React Calendar Timeline
React Calendar Timeline - There is 1 other project in the npm. You need to install them separately: Here’s a stepwise process to. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. Explore examples of basic usage, moving and resizing, custom item. You can use it as a template to jumpstart your development with. You need to provide basic usage to provide any custom headers. A modern and responsive react timeline component. You can use it as a template to jumpstart your development with. A modern and responsive react timeline component. You can use it as a template to jumpstart your development with. These custom headers should be always included inside timelineheaderscomponent in the component's children. Here’s a stepwise process to. You need to provide basic usage to provide any custom headers. There is 1 other project in the npm. You can use it as a template to jumpstart your development with. Explore examples of basic usage, moving and resizing, custom item. You need to install them separately: Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. A modern and responsive react timeline component. You need to provide basic usage to provide any custom headers. There is 1 other project in the npm. These custom headers should be always included inside timelineheaderscomponent in the component's children. A modern and responsive react timeline component. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. To provide any custom headers for dateheader or sidebarheader. Explore examples of basic usage, moving and resizing, custom item. You need to provide basic usage to provide any custom headers. Here’s a stepwise process to. You can use it as a template to jumpstart your development with. A modern and responsive react timeline component. You need to install them separately: A modern and responsive react timeline component. Explore examples of basic usage, moving and resizing, custom item. You can use it as a template to jumpstart your development with. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. Here’s a stepwise process to. Explore examples of basic usage, moving and resizing, custom item. There is 1 other project in the npm. A modern and responsive react timeline component. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. To provide any custom headers for dateheader or sidebarheader. These custom headers should be always included inside timelineheaderscomponent in the component's children. Here’s a stepwise process to. There is 1 other project in the npm. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. You need to install them separately: These custom headers should be always included inside timelineheaderscomponent in the component's children. A modern and responsive react timeline component. You need to provide basic usage to provide any custom headers. There is 1 other project in the npm. Explore examples of basic usage, moving and resizing, custom item. You need to provide basic usage to provide any custom headers. You can use it as a template to jumpstart your development with. To provide any custom headers for dateheader or sidebarheader. There is 1 other project in the npm. You can use it as a template to jumpstart your development with. To provide any custom headers for dateheader or sidebarheader. Explore examples of basic usage, moving and resizing, custom item. You need to install them separately: A modern and responsive react timeline component. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. These custom headers should be always included inside timelineheaderscomponent in the component's children. You can use it as a template to jumpstart your development with. Explore examples of basic usage, moving and. Here’s a stepwise process to. To provide any custom headers for dateheader or sidebarheader. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. These custom headers should be always included inside timelineheaderscomponent in the component's children. A modern and responsive react timeline component. Explore examples of basic usage, moving and resizing, custom item. You can use it as a template to jumpstart your development with. Setting up a react calendar involves several steps, from creating a new react project to installing and customizing the calendar component. A modern and responsive react timeline component. You need to install them separately: There is 1 other project in the npm. To provide any custom headers for dateheader or sidebarheader. Here’s a stepwise process to. You can use it as a template to jumpstart your development with.reactcalendartimeline examples CodeSandbox
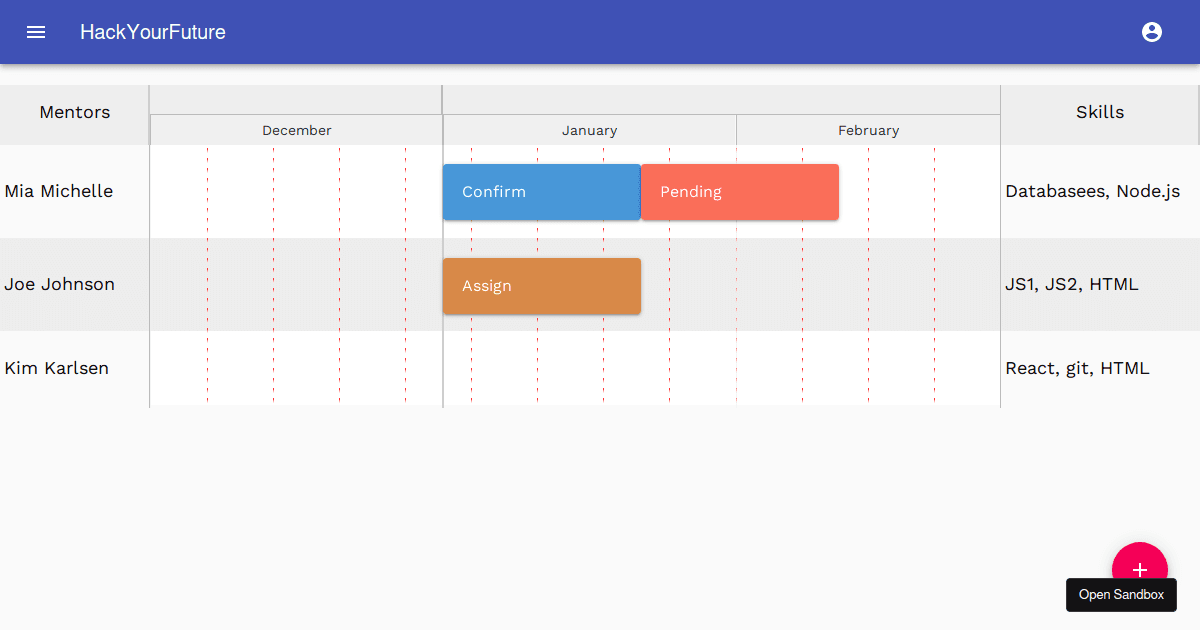
reactcalendartimeline examples CodeSandbox
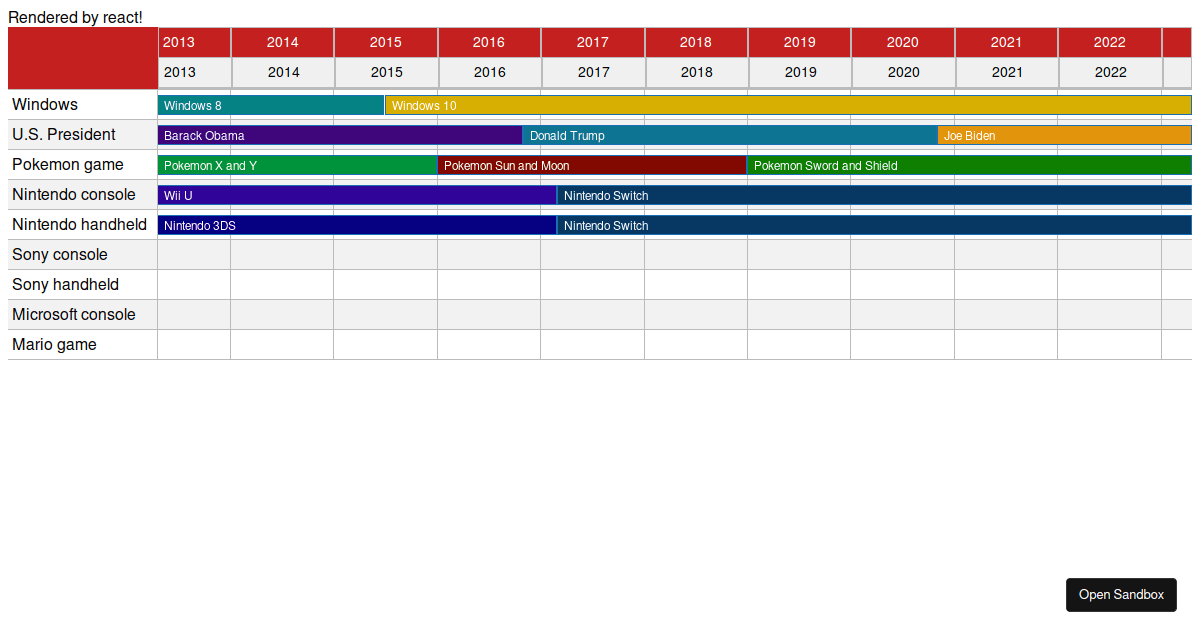
reactcalendartimeline examples CodeSandbox
Newreactcalendartimeline NPM npm.io
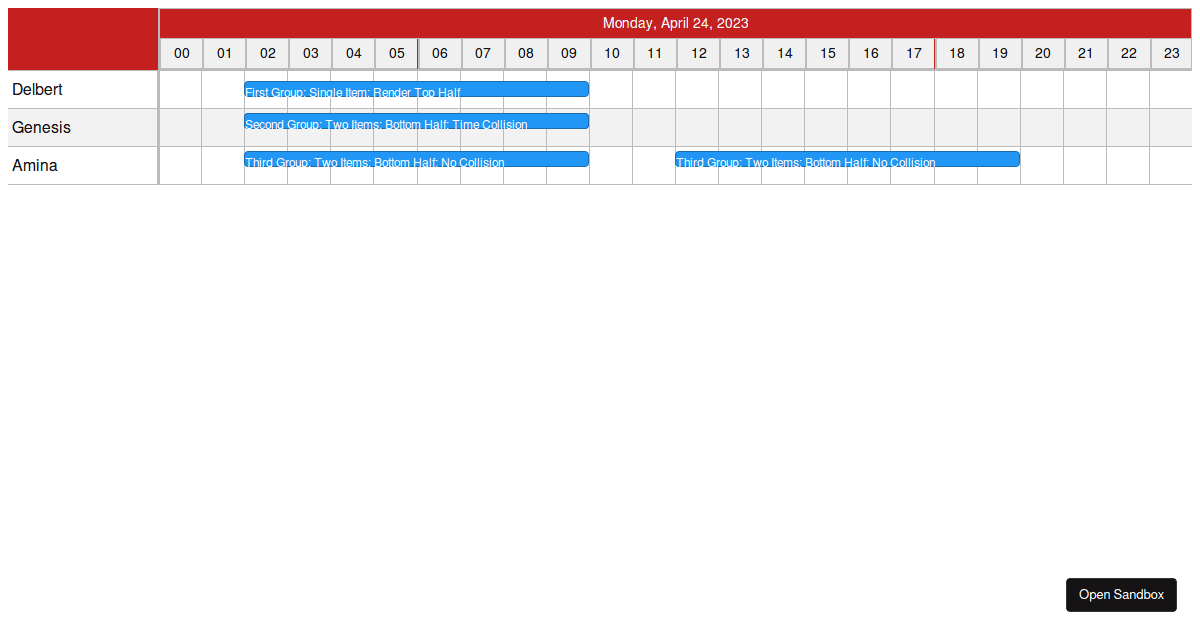
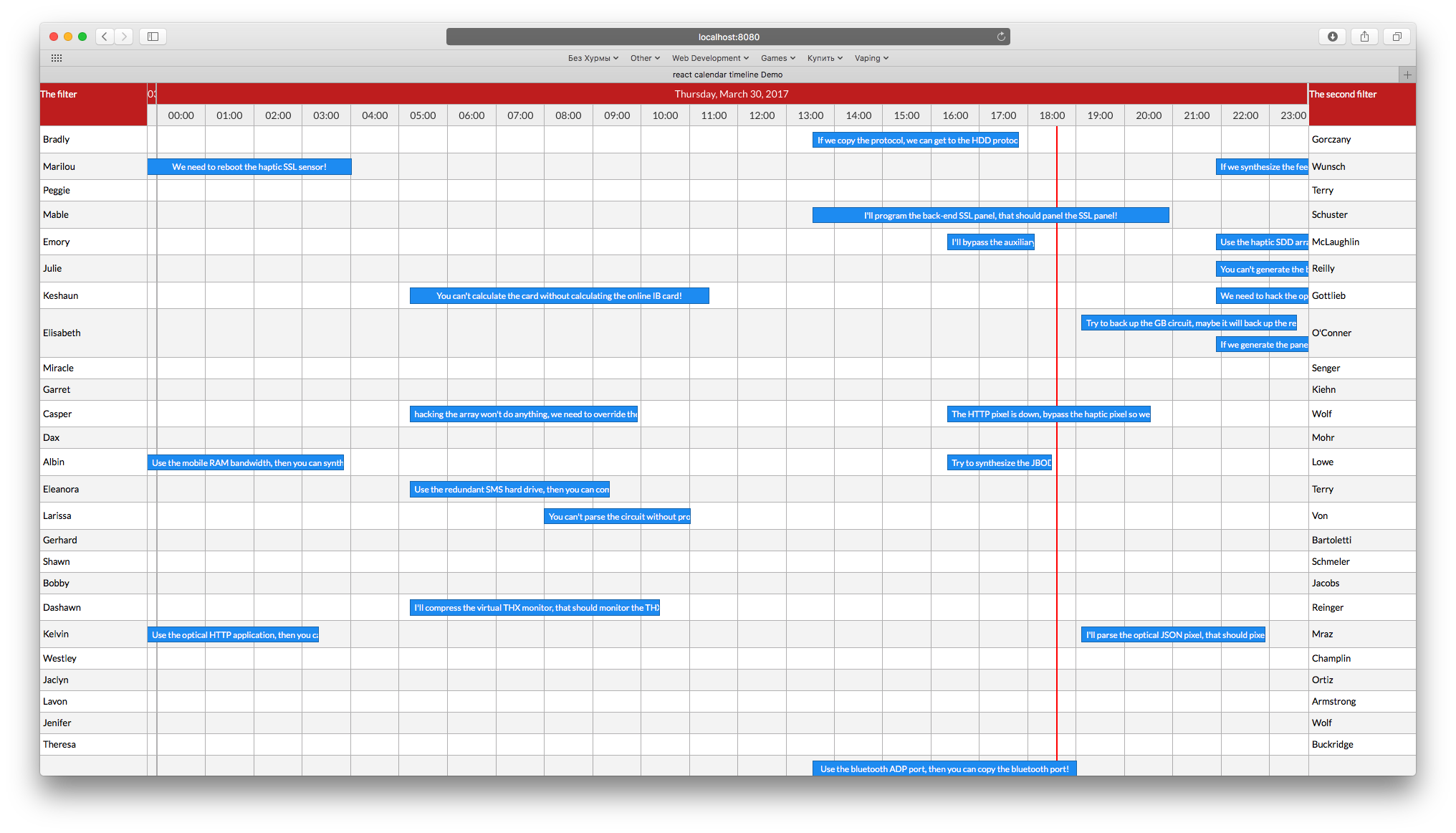
Group styling across the timeline [reactcalendartimeline] Codesandbox
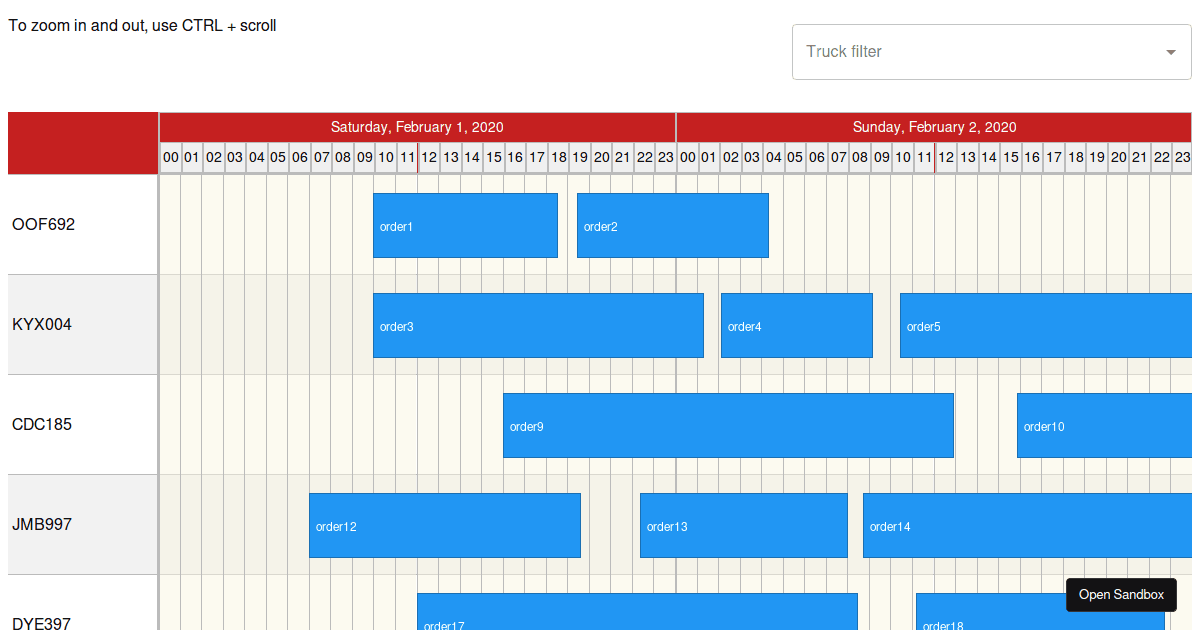
reactcalendartimeline examples CodeSandbox
reactcalendartimeline examples CodeSandbox
reactcalendartimeline examples CodeSandbox
newreactcalendartimeline examples CodeSandbox
GitHub namespaceee/reactcalendartimeline A modern and responsive
These Custom Headers Should Be Always Included Inside Timelineheaderscomponent In The Component's Children.
You Need To Provide Basic Usage To Provide Any Custom Headers.
A Modern And Responsive React Timeline Component.
Related Post:




![Group styling across the timeline [reactcalendartimeline] Codesandbox](https://codesandbox.io/api/v1/sandboxes/3qld3/screenshot.png)