Swiftui Calendar View
Swiftui Calendar View - With this minimal setup, we got a working calendar view allowing users to select multiple dates from any point in time. In this tutorial, we’ll show you how to access and use the calendar in swiftui. First, let’s import the eventkit framework, which provides access to the. Calendarview makes uikit's uicalendarview with all its features available to swiftui. Here’s how i got a swiftui app to show the calendar based on custom. If you want to constrain users to select only a subset of available dates, you have three waysto do. A swiftui calendar view that allows month switching and date picking. In this tutorial, we will learn how to create a custom calendar view with swiftui. Implement a calendar for handling and manipulating dates in a swiftui application using a calendarview ui and the datepicker control. The first step in creating our custom calendar view is to create a new swiftui view. If you want to constrain users to select only a subset of available dates, you have three waysto do. A swiftui calendar view that allows month switching and date picking. In this tutorial, we will learn how to create a custom calendar view with swiftui. We’ll first generate all the days of a given month and display. Calendarview makes uikit's uicalendarview with all its features available to swiftui. In this tutorial, we’ll show you how to access and use the calendar in swiftui. Implement a calendar for handling and manipulating dates in a swiftui application using a calendarview ui and the datepicker control. Please note that uicalendarview uses datecomponents rather than date. With this minimal setup, we got a working calendar view allowing users to select multiple dates from any point in time. First create a new ios project and remove all the body content. First create a new ios project and remove all the body content. Calendarview makes uikit's uicalendarview with all its features available to swiftui. With this minimal setup, we got a working calendar view allowing users to select multiple dates from any point in time. First, let’s import the eventkit framework, which provides access to the. In this tutorial, we will. To use a multidatepicker, we only need to declare a setto hold a selected date. Usage you can simply add this repository to your project using swift package, import. We’ll first generate all the days of a given month and display. The current calendar that views should use when handling dates. Calendarview makes uikit's uicalendarview with all its features available. First create a new ios project and remove all the body content. First, let’s import the eventkit framework, which provides access to the. Calendarview makes uikit's uicalendarview with all its features available to swiftui. If you want to constrain users to select only a subset of available dates, you have three waysto do. We’ll first generate all the days of. Calendarview makes uikit's uicalendarview with all its features available to swiftui. Implement a calendar for handling and manipulating dates in a swiftui application using a calendarview ui and the datepicker control. With this minimal setup, we got a working calendar view allowing users to select multiple dates from any point in time. To use a multidatepicker, we only need to. Here’s how i got a swiftui app to show the calendar based on custom. We’ll first generate all the days of a given month and display. First create a new ios project and remove all the body content. Learn how to create a simple calendar view. With this minimal setup, we got a working calendar view allowing users to select. Calendarview makes uikit's uicalendarview with all its features available to swiftui. We’ll first generate all the days of a given month and display. Here’s how i got a swiftui app to show the calendar based on custom. The first step in creating our custom calendar view is to create a new swiftui view. First, let’s import the eventkit framework, which. First, let’s import the eventkit framework, which provides access to the. Please note that uicalendarview uses datecomponents rather than date. A swiftui calendar view that allows month switching and date picking. In this tutorial, we’ll show you how to access and use the calendar in swiftui. If you want to constrain users to select only a subset of available dates,. Please note that uicalendarview uses datecomponents rather than date. We’ll create a simple app that allows users to add events to their calendar with just a tap. Usage you can simply add this repository to your project using swift package, import. Learn how to create a simple calendar view. Implement a calendar for handling and manipulating dates in a swiftui. Here’s how i got a swiftui app to show the calendar based on custom. We’ll first generate all the days of a given month and display. In this tutorial, we will learn how to create a custom calendar view with swiftui. A swiftui calendar view that allows month switching and date picking. Implement a calendar for handling and manipulating dates. Calendarview makes uikit's uicalendarview with all its features available to swiftui. In this tutorial, we will learn how to create a custom calendar view with swiftui. Implement a calendar for handling and manipulating dates in a swiftui application using a calendarview ui and the datepicker control. First, let’s import the eventkit framework, which provides access to the. This guide will. In this tutorial, we will learn how to create a custom calendar view with swiftui. We’ll first generate all the days of a given month and display. Implement a calendar for handling and manipulating dates in a swiftui application using a calendarview ui and the datepicker control. Usage you can simply add this repository to your project using swift package, import. We’ll create a simple app that allows users to add events to their calendar with just a tap. Calendarview makes uikit's uicalendarview with all its features available to swiftui. Please note that uicalendarview uses datecomponents rather than date. The new uicalendarview added to uikit in ios 16 looks great but there’s not a swiftui equivalent. In this tutorial, we’ll show you how to access and use the calendar in swiftui. If you want to constrain users to select only a subset of available dates, you have three waysto do. First create a new ios project and remove all the body content. With this minimal setup, we got a working calendar view allowing users to select multiple dates from any point in time. A swiftui calendar view that allows month switching and date picking. To use a multidatepicker, we only need to declare a setto hold a selected date. This guide will walk you through setting up a swiftui view, requesting calendar access,. Here’s how i got a swiftui app to show the calendar based on custom.GitHub mszpro/SelectableCalendarView A SwiftUI calendar view that
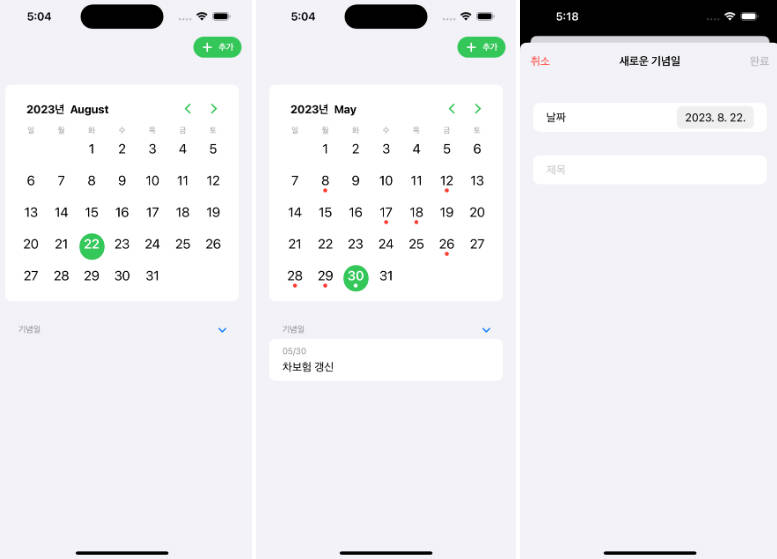
GitHub IntelliNik/SwiftUICalendar An iOS calendar app using SwiftUI
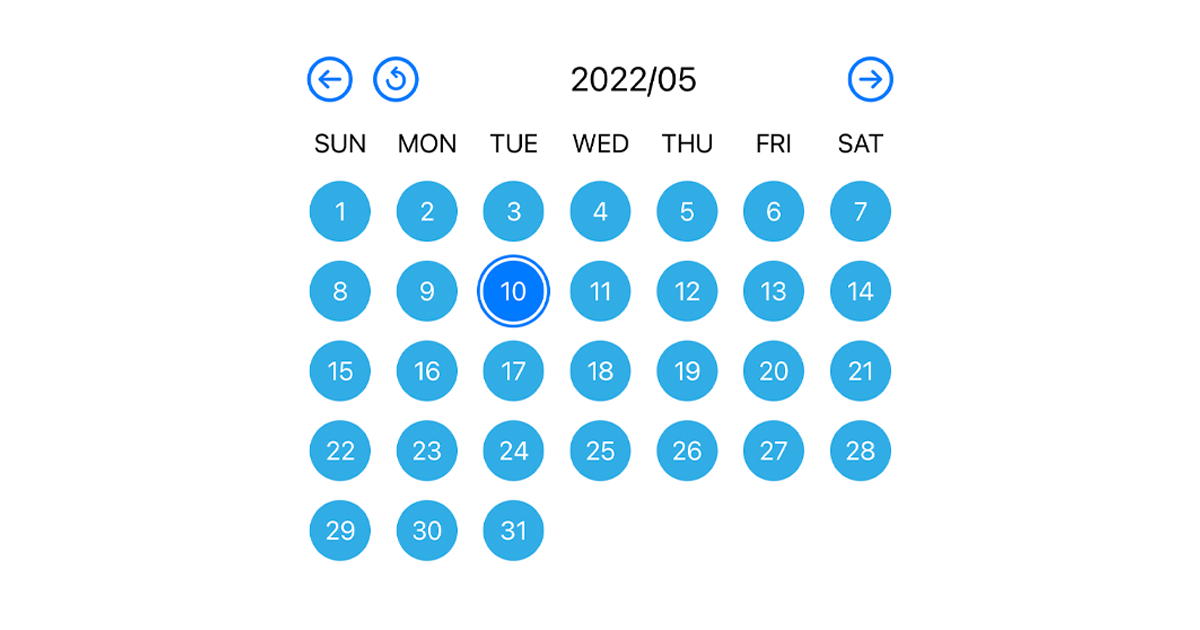
SwiftUI Calendar view using LazyVGrid · GitHub
SwiftUI Calendar view using LazyVGrid · GitHub
GitHub IntelliNik/SwiftUICalendar An iOS calendar app using SwiftUI
A Simple Calendar with SwiftUI
Create a calendar view in SwiftUI
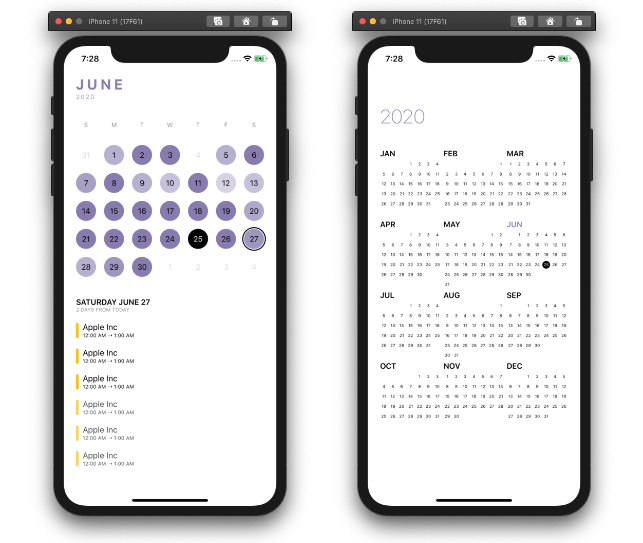
An efficient and customizable full screen calendar written in SwiftUI
Calendar view in SwiftUI with MultiDatePicker r/SwiftUI
SwiftUI Calendar view using LazyVGrid · GitHub
Learn How To Create A Simple Calendar View.
The Current Calendar That Views Should Use When Handling Dates.
The First Step In Creating Our Custom Calendar View Is To Create A New Swiftui View.
First, Let’s Import The Eventkit Framework, Which Provides Access To The.
Related Post: