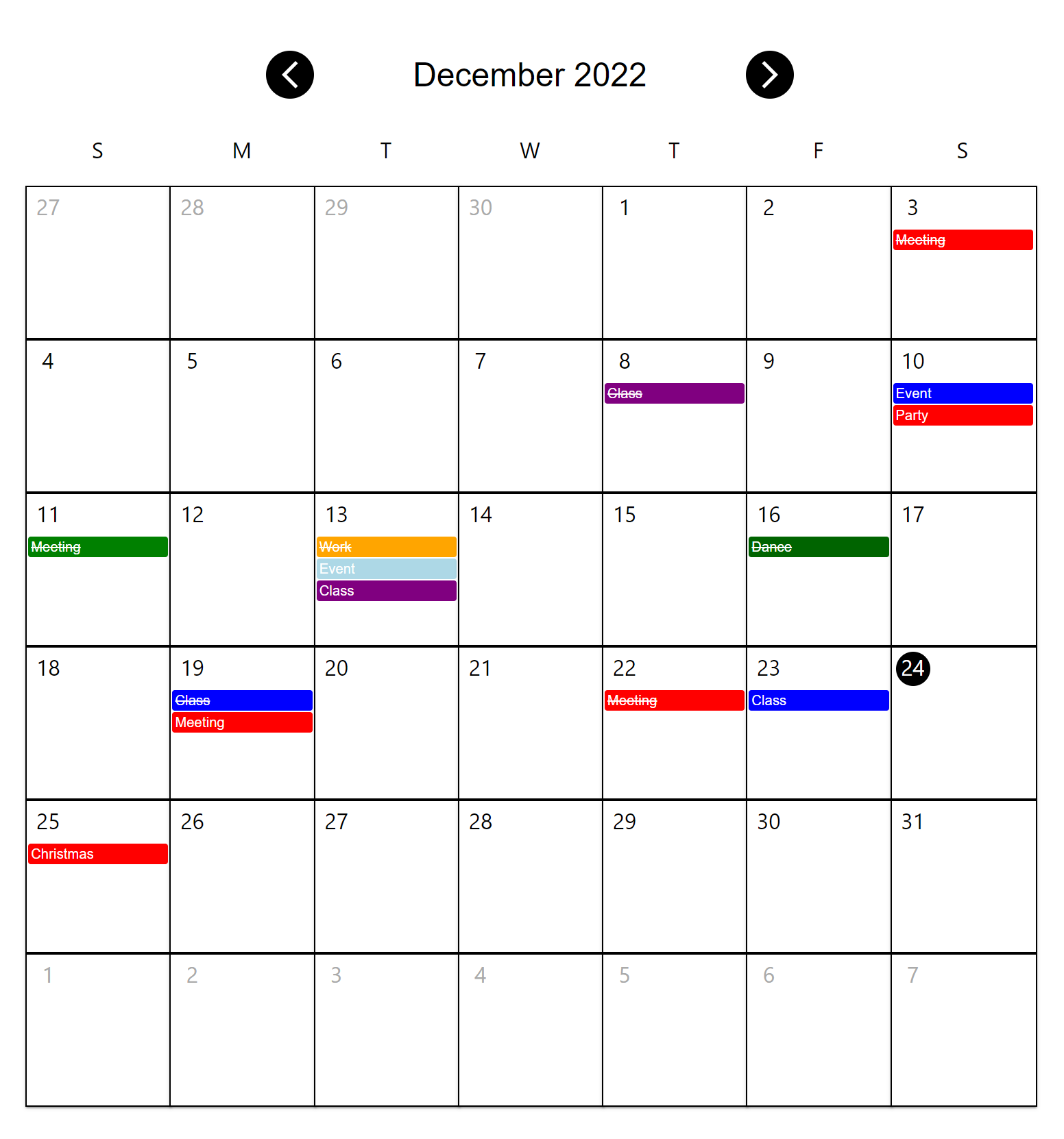
React Mui Calendar Brina Etheline
reactjs How to app stylings to the calendar in DatePicker component
reactmuicalendar CDN by jsDelivr A free, fast, and reliable Open
Modernize React MUI Dashboard Theme by AdminMart
React Mui Calendar Brina Etheline
GitHub rouftom/reactmuischeduler React material planner is a react
GitHub MUKDev/reactmuieventcalendar React component built with
MUI ReactFullcalendar Codesandbox
Api Reference Docs For The React Monthcalendar Component.
You Can Use Staticdatepicker And The Property Renderday To Allow Many Dates.
This Component Relies On The Date Management Library Of Your Choice.
You Can Customize The Calendar Week Header By Using The Localization Key Localetext.calendarweeknumberheadertext.
Related Post: