React Scheduler Calendar
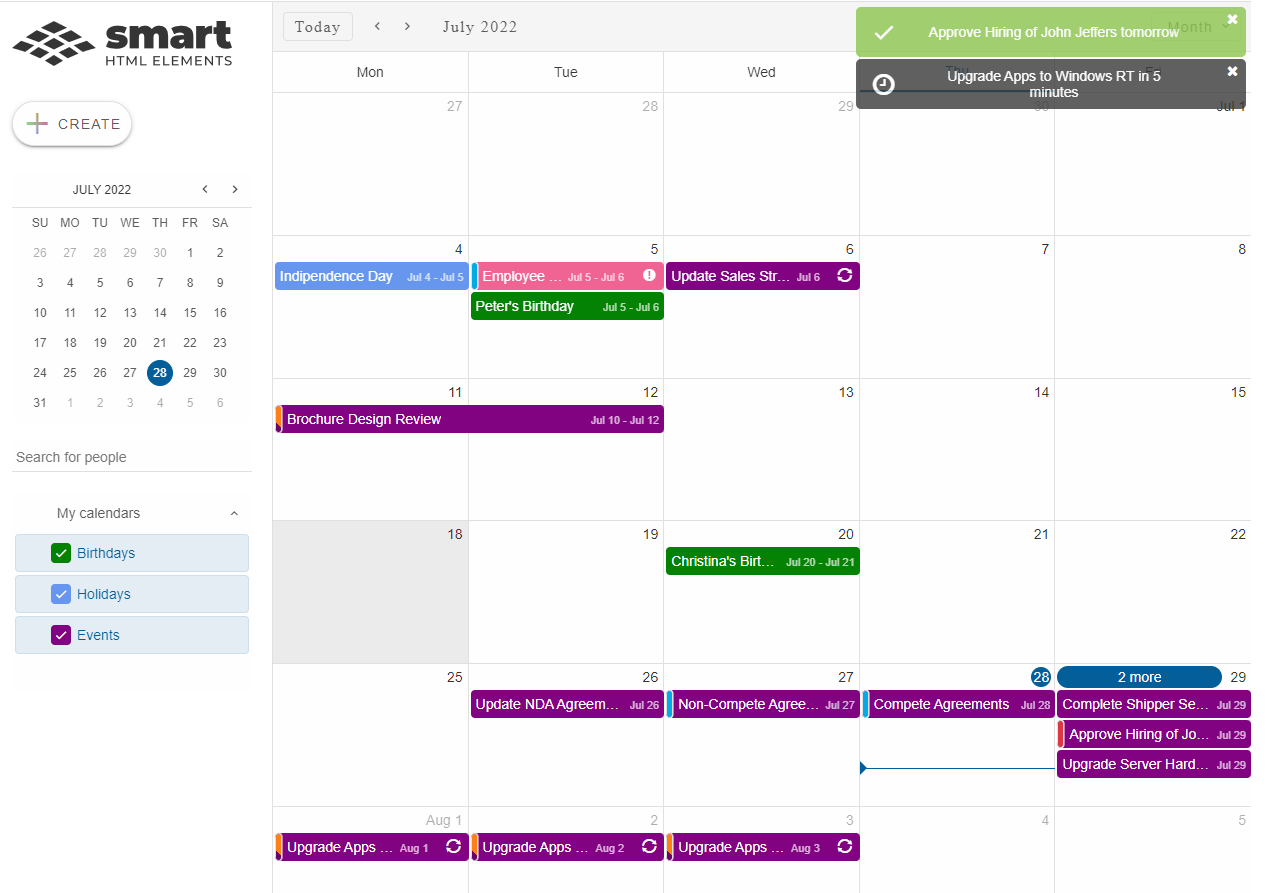
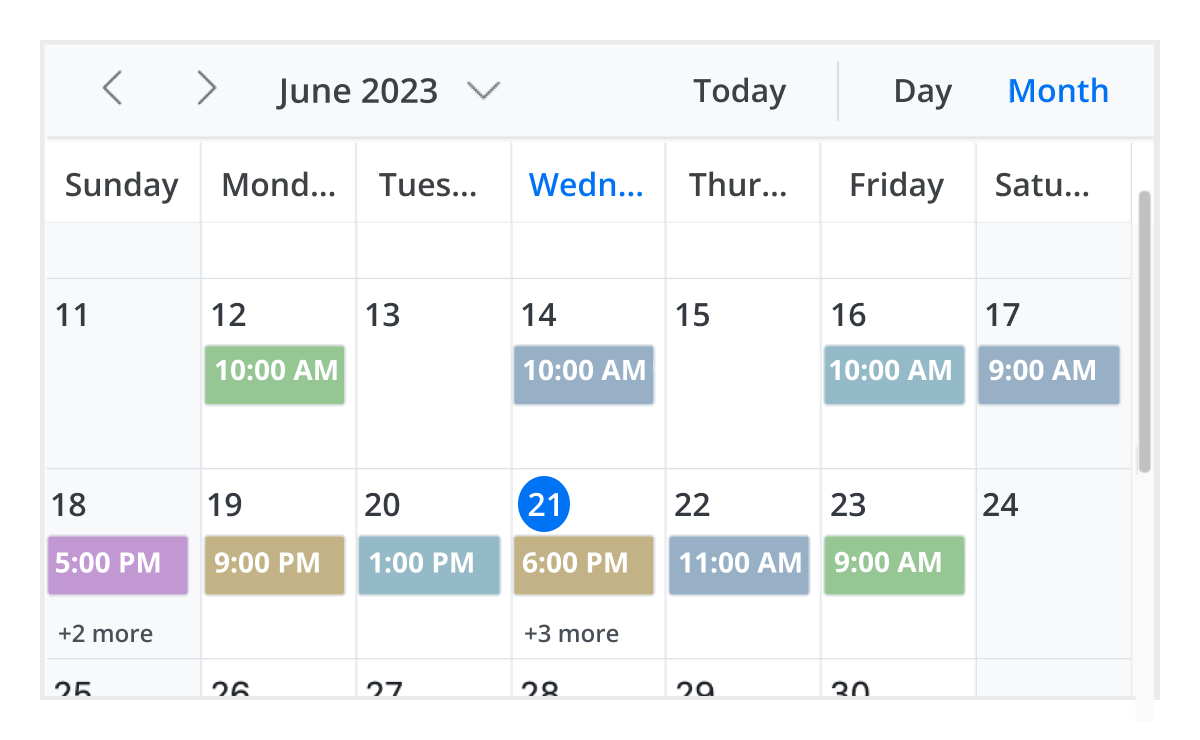
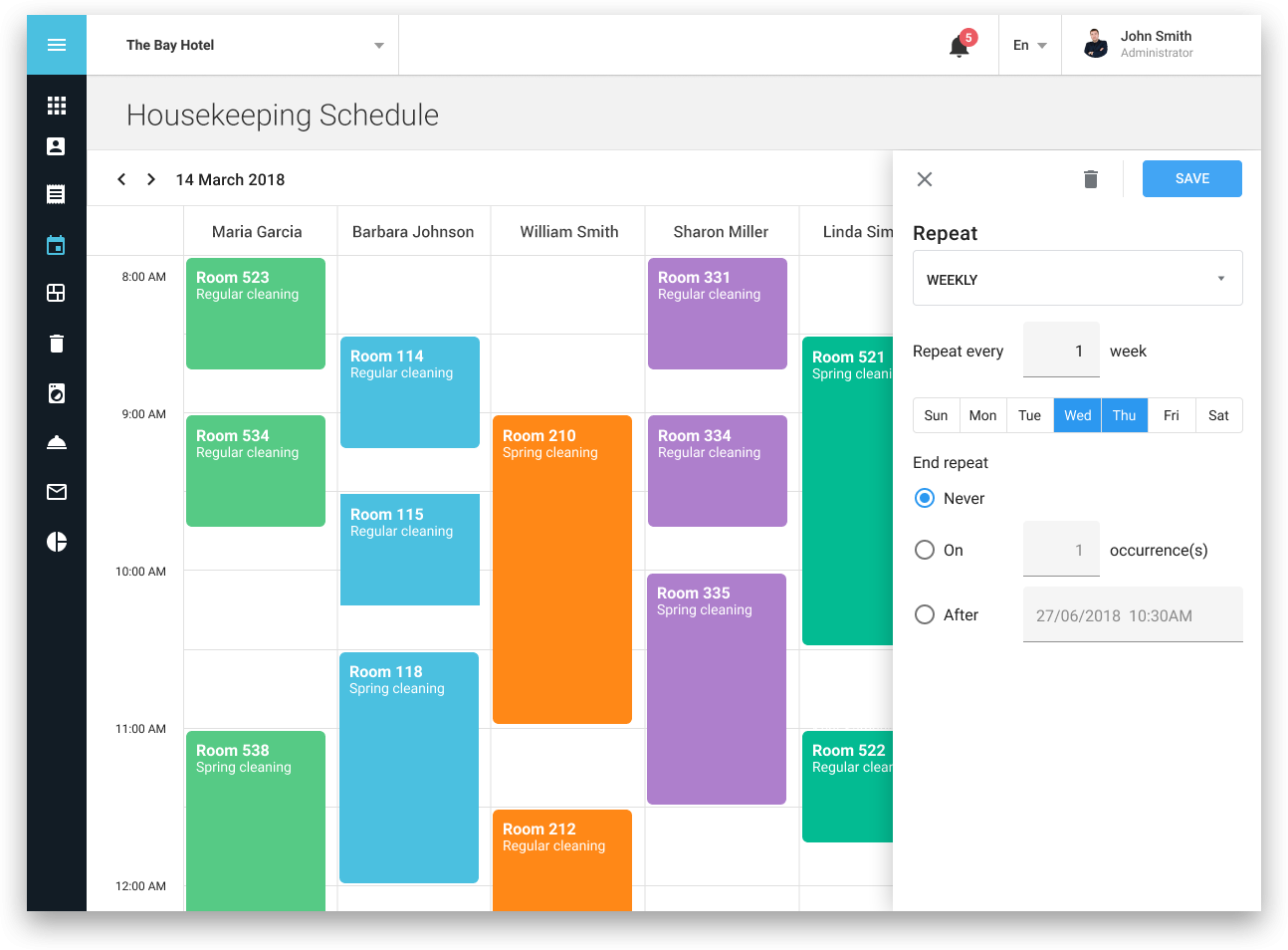
React Scheduler Calendar - Don’t forget to include the css file for. Add a scheduler ui component to your react application in a few easy steps. React scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their react applications. Fast data loading, drag and drop, appearance customization options. First, import all of the components you will need. Consider pairing it with another activity like reading, journaling, or drinking coffee in the. Click any example below to run it instantly or. Let's explore how to integrate it with. A react component that empowers you to create a customizable year calendar with events To get a calendar on the page is actually quite simple, but let’s break down my code a bit. Click any example below to run it instantly or. React calendar scheduler is a customizable and flexible calendar component for react applications. How to use your calendar; React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. We’ll also take a look. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. A react component that empowers you to create a customizable year calendar with events Add a scheduler ui component to your react application in a few easy steps. Let’s review some of the main reasons why you should use a scheduler component library for react. Fast data loading, drag and drop, appearance customization options. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. We’ll also take a look. To get a calendar on the page is actually quite simple, but let’s break down my code a bit. Add a scheduler ui component to your react application in. First, import all of the components you will need. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. Today we’ll explore the differences between a react calendar and a react scheduler component so you know when to choose one over the other. Fast data loading, drag and drop, appearance customization. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. To get a calendar on the page is actually quite simple, but let’s break down. How to use your calendar; React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. React scheduler component libraries are essential tools for developers looking. Click any example below to run it instantly or. Today we’ll explore the differences between a react calendar and a react scheduler component so you know when to choose one over the other. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. Let’s. React scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their react applications. Add a scheduler ui component to your react application in a few easy steps. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. How to use your calendar; React/react. First, import all of the components you will need. Don’t forget to include the css file for. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. Add a scheduler ui component to your react application in a few easy steps. To get a calendar on the page is actually quite. React scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their react applications. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. Let's explore how to integrate it with. Today we’ll explore the differences between. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. Click any example below to run it instantly or. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. A react component that empowers you. Add a scheduler ui component to your react application in a few easy steps. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. First, import all of the components you will need. Click any example below to run it instantly or. Let’s review. Today we’ll explore the differences between a react calendar and a react scheduler component so you know when to choose one over the other. Add a scheduler ui component to your react application in a few easy steps. React scheduler component libraries are essential tools for developers looking to quickly and efficiently add scheduling functionality to their react applications. Learn how to build an interactive yearly scheduling calendar in react, displaying months as columns and days as cells. Let’s review some of the main reasons why you should use a scheduler component library for react. Fast data loading, drag and drop, appearance customization options. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. A react component that empowers you to create a customizable year calendar with events Click any example below to run it instantly or. To get a calendar on the page is actually quite simple, but let’s break down my code a bit. We’ll also take a look. First, import all of the components you will need. React calendar scheduler is a customizable and flexible calendar component for react applications.React Scheduler (Event Calendar) Smart UI for React
React Scheduler (Event Calendar) Smart UI for React
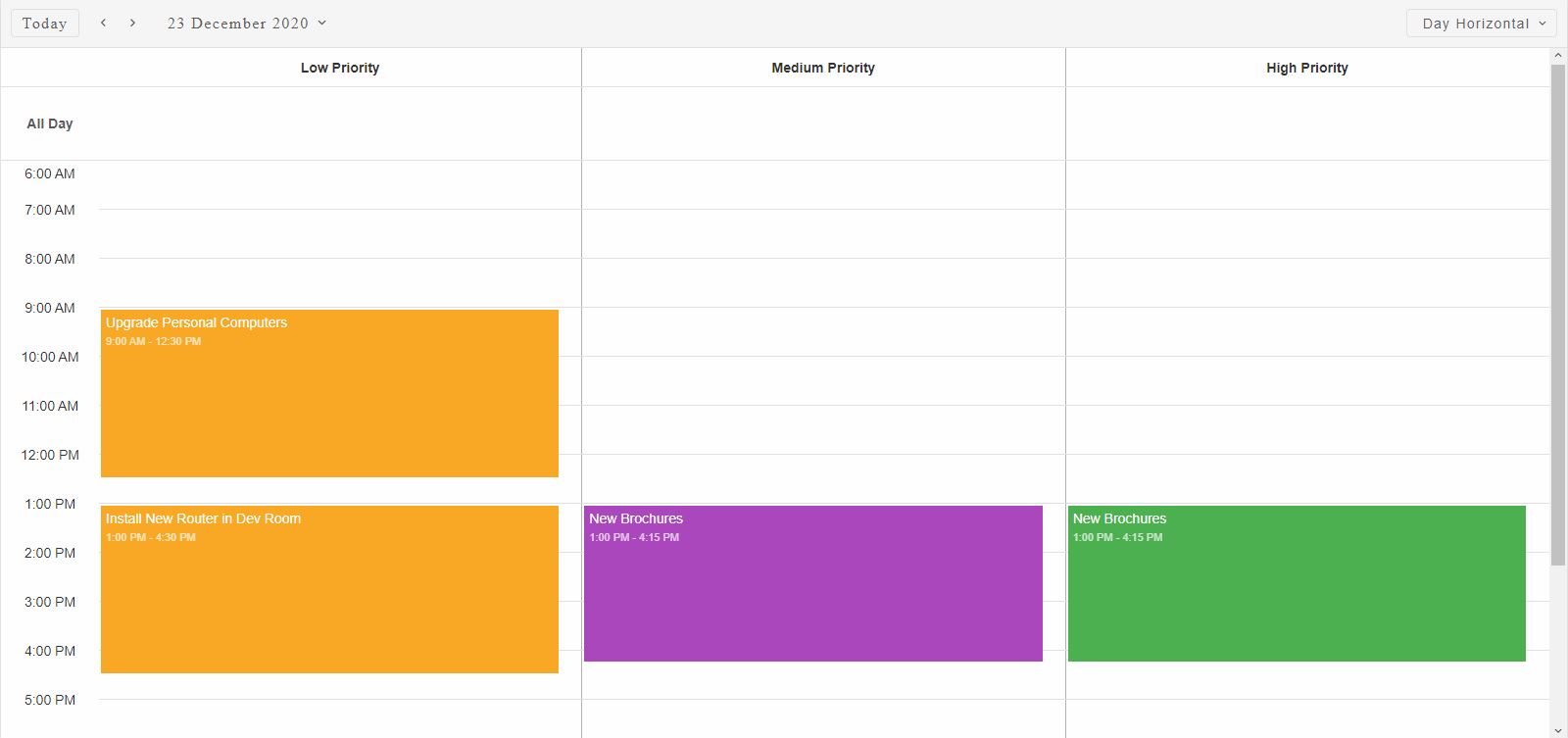
React Event Calendar DayPilot Documentation Scheduling Components
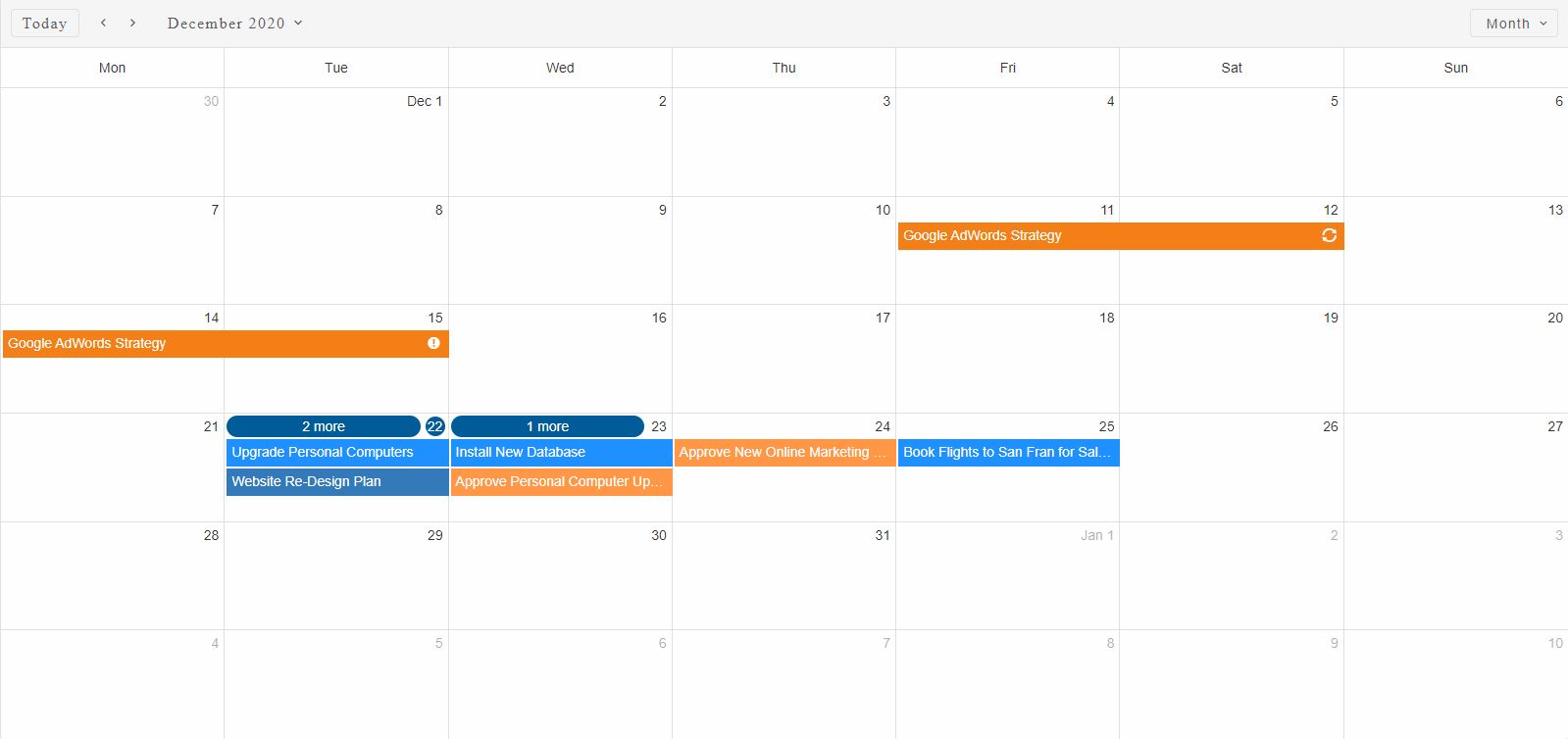
React Scheduler Component React Event Calendar Syncfusion
React Scheduler Component React Event Calendar Syncfusion
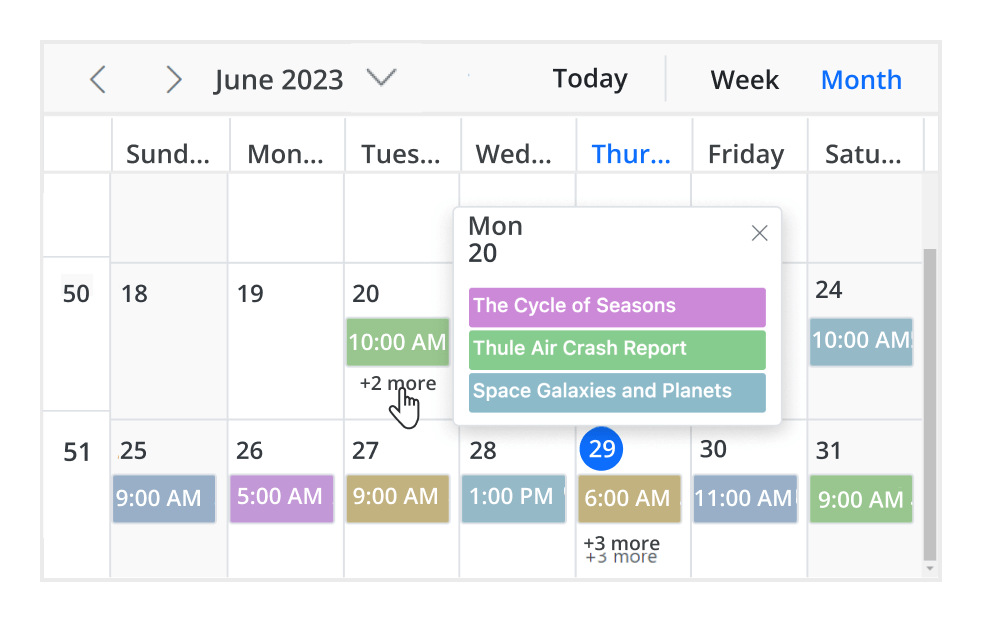
React Calendar A Super Fast Calendar Component For React Apps
React Scheduler DevExtreme Reactive
React Scheduler A Powerful Resource Scheduling Component For React Apps
React Scheduler (Event Calendar) Smart UI for React
React Scheduler Component React Event Calendar Syncfusion
How To Use Your Calendar;
Don’t Forget To Include The Css File For.
Let's Explore How To Integrate It With.
Consider Pairing It With Another Activity Like Reading, Journaling, Or Drinking Coffee In The.
Related Post:







.png)