Streamlit Calendar
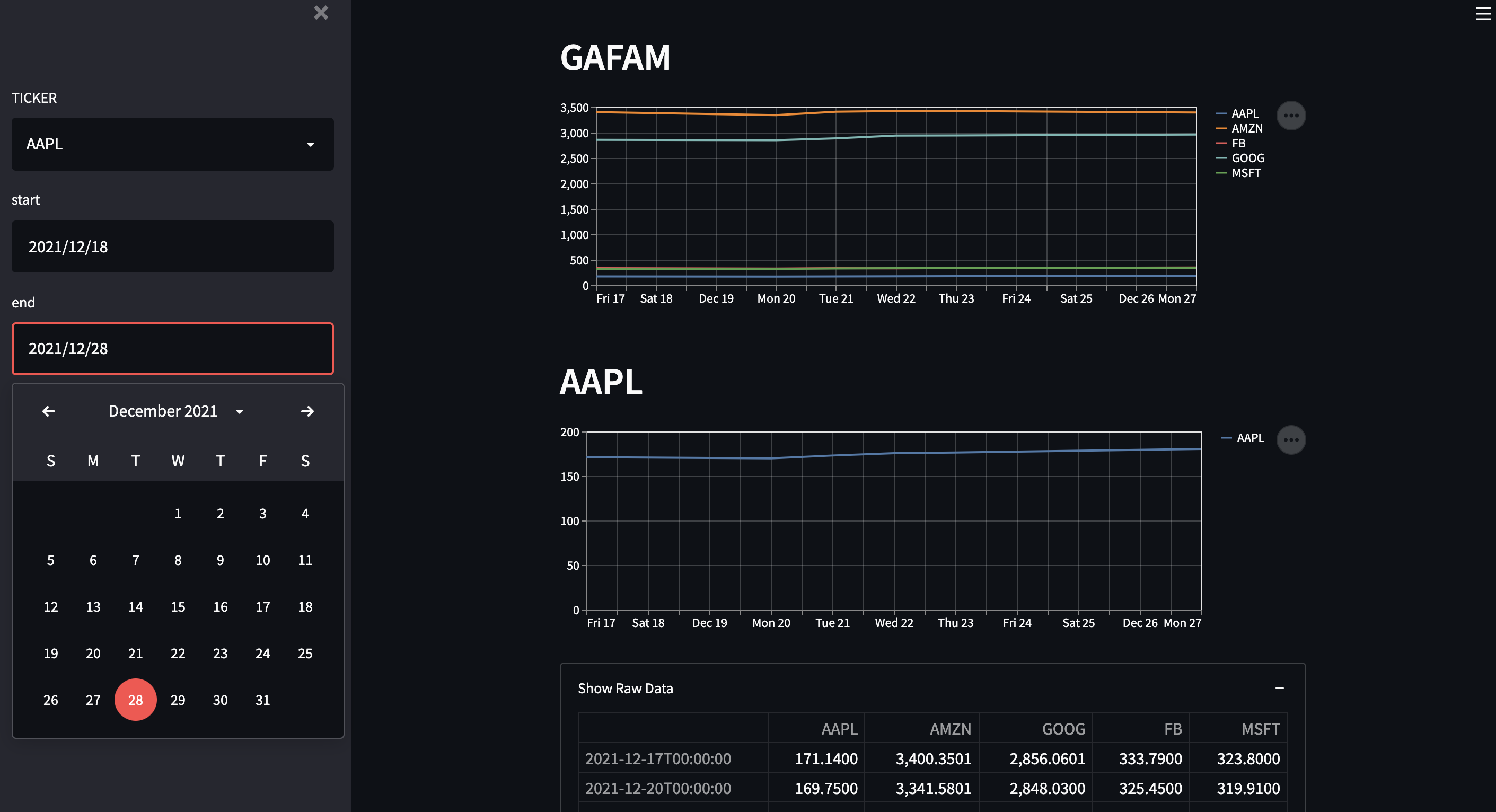
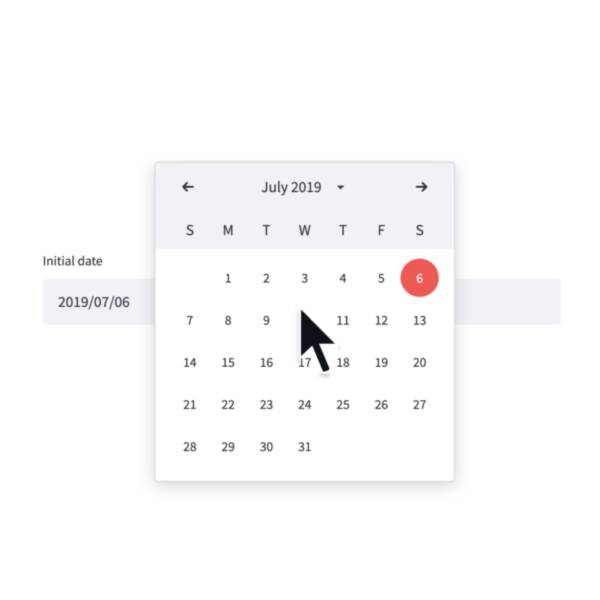
Streamlit Calendar - Another user suggests a library and a streamlit component framework. Display a date input widget. The calendar should be displayed when certain keywords are detected in the. Learn how to use streamlit_calendar, a custom component to create calendar view in streamlit using fullcalendar package. I am trying to pick the date through a calendar widget. Hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. The calendar is a simple yet powerful web application built using streamlit, a python library for creating interactive web apps, to visualize and display a calendar for any. I want to program a calendar that get dates as an input and make the squares of the calendar be highlighted depending of the inputed dates like… The first day of the week is determined from the user's locale in their browser. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Currently i am using the drop down using date, month and year , but it would be nice to have a calendar widget.read. Streamlit_calendar, a new way to create calendar view in streamlit However, i cannot update the. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Display a date input widget. Users can add new events, view them in a table format, delete. A short label explaining to the user what this date input is for. I am trying to pick the date through a calendar widget. Hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. See demo, installation, features, feedback and. I’m trying to visualize the calendar inside the app, but i’m just able to show one calendar per time with:. I am building a chatbot application in streamlit that integrates with a calendar component. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. A. See demo, installation, features, feedback and. However, i cannot update the. The first day of the week is determined from the user's locale in their browser. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Another user suggests a library and a streamlit component framework. However, i cannot update the. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. I’m doing an app connecting with google calendars api: The first day of the week is determined. However, i cannot update the. A short label explaining to the user what this date input is for. A user asks how to use jalaly (shamsi) calendar instead of gregorian in streamlit date_picker method. Another user suggests a library and a streamlit component framework. I want to program a calendar that get dates as an input and make the squares. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Another user suggests a library and a streamlit component framework. A user asks how to use jalaly (shamsi) calendar instead of gregorian in streamlit date_picker method. I am trying to pick the date through a calendar widget. Currently i am using. I’m trying to visualize the calendar inside the app, but i’m just able to show one calendar per time with:. I want to program a calendar that get dates as an input and make the squares of the calendar be highlighted depending of the inputed dates like… Hi, i have created streamlit_calendar, a custom component to display calendar view in. Learn how to use streamlit_calendar, a custom component to create calendar view in streamlit using fullcalendar package. I want to program a calendar that get dates as an input and make the squares of the calendar be highlighted depending of the inputed dates like… See demo, installation, features, feedback and. The calendar is a simple yet powerful web application built. I’m doing an app connecting with google calendars api: A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Another user suggests a library and a streamlit component framework. However, i cannot. Currently i am using the drop down using date, month and year , but it would be nice to have a calendar widget.read. Streamlit_calendar, a new way to create calendar view in streamlit I want to program a calendar that get dates as an input and make the squares of the calendar be highlighted depending of the inputed dates like…. This package provides a way to create a. I am building a chatbot application in streamlit that integrates with a calendar component. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css A short label explaining to the user what this date input is for. Users can add new events, view. The calendar should be displayed when certain keywords are detected in the. Display a date input widget. Hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. A short label explaining to the user what this date input is for. I am building a chatbot application in streamlit that integrates with a calendar component. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. The calendar is a simple yet powerful web application built using streamlit, a python library for creating interactive web apps, to visualize and display a calendar for any. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css The first day of the week is determined from the user's locale in their browser. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. I’m trying to visualize the calendar inside the app, but i’m just able to show one calendar per time with:. I am trying to pick the date through a calendar widget. This package provides a way to create a. Users can add new events, view them in a table format, delete. I want to program a calendar that get dates as an input and make the squares of the calendar be highlighted depending of the inputed dates like… Another user suggests a library and a streamlit component framework.Calendar widget! Using Streamlit Streamlit
Streamlit Calendar Widget Luise Robinia
Streamlit Calendar Widget Luise Robinia
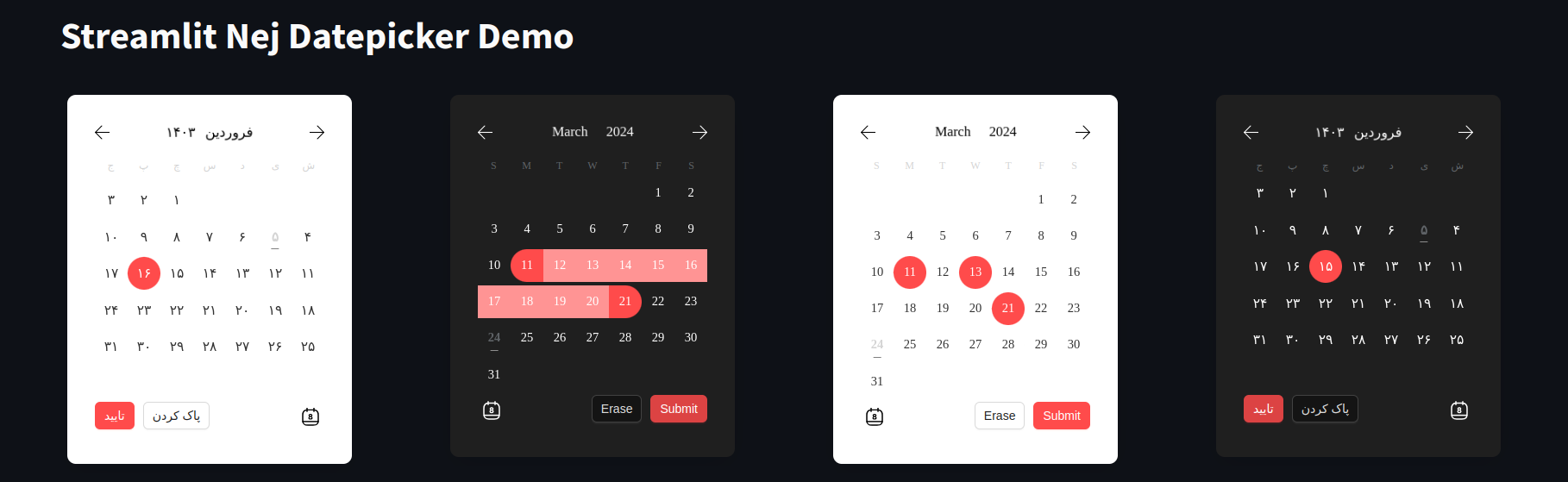
GitHub nejadipour/streamlitnejdatepicker A simple and configurable
Input widgets Streamlit Docs
Dates in streamlit Using Streamlit Streamlit
Rendering a URL of Google Calendar Using Streamlit Streamlit
Event calendar visualisation component Custom Components Streamlit
Streamlit Calendar Widget Luise Robinia
Demo for streamlitcalendar
Streamlit_Calendar, A New Way To Create Calendar View In Streamlit
However, I Cannot Update The.
A User Asks How To Use Jalaly (Shamsi) Calendar Instead Of Gregorian In Streamlit Date_Picker Method.
I’m Doing An App Connecting With Google Calendars Api:
Related Post: