React Full Calendar
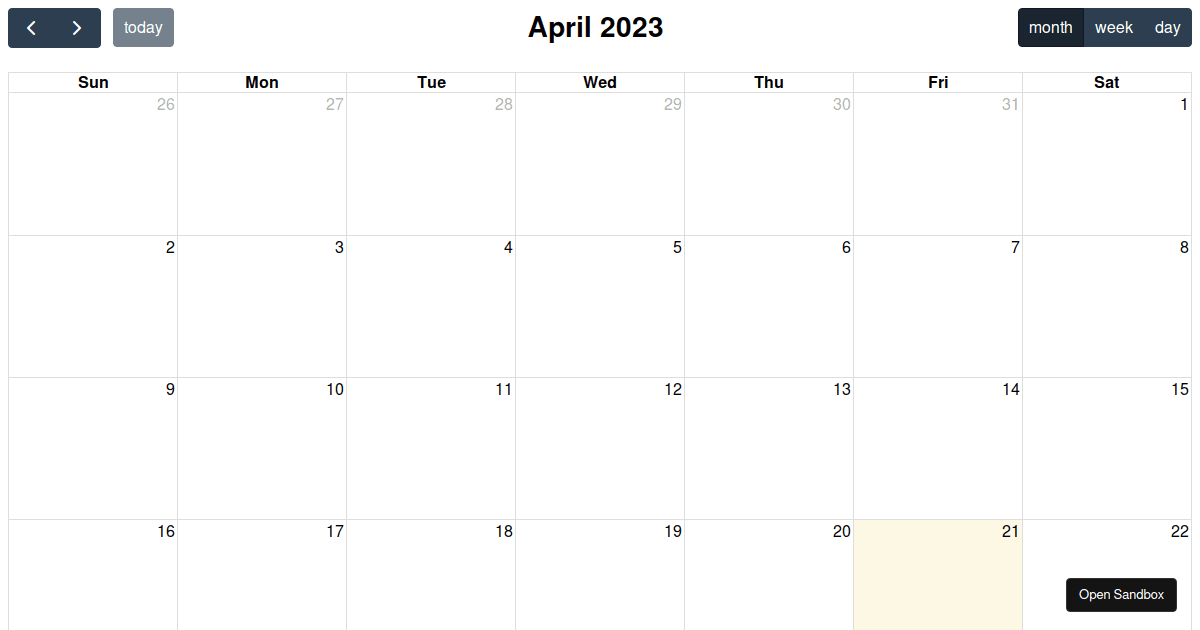
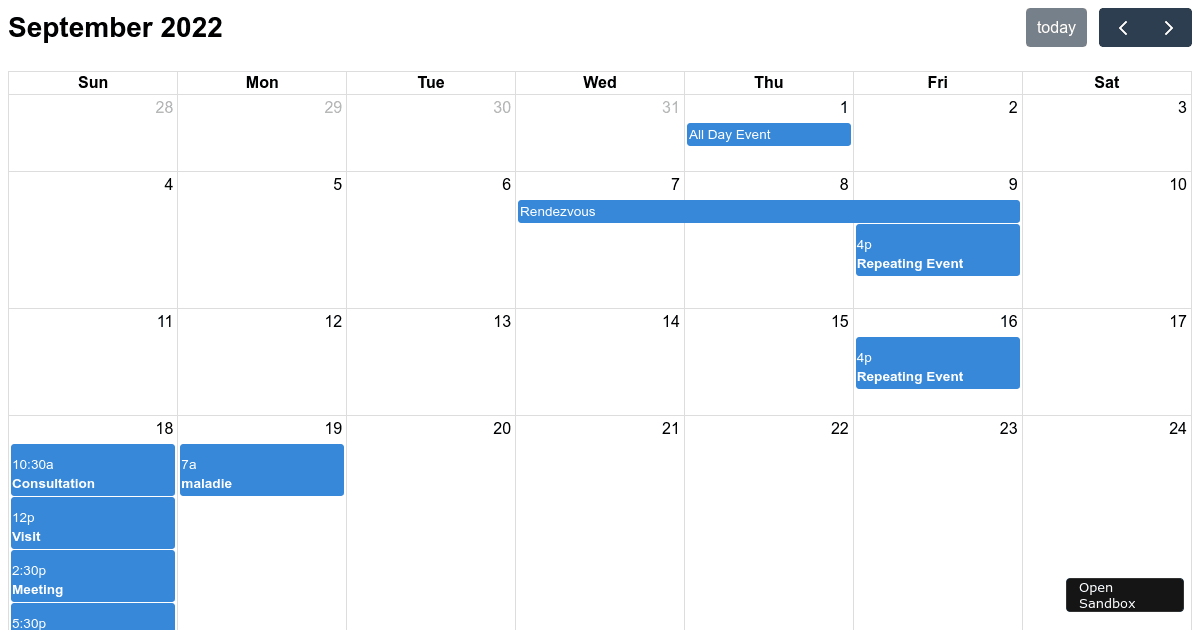
React Full Calendar - It tells the core fullcalendar package to begin rendering with react virtual dom nodes as. It also provides an autostart control for automatic or manual start, utility functions such as zeropad,. The renderer prop gives you full control over how things look. An official fullcalendar component for react. The date calendar component lets users select a date without any input or popper / modal. This is more than a mere connector. Learn how to use fullcalendar with react, a javascript framework for building user interfaces. The official react component for fullcalendar. Listday, listweek, listmonth, and listyear. The official react component for fullcalendar. See how to import, format, and edit events with. The official react component for fullcalendar. This is more than a mere connector. The date calendar component lets users select a date without any input or popper / modal. An official fullcalendar component for react. Find @fullcalendar/react examples and templates. Click any example below to run it instantly or find templates. The renderer prop gives you full control over how things look. Learn how to use fullcalendar, a popular js calendar, in a react/redux application with a rails api backend. It tells the core fullcalendar package to begin rendering with react virtual dom nodes as. Start using @fullcalendar/react in your project by running `npm i. Listday, listweek, listmonth, and listyear. Find installation instructions, props, callbacks, api access, and scheduler plugins. See installation, usage, documentation, example project and. Find @fullcalendar/react examples and templates. Listday, listweek, listmonth, and listyear. It also provides an autostart control for automatic or manual start, utility functions such as zeropad,. The official react component for fullcalendar. Click any example below to run it instantly or find templates. See installation, usage, documentation, example project and. Find @fullcalendar/react examples and templates. Listday, listweek, listmonth, and listyear. An official fullcalendar component for react. Start using @fullcalendar/react in your project by running `npm i. Click any example below to run it instantly or find templates. An official fullcalendar component for react. Learn how to use fullcalendar with react, a javascript framework for building user interfaces. See installation, usage, documentation, example project and. Start using @fullcalendar/react in your project by running `npm i. This is more than a mere connector. They can be initialized in an es6 setup like so: Create a simple calendar using react and fullcalendar. There are 4 preset list views: Find @fullcalendar/react examples and templates. Find installation instructions, props, callbacks, api access, and scheduler plugins. The official react component for fullcalendar. Learn how to use fullcalendar, a popular js calendar, in a react/redux application with a rails api backend. The date calendar component lets users select a date without any input or popper / modal. The renderer prop gives you full control over how things look. Find @fullcalendar/react examples and templates. This is more than a mere connector. The official react component for fullcalendar. Start using @fullcalendar/react in your project by running `npm i. Learn how to use fullcalendar with react, a javascript framework for building user interfaces. They can be initialized in an es6 setup like so: It also provides an autostart control for automatic or manual start, utility functions such as zeropad,. Start using @fullcalendar/react in your project by running `npm i. Create a simple calendar using react and fullcalendar. They can be initialized in an es6 setup like so: Use this online @fullcalendar/react playground to view and fork @fullcalendar/react example apps and templates on. See how to import, format, and edit events with. There are 4 preset list views: Find @fullcalendar/react examples and templates. It tells the core fullcalendar package to begin rendering with react virtual dom nodes as. An official fullcalendar component for react. Find @fullcalendar/react examples and templates. Find installation instructions, props, callbacks, api access, and scheduler plugins. Listday, listweek, listmonth, and listyear. Click any example below to run it instantly or find templates. The official react component for fullcalendar. The official react component for fullcalendar. The renderer prop gives you full control over how things look. An official fullcalendar component for react. It tells the core fullcalendar package to begin rendering with react virtual dom nodes as. It also provides an autostart control for automatic or manual start, utility functions such as zeropad,. See how to import, format, and edit events with. Start using @fullcalendar/react in your project by running `npm i. They can be initialized in an es6 setup like so: Find installation instructions, props, callbacks, api access, and scheduler plugins. Learn how to use fullcalendar with react, a javascript framework for building user interfaces. Use this online @fullcalendar/react playground to view and fork @fullcalendar/react example apps and templates on. Create a simple calendar using react and fullcalendar. An official fullcalendar component for react. There are 4 preset list views: Find @fullcalendar/react examples and templates. The official react component for fullcalendar.fullcalendar/react examples CodeSandbox
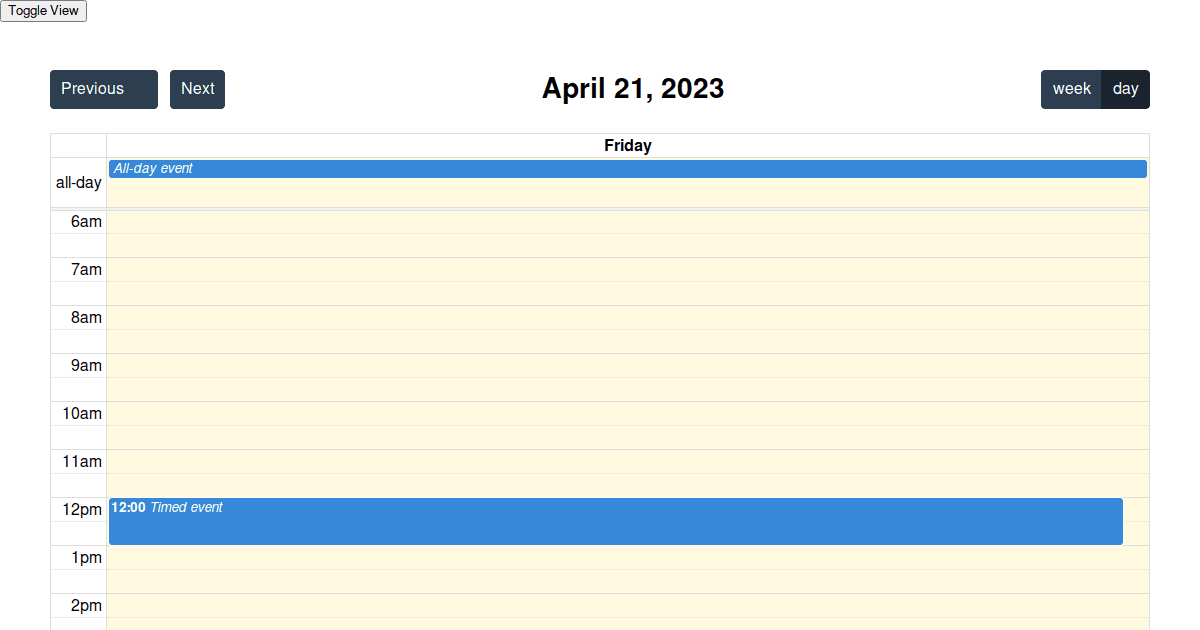
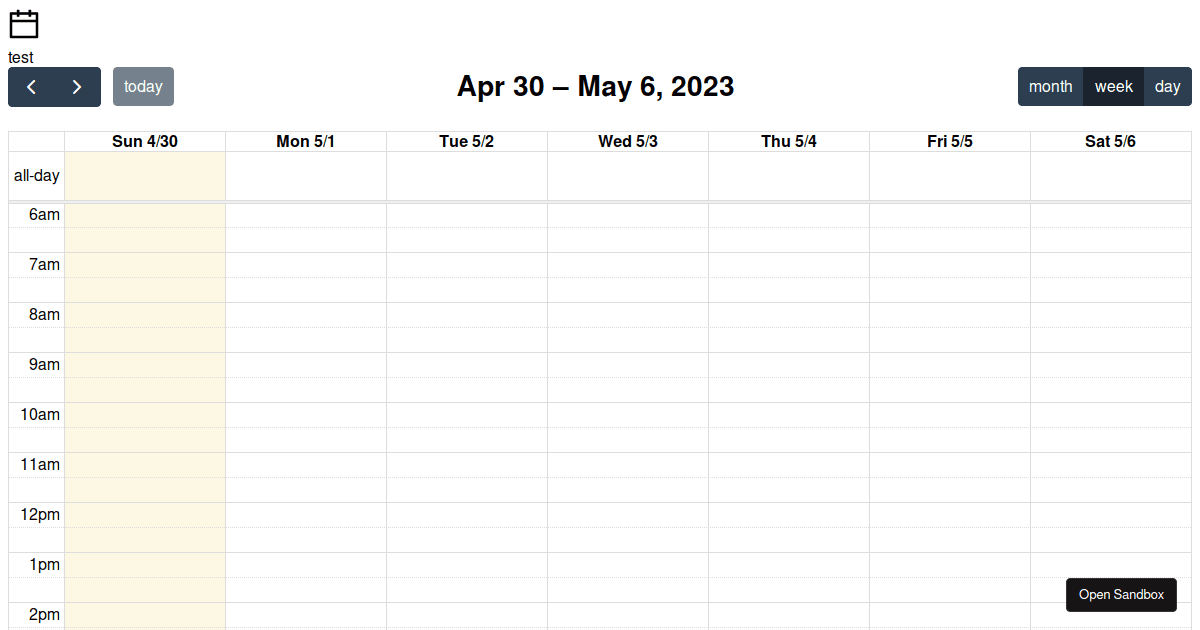
React Full Calendar Change View Codesandbox
fullcalendar/react examples CodeSandbox
How to implement FullCalendar (reactjs/fullcalendar) sourcecode YouTube
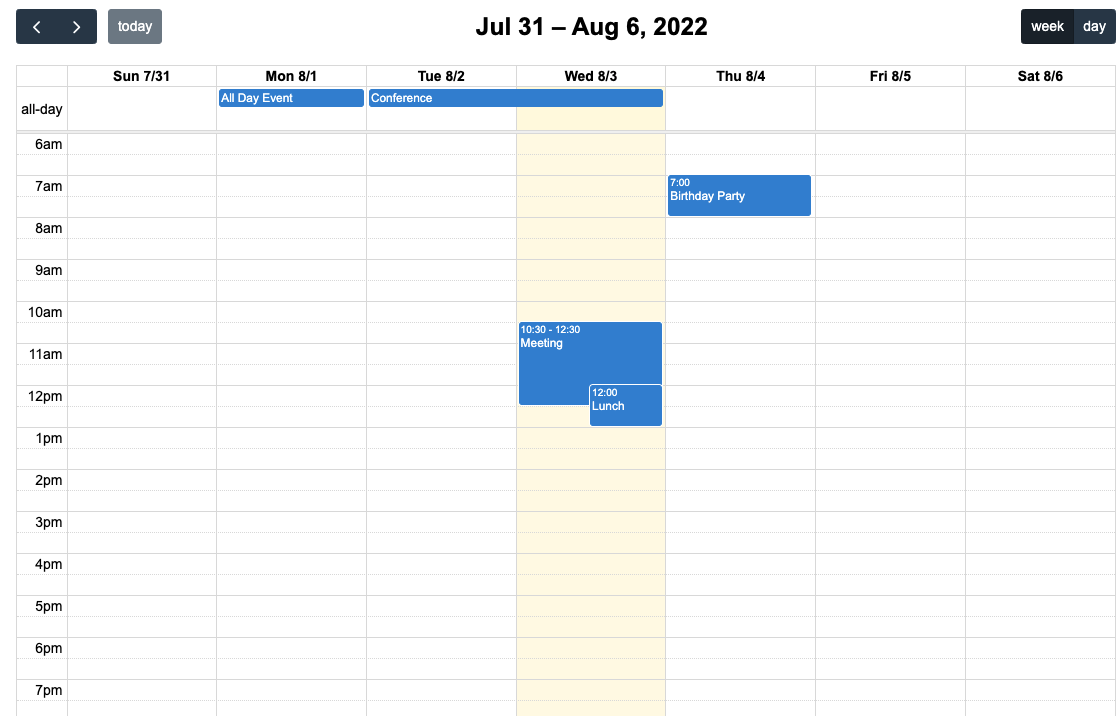
React FullCalendar Tutorial How to Build Monthly, Weekly, and Daily
ReactFullcalendar Codesandbox
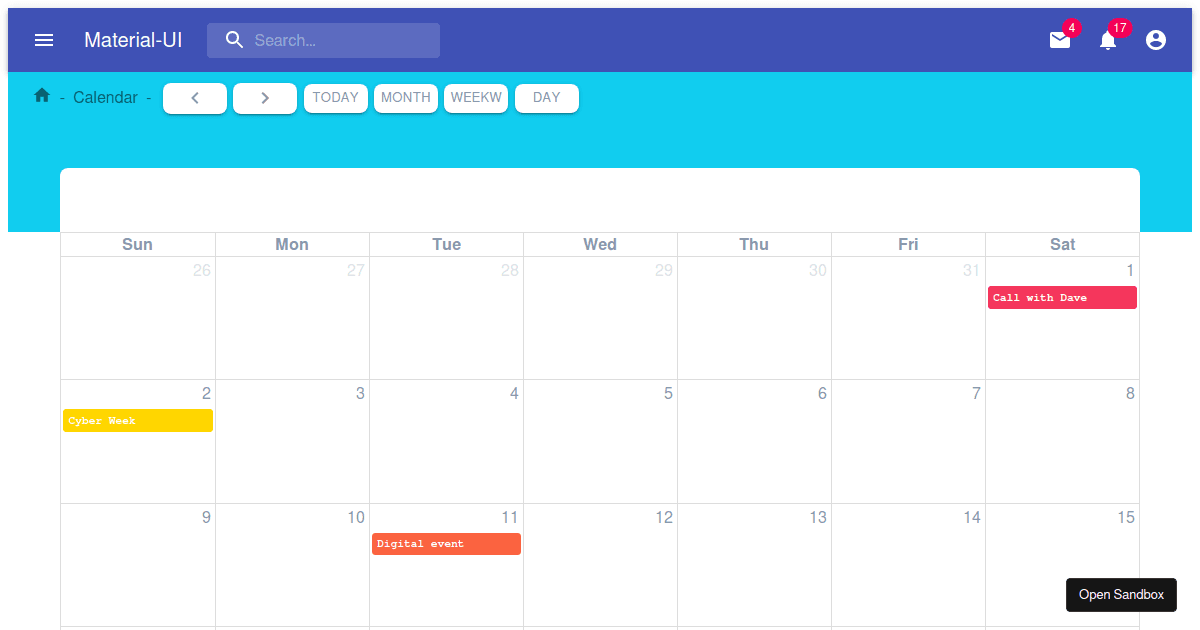
React Calendar A Super Fast Calendar Component For React Apps
fullcalendar/react examples CodeSandbox
React Fullcalendar v5 con campos de texto personalizados PeakU
FullCalendar React Codesandbox
Listday, Listweek, Listmonth, And Listyear.
Click Any Example Below To Run It Instantly Or Find Templates.
This Is More Than A Mere Connector.
See Installation, Usage, Documentation, Example Project And.
Related Post: