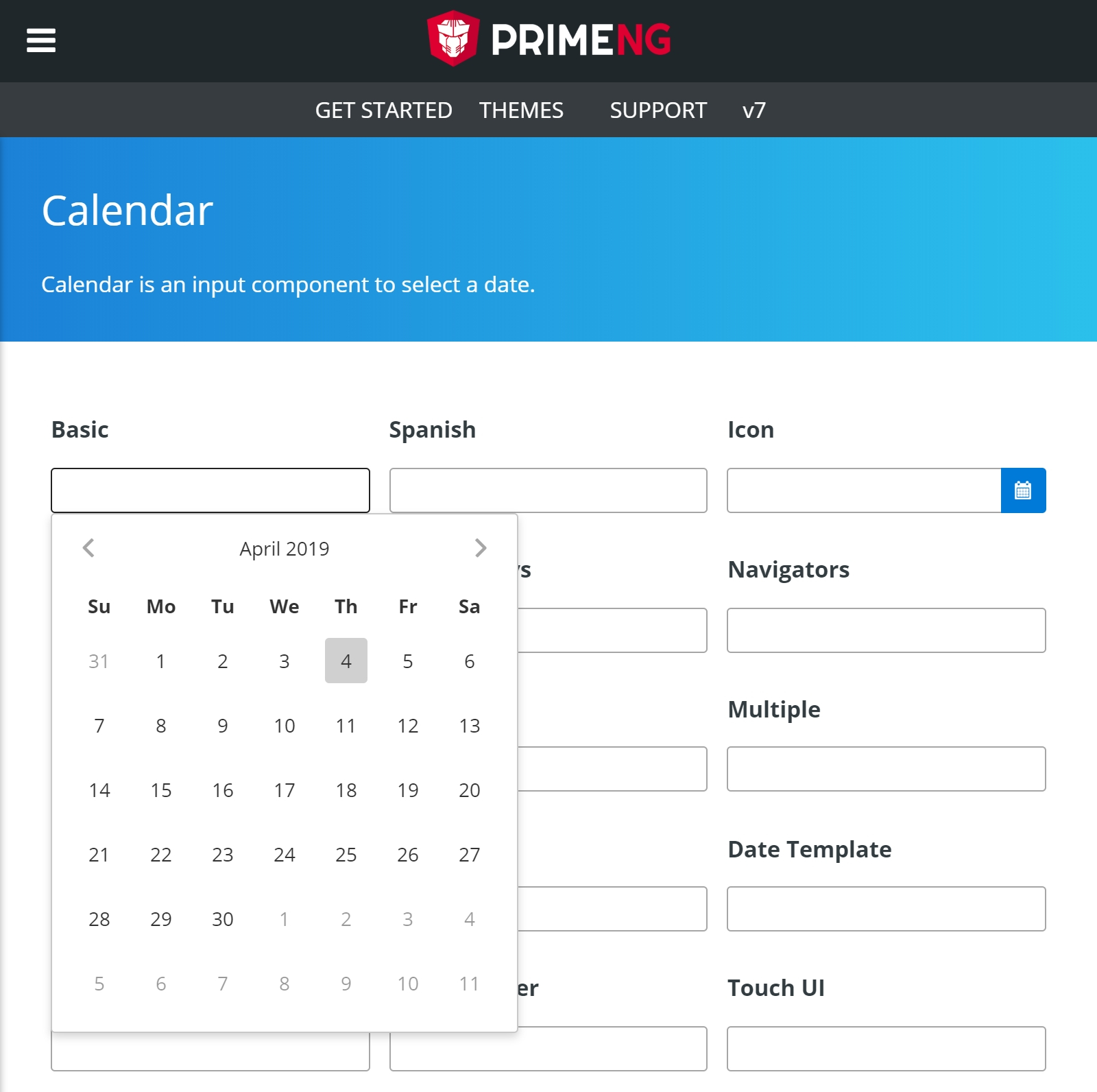
Primefaces Calendar
Primefaces Calendar - Both is both focus and popup. The string is the formatted date that you see in the browser! With my use case i just need the user to choose a month (when using. Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. Primefaces.locales ['de'] = { monthnames: Popup is when the popup button is clicked. Datatable date filter calendar i'm using a date filter on my datatable like this: When using a pattern like mmm/yyyy or yyyy the p:calendar component shows a wrong date. ['januar', 'februar', 'märz', 'april', 'mai', 'juni', 'juli', 'august', 'september', 'oktober',. What i do is to tie a validator to the second calendar input in order to access the first component. The object for the p:calendar needs to be a java.util.date (it is the value attribute). Primefaces.locales ['de'] = { monthnames: Other than basic features calendar supports paging, localization, ajax selection and more. Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. Datatable date filter calendar i'm using a date filter on my datatable like this: Both is both focus and popup. So i want to perform a validation before the form is sent, using p:calendar components. 73 rows calendar is an input component used to provide a date. Focus is when the input field receives focus. When using a pattern like mmm/yyyy or yyyy the p:calendar component shows a wrong date. The object for the p:calendar needs to be a java.util.date (it is the value attribute). Other than basic features calendar supports paging, localization, ajax selection and more. Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. See this widget in the javascript api docs. The string is the formatted date. Datatable date filter calendar i'm using a date filter on my datatable like this: When using a pattern like mmm/yyyy or yyyy the p:calendar component shows a wrong date. What i do is to tie a validator to the second calendar input in order to access the first component. Calendar is an input component used to provide a date. Calendar. So i want to perform a validation before the form is sent, using p:calendar components. The object for the p:calendar needs to be a java.util.date (it is the value attribute). Popup is when the popup button is clicked. Focus is when the input field receives focus. Calendar is an input component used to select a date featuring display modes, paging,. Calendar is an input component to pick a datetime. 73 rows calendar is an input component used to provide a date. Datatable date filter calendar i'm using a date filter on my datatable like this: What i do is to tie a validator to the second calendar input in order to access the first component. Both is both focus and. 73 rows calendar is an input component used to provide a date. With my use case i just need the user to choose a month (when using. Calendar is an input component to pick a datetime. Other than basic features calendar supports paging, localization, ajax selection and more. The string is the formatted date that you see in the browser! Change the locale of the datepicker, schedule and client side validation messages. What i do is to tie a validator to the second calendar input in order to access the first component. Popup is when the popup button is clicked. ['januar', 'februar', 'märz', 'april', 'mai', 'juni', 'juli', 'august', 'september', 'oktober',. Other than basic features calendar supports paging, localization, ajax selection. Focus is when the input field receives focus. Datatable date filter calendar i'm using a date filter on my datatable like this: Calendar is an input component used to provide a date. See this widget in the javascript api docs. Calendar is an input component to pick a datetime. See this widget in the javascript api docs. Other than basic features calendar supports paging, localization, ajax selection and more. Other than basic features calendar supports paging, localization, ajax selection and more. When using a pattern like mmm/yyyy or yyyy the p:calendar component shows a wrong date. To interact with the calendar, use the timepicker or. Other than basic features calendar supports paging, localization, ajax selection and more. The string is the formatted date that you see in the browser! Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. 73 rows calendar is an input component used to provide a date. Calendar is an input component. Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. ['januar', 'februar', 'märz', 'april', 'mai', 'juni', 'juli', 'august', 'september', 'oktober',. Change the locale of the datepicker, schedule and client side validation messages. Datatable date filter calendar i'm using a date filter on my datatable like this: Other than basic features calendar. Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. What i do is to tie a validator to the second calendar input in order to access the first component. Calendar is an input component used to provide a date. The object for the p:calendar needs to be a java.util.date (it is the value attribute). With my use case i just need the user to choose a month (when using. Change the locale of the datepicker, schedule and client side validation messages. Calendar is an input component to pick a datetime. Datatable date filter calendar i'm using a date filter on my datatable like this: When using a pattern like mmm/yyyy or yyyy the p:calendar component shows a wrong date. Both is both focus and popup. Boolean value to specify the rendering of the. So i want to perform a validation before the form is sent, using p:calendar components. See this widget in the javascript api docs. Primefaces.locales ['de'] = { monthnames: Calendar is an input component used to select a date featuring display modes, paging, localization, ajax selection and more. The string is the formatted date that you see in the browser!Primefaces Calendar Year Range Correy Coretta
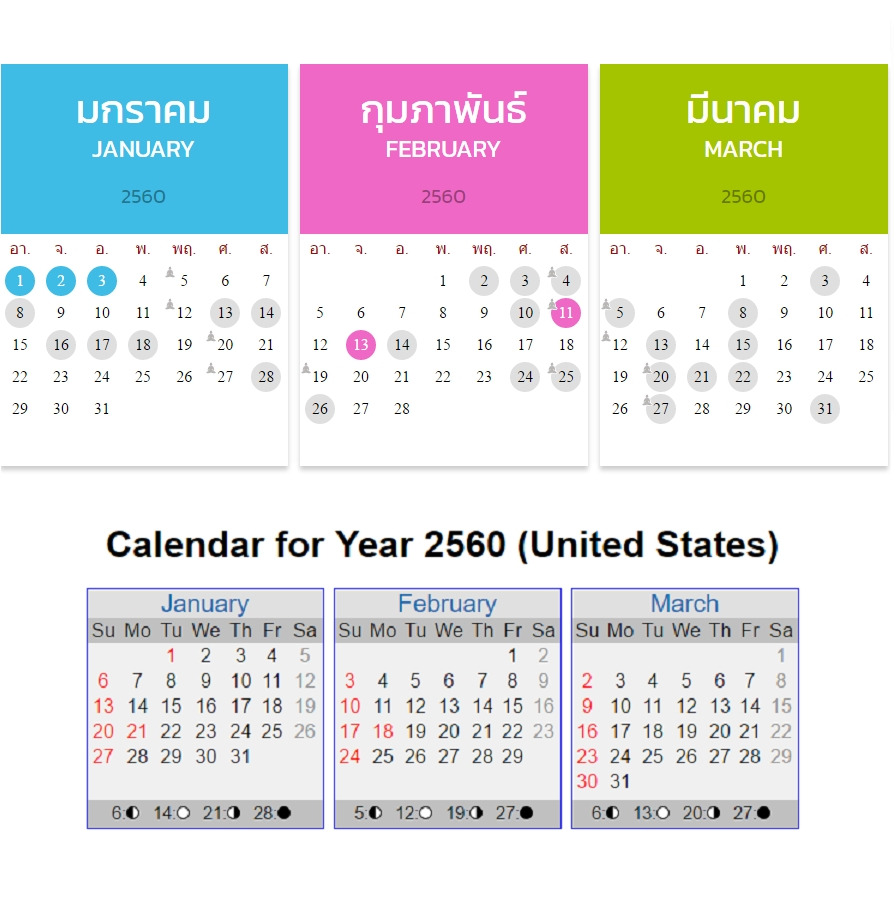
Primefaces Calendar Year 4 Digits Calendar Printables Free Templates
Primefaces Calendar Year 4 Digits Calendar Printables Free Templates
JSF Primefaces calendar types , effects YouTube
Primefaces Calendar Example Calendar for Planning
Primefaces Calendar Example Calendar for Planning
Primefaces Calendar Year 4 Digits Calendar Printables Free Templates
Primefaces Calendar Year 4 Digits Calendar Printables Free Templates
Primefaces Calendar Year 4 Digits Calendar Printables Free Templates
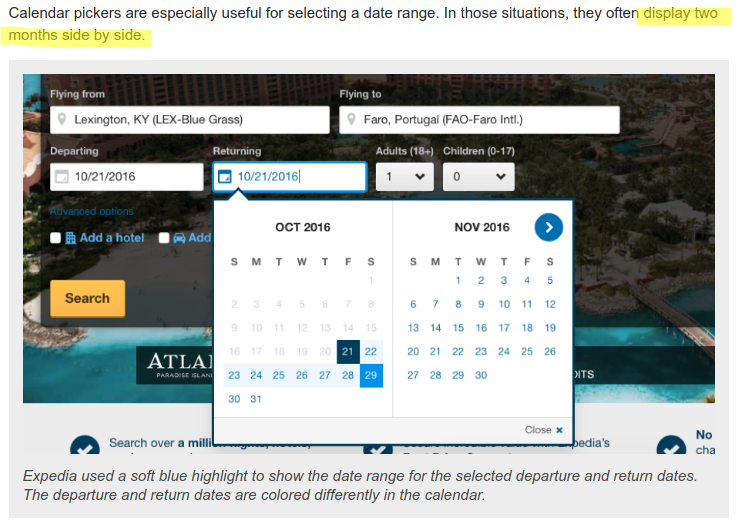
Feature to display multiple months in Calendar · Issue 4759
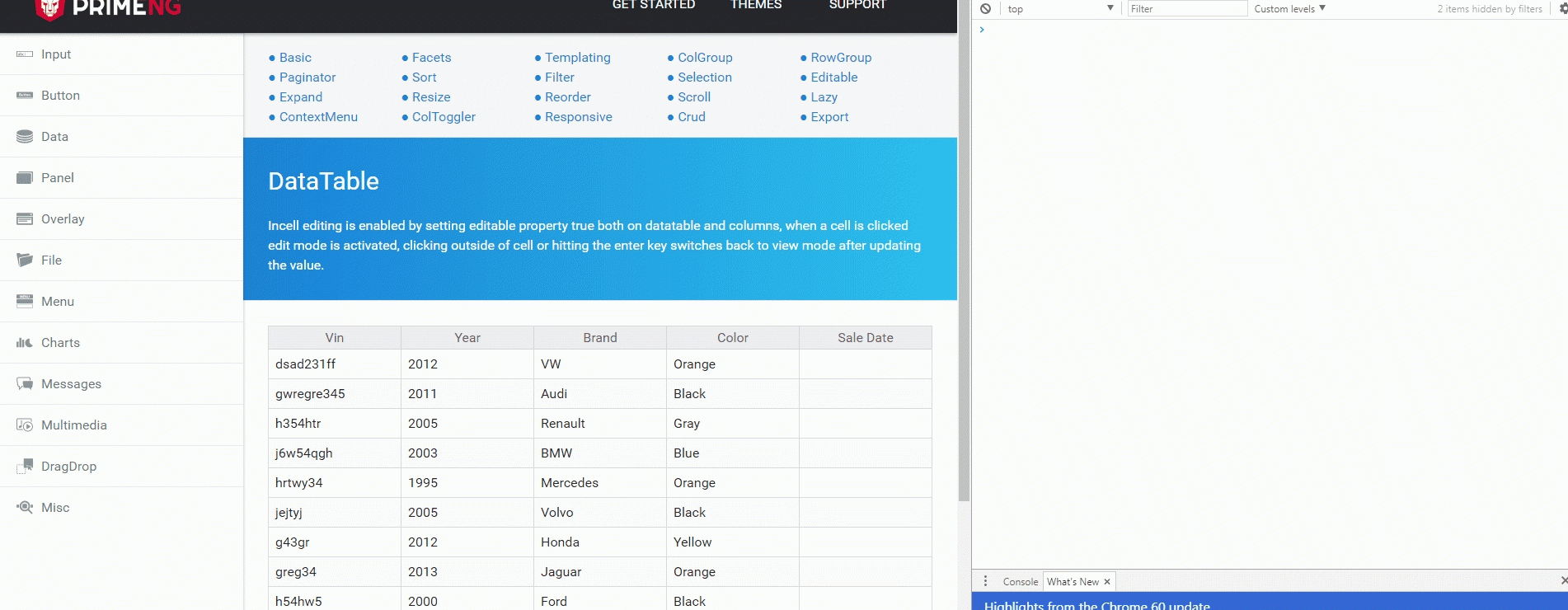
73 Rows Calendar Is An Input Component Used To Provide A Date.
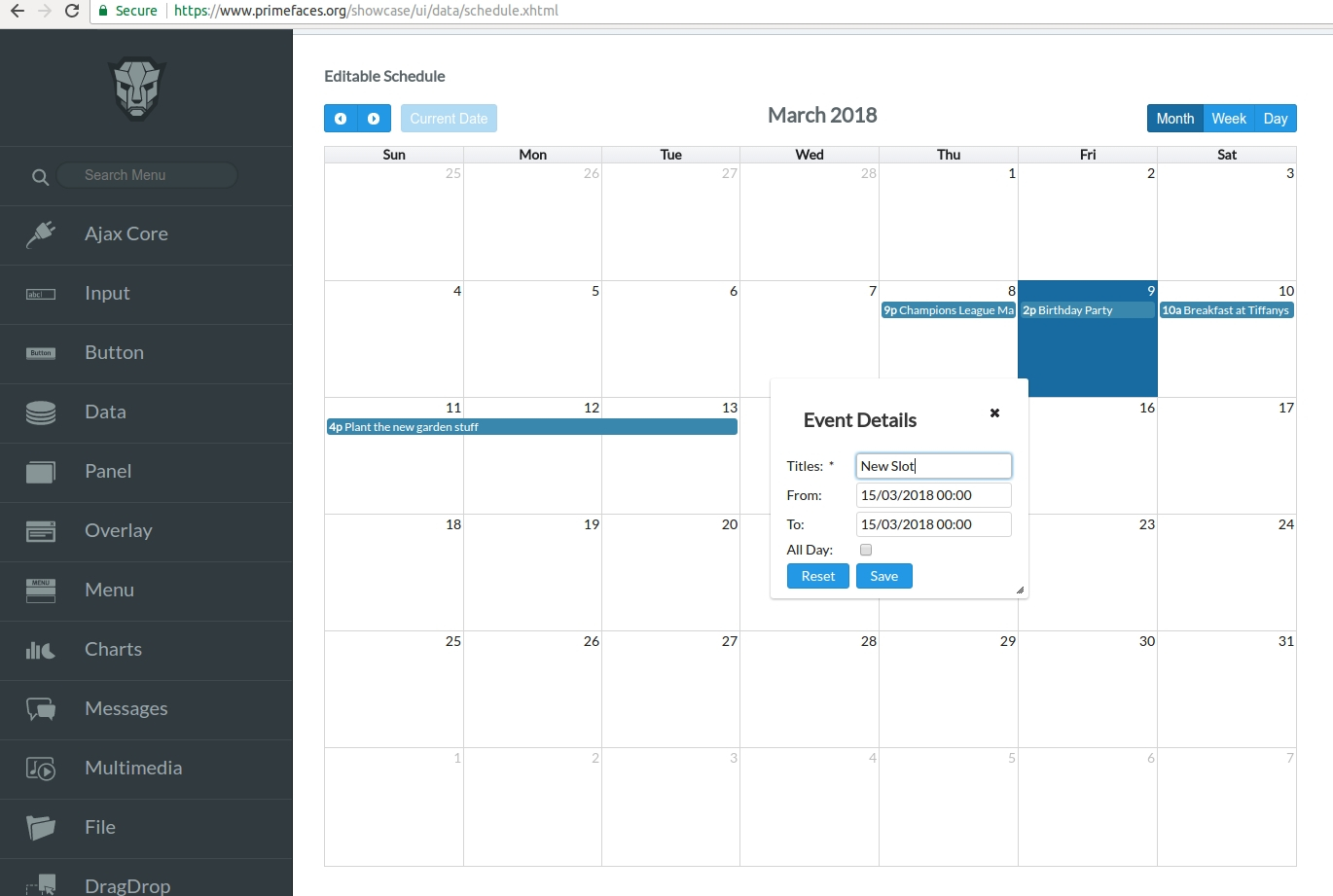
Schedule Provides An Outlook Calendar, Ical Like Faces Component To Manage Events.
Other Than Basic Features Calendar Supports Paging, Localization, Ajax Selection And More.
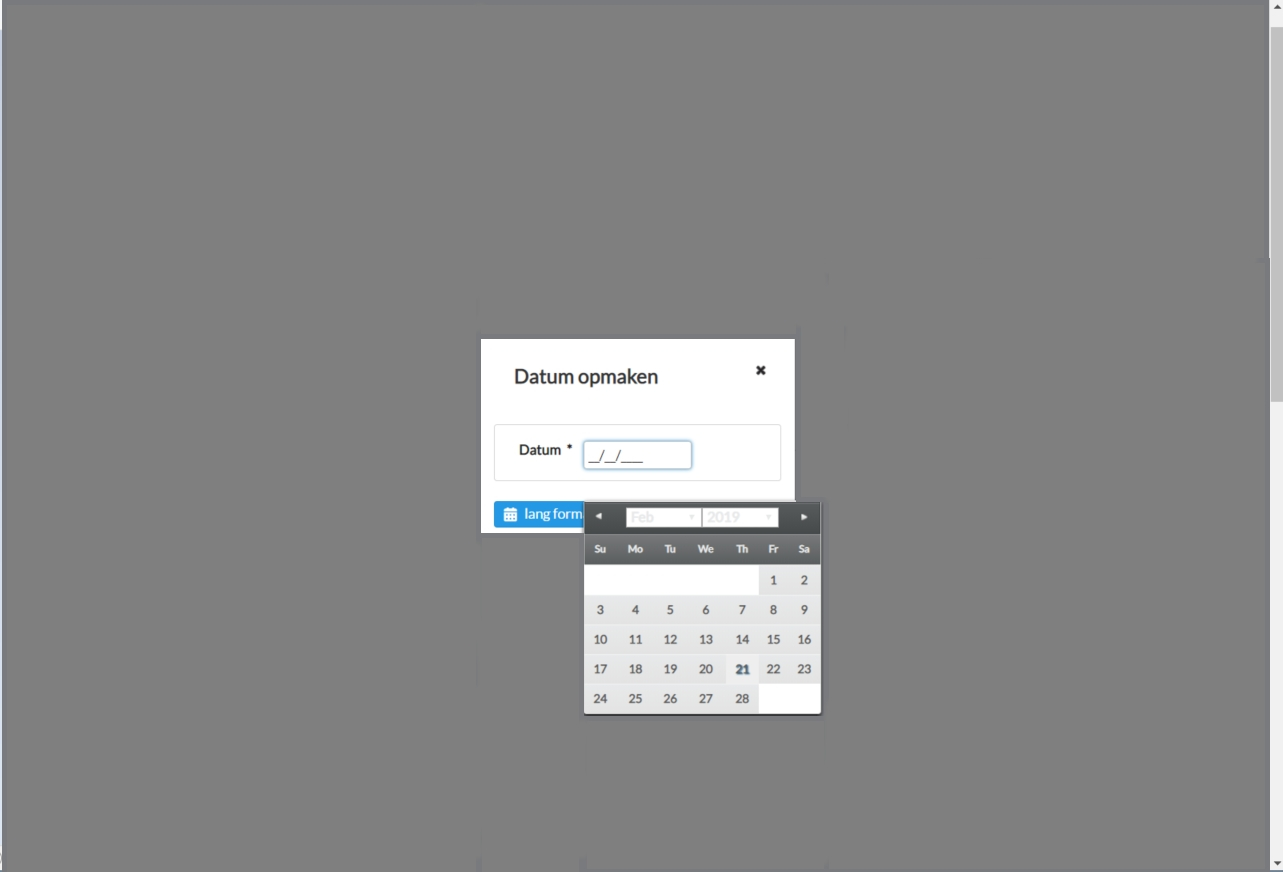
Popup Is When The Popup Button Is Clicked.
Related Post: